NSStackView / NSScrollView - разделенное пополам NSStackview?
Это будет трудно объяснить. Я изменяю пример кода InfoBarStackView от Apple. Проблема, с которой я сталкиваюсь, заключается в том, что это выглядит так, как будто одно из подпредставлений разделено на два с помощью NSStackview и визуализировано отдельно.
В моем примере я добавляю 4 подпредставления в мое представление стека, каждое из которых имеет одинаковый размер (и один и тот же код). Это тогда помещено в NSScrollView. (Расположение вертикальное.)
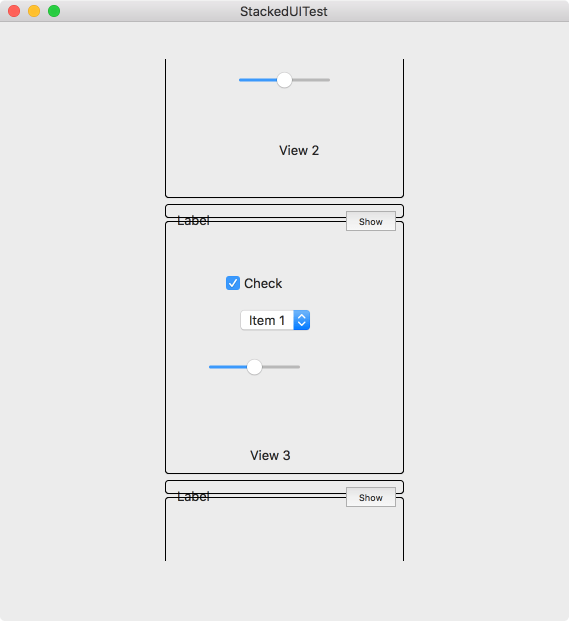
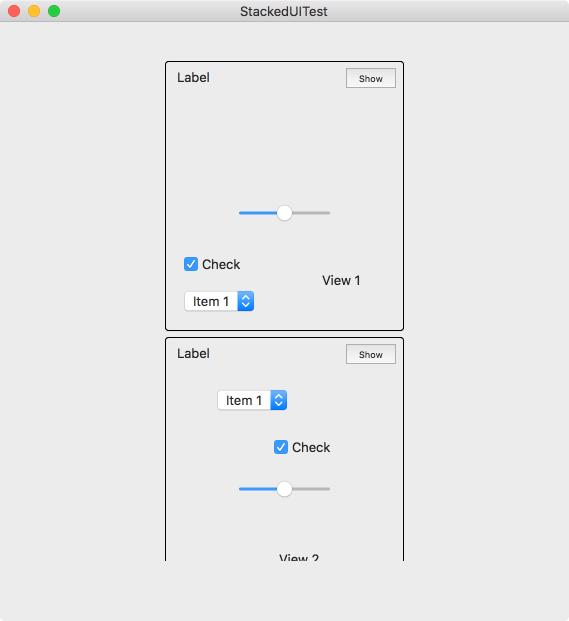
Когда приложение запускается, я вижу самые первые два подпредставления. Когда я прокручиваю вниз, начинается странность. Последующее представление отображается, где отображается нижняя часть, а затем отображается верхняя. Если размер по вертикали составляет 272 пикселя, то нижняя часть отображается как 256 пикселей, а верхняя часть - это остаток (16). Прокрутка вниз до последнего представления вызывает ту же проблему.
Прилагаются некоторые снимки экрана для иллюстрации: 
У меня есть пример проекта для Xcode 8. Я разместил здесь проект Xcode 8, если кто-то хотел бы взглянуть. Я не могу понять это.
2 ответа
Вы имеете в виду дополнительные ограничивающие рамки, которые пересекают кнопки "Метка" и "Показать"?
Если вы используете отладчик представления Xcode, чтобы посмотреть на декомпозицию иерархии представления и нарисованное содержимое каждого представления, вы увидите, что дополнительные ограничивающие рамки нарисованы GT_BorderedView с - то есть дно GT_BorderedView каждый рисует две ограничивающие рамки.
GT_BorderedView Реализация -drawRect: рассчитывает и рисует ограничивающие рамки на основе dirtyRect это передается. Однако, как говорится в документации, грязный прямоугольник - это "прямоугольник, определяющий часть представления, которая требует перерисовки", а не обязательно все границы представления. Изменение реализации для расчета и рисования границы на основе [self bounds] вместо грязного прямоугольника получается ожидаемый вид.
Тейлор прибил это. Я не осознавал, что drawRect не отображал весь вид. С помощью [self bounds] а не dirtyRect гарантирует, что ничья происходит правильно.