Почему так много способов установить CSS для виджетов в GWT или GWTP, я запутался? Может кто-то уточнить это?
Хорошо, чтобы установить Css для виджета в Gwt или Gwtp, мы можем сделать следующее:
-1. прямо из кода gwt. Пример: label1.getElement(). GetStyle(). SetBackground("синий");
-2. включите "ui:style" в XML-файл UiBinder, но этот css виден только этому UiBinder
-3. включите "ui:width" в XML-файл UiBinder, он будет виден всем UiBinder - и существует множество способов установить Css непосредственно для виджета в UiBinder.То, что заставило меня запутаться, это то, что если я использовал, экс
<ui:with field='res' type="com.myproj.client.MyResource" />
& если myResource.css имеет .gwt-TabLayoutPanel тогда мне не нужно использовать "addStyleNames", например <g:TabLayputPanel />, он может распознавать CSS отлично.
Однако, если я добавлю .gwt-ScrollPanel в myResource.css & использовать <g: ScrollPanel /> тогда ничего не случилось.
Так что я должен создать public interface MyCssResource extends CssResource, затем добавьте String gwt-ScrollPanel(); в MyCssResource, Но затмения Java не позволяют дефис - в имени метода, поэтому я должен изменить на String gwtScrollPanel();,
Наконец, я должен добавить addStyleNames в <g: ScrollPanel />бывший <g: ScrollPanel addStyleNames="{res.css.gwtScrollPanel}" /> тогда это будет работать.
Это также означает, что если я хочу использовать .gwt-TabLayoutPanel в MyCssResourceтогда мне нужно удалить дефис - И это приведет к несогласованности в моем коде.
Итак, кто-то может объяснить мне, что здесь происходит? Я сбит с толку?
2 ответа
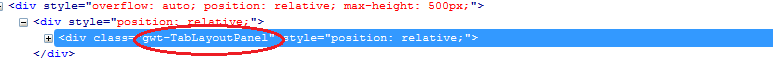
Это потому, что когда вы создаете TabLayoutPanel, у него есть класс по умолчанию.gwt-TabLayoutPanel. Поэтому вам не нужно добавлять этот класс вручную в ваш TabLayoutPanel. Просто создайте TabLayoutPanel, и вы увидите, что класс.gwt-TabLayoutPanel уже существует.

Но ScrollPanel не поставляется с классом по умолчанию.gwt-ScrollPanel. Это просто div. Попробуйте создать ScrollPanel и посмотрите. Первоначально классы не добавлены. Смотрите на скриншот

Если вы хотите добавить класс с именем.gwt-ScrollPanel, вам придется сделать это вручную.
Единственное, о чем вы должны знать, это то, что GWT запутывает имена классов, когда вы затем используете их в пользовательском интерфейсе. Например:
<ui:style>
.gwtTabLayoutPanel {}
</ui:style>
<g:TabLayoutPanel addStyleNames="{style.gwtTabLayoutPanel}" />
.gwtTabLayoutPanel будет переименован в что-то вроде .AB в окончательной введенной таблице стилей.
Но большинство виджетов GWT имеют стилизацию с необфусцированными именами классов, поэтому для использования их в файлах ui-binders вы должны определить их как внешние, чтобы GWT compier не запутывал имя класса:
<ui:style>
@external .gwt-TabLayoutPanel;
.gwt-TabLayoutPanel {}
</ui:style>
<g:TabLayoutPanel />