Как отобразить поле файла в ячейке сетки в ExtJS
Я создал сетку в форме, и я динамически отображаю записи, и я использую редактор ячеек, чтобы редактировать столбец комментариев, а в другом столбце - поле файла, чтобы просмотреть файл и отображать его полный путь в столбце вложения. Посмотрите код, который я использую:
{
xtype: 'container',
flex: 1,
layout: {
type: 'fit'
},
items: [
{
xtype: 'grid',
itemId: 'myAttachGrid',
reference: 'myAttachGrid ',
store: Ext.create('JSSample.store.attach.MyAttachGrid'),
multiSelect: true,
autoScroll: true,
columnWidth: 1,
editable: true,
columnLines: true,
plugins: [
Ext.create('Ext.grid.plugin.CellEditing', {
clicksToMoveEditor: 1,
autoCancel: false
})
],
columns: [
{
header: 'File', dataIndex: 'Attachments', width: '40%'
},
{
header: '',
dataIndex: '',
width: '10%',
hideable: true,
editor: {
xtype: 'filefield',
labelWidth: 50,
msgTarget: 'side',
buttonOnly: true,
anchor: '100%',
buttonText: '...',
listeners: {
change: function (fld, value) {
alert(value.replace(/C:\\fakepath\\/g, ''));
}
}
}
},
{
header: 'Comments', dataIndex: 'Comments', width: '50%', editor: 'textfield'
}
]
}
]
}
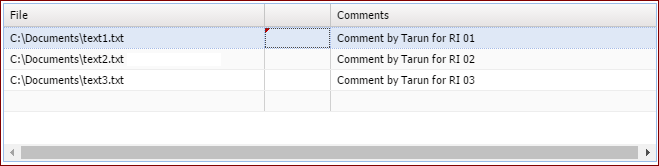
После загрузки таблицы сетки отображаются динамически, как это:
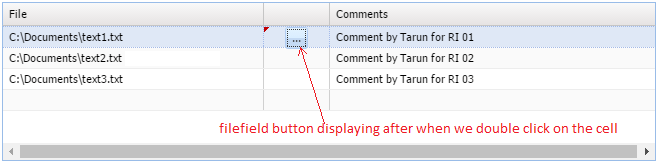
Теперь моя проблема в том, что filefield отображается после двойного щелчка по ячейке. [ниже скриншот]:
Итак, я хочу видеть поле файла с записями [без двойного щелчка по ячейке].
1 ответ
Как отметил @alexander в комментарии, с ExtJS 6 вы можете использовать Ext.grid.column.Widget, чтобы добавить поле файла в вашу сетку.
Проверьте эту скрипку, например.