Анимация плоского списка Android не работает должным образом
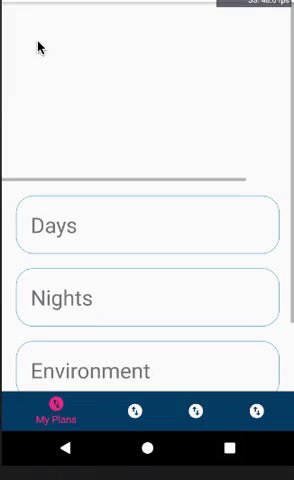
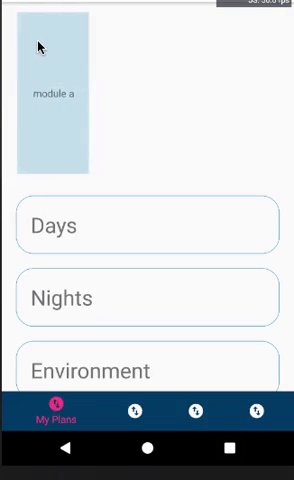
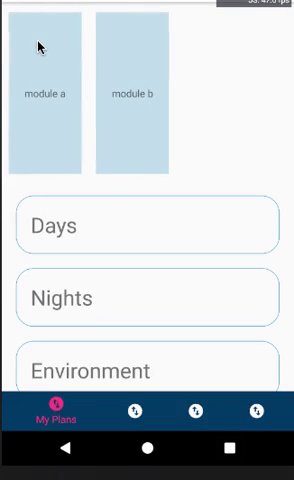
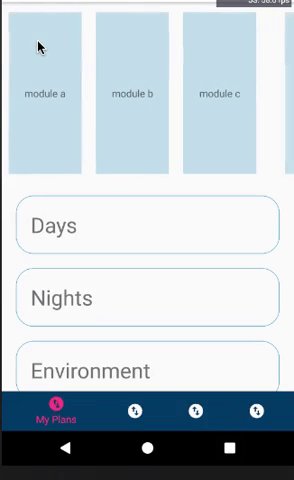
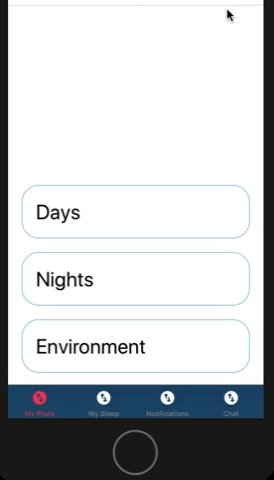
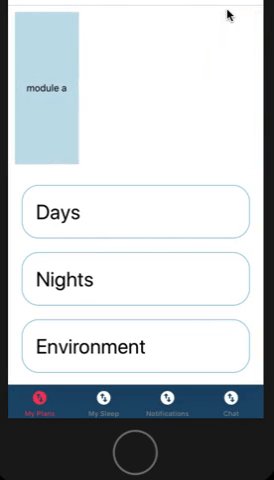
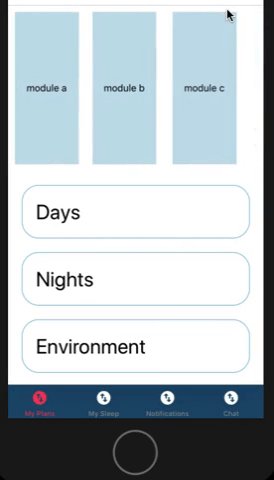
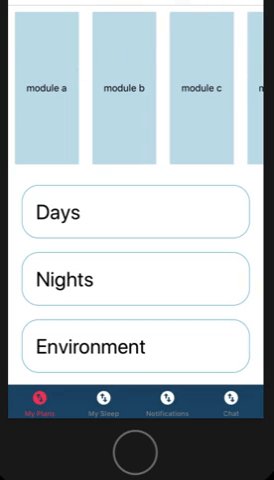
Я пытаюсь сделать анимацию на предметах, которые внутри flatList. Каждый элемент будет отображаться справа налево. На IOS работает нормально, а на Android нет.
анимация содержит постепенное появление и трансформацию: translateX animation.
Если есть другой способ сделать как на IOS, я буду рад здесь, Это должен быть динамический список
Компонент FadeInView:
export class FadeInView extends Component {
state = {
rightToLeftAnim: new Animated.Value(450),
fadeAnim: new Animated.Value(0),
};
componentDidMount() {
Animated.sequence([
Animated.delay((this.props.index + 1) * 1000),
Animated.parallel([
Animated.timing(
this.state.rightToLeftAnim,
{
toValue: 0,
duration: 1000,
easing: Easing.inOut(Easing.quad),
useNativeDriver: true,
}
),
Animated.timing(
this.state.fadeAnim,
{
toValue: 1,
duration: 1000,
useNativeDriver: true,
}
)
])
]).start();
}
render() {
let { fadeAnim,rightToLeftAnim } = this.state;
const rightToLeft = {
transform: [{translateX: rightToLeftAnim}]
};
return (
<Animated.View
style={[rightToLeft,{flex: 1, ...this.props.style, opacity: fadeAnim,}]}
>
{this.props.children}
</Animated.View>
);
}
}
родительский компонент:
class MyPlans extends Component {
constructor(props) {
super(props);
}
render() {
return (
<View>
<FlatList
style={{marginTop: Platform.OS === 'ios' ? 0 : 60}}
data={[{key: 'module a'},{key: 'module b'},{key: 'module c'},{key: 'module d'}]}
horizontal={true}
renderItem={({item,index}) => <FadeInView index={index} style={this.moduleStyle}><Text>{item.key}</Text></FadeInView>}
/>
</View>);
}
0 ответов
Дать style={{flex:1}} Просмотреть Компонент, который является родителем FlatList.
return (
<View style={{flex:1}}>
<FlatList
style={{marginTop: Platform.OS === 'ios' ? 0 : 60}}
data={[{key: 'module a'},{key: 'module b'},{key: 'module c'},{key: 'module d'}]}
horizontal={true}
renderItem={({item,index}) => <FadeInView index={index} style={this.moduleStyle}><Text>{item.key}</Text></FadeInView>}
/>
</View>);
Пожалуйста , используйте свойство getLtemLayou flatList или обновите версию до 0.59.5 и выше.