Как вы можете расположить элементы управления зумом внизу справа?
Я работаю с ngx-листовкой. По умолчанию на карте отображаются элементы управления масштабированием в левом верхнем углу. Однако я не могу найти, как это можно изменить.
Вот устаревший метод:
options = {
layers: L.tileLayer('http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png', { maxZoom: 10, attribution: '...' }),
zoom: 5,
zoomControl: false,
center: L.latLng(46.879966, -121.726909)
};
mapReady(map: L.Map) {
map.addControl(L.control.zoom({ position: 'bottomright' }));
}
,
<div class="leaflet-container grow z-0" leaflet [leafletZoom]="leafletZoom" [leafletCenter]="leafletCenter" (leafletMapReady)="($event)">
<div [leafletLayer]="tileLayer"></div>
<div *ngFor="let marker of markerLayers " [leafletLayer]="marker"></div>
</div>
Есть ли обновленный способ сделать это с помощью последней версии ngx-leaflet (3.0)?
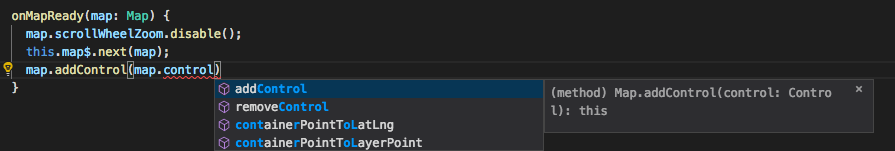
Вот снимок экрана, который показывает, что на объекте управления нет метода масштабирования: 
1 ответ
Решение
Поскольку вы используете прямой импорт, вы хотите сделать следующее:
import { control, Map, latLng, tileLayer } from 'leaflet';
options = {
layers: tileLayer('http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png', { maxZoom: 10, attribution: '...' }),
zoom: 5,
zoomControl: false,
center: latLng(46.879966, -121.726909)
};
mapReady(map: Map) {
map.addControl(control.zoom({ position: 'bottomright' }));
}