Как установить выбранное значение в jquery select2 laravel?
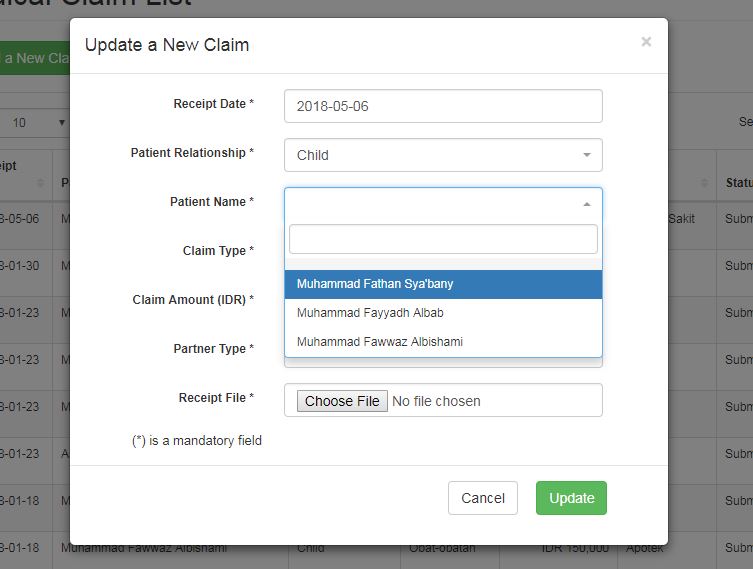
Я использую Select2 в моих приложениях Laravel. У меня проблема при обновлении данных. В базе данных есть данные, которые я вводил ранее. Но когда я пытаюсь обновить данные не будут выбраны в моем select2. В списке select2 есть данные, как на картинке ниже:
Я также использую ajax, поэтому, если я изменяю данные о взаимоотношениях с пациентом, имя пациента автоматически меняется в зависимости от отношений с пациентом. Это моя функция:
function medical_update_modal(ID, CLAIMDATE, EMPL_ID, PATIENTRELATIONSHIP, EMPLFAM_ID, EMPLFAM_NAME, CLAIM_TYPE, CLAIMAMOUNT, MEDICALPARTNER, CLAIMTYPE) {
$('#medical_id_update').val(ID)
$('#receipt_date_update').val(CLAIMDATE);
$('#patient_relationship_update').val(PATIENTRELATIONSHIP);
$('#claim_type_update').val(CLAIM_TYPE);
$('#claim_amount_update').val(CLAIMAMOUNT);
$('#partner_type_update').val(MEDICALPARTNER);
$('#claim_type_update').val(CLAIMTYPE);
$('.selectpicker').select2('destroy');
$('.selectpicker').select2({
theme: "bootstrap"
});
$.ajax({
url: "getPatientName",
type: "GET",
data: "PATIENT_RELATIONSHIP="+PATIENTRELATIONSHIP,
cache: false,
success: function(data){
var obj = $.parseJSON(data);
$("select#patient_name_update").html(obj.opt);
}
});
}
Это код в контроллере:
public function getPatientName(Request $request)
{
$relation = $request['PATIENT_RELATIONSHIP'];
if($relation == 'Own Self'){
$getpatientrelation = DB::select("SELECT EMPL_ID AS EMPLFAM_ID, EMPL_NAME AS EMPLFAM_NAME FROM [HUMANCAPITAL].[dbo].[EMPLOYEE] WHERE EMPL_ID = '" . Session::get('Empl_ID') . "'");
}
else{
$getpatientrelation = DB::select("SELECT EMPLFAM_ID, EMPLFAM_NAME, EMPLFAM_RELATIONSHIP FROM [HUMANCAPITAL].[dbo].[EMPLFAMILY] WHERE EMPL_ID = '". Session::get('Empl_ID') ."' and EMPLFAM_GENDER = 'Female' and EMPLFAM_RELATIONSHIP = 'Spouse'");
}
$msg["opt"]="";
$msg["opt"] .='<option></option>';
foreach($getpatientrelation as $getData):
$msg["opt"] .='<option value="'.$getData->EMPLFAM_ID.'"> '.$getData->EMPLFAM_NAME.'</option>';
endforeach;
echo json_encode($msg);
}
Это код в представлении:
<select id="patient_name_update" name="patient_name_update" class="form-control selectpicker" style="width:100%" required></select>
Вы знаете, что я пропустил?
2 ответа
Вы используете select2, так что не запутайтесь.
На стороне сервера во время загрузки / зацикливания ваших опций просто добавьте selected="selected" к тем опциям, которые вы хотите показать автоматически выбранными.
Затем в конце вашей страницы добавьте JavaScript
<script>
$(document).ready(function() {
$('select').select2();
});
</script>
Выбор 2 автоматически покажет выбранные опции, которые выбрали = "выбрано".
Спасибо
Используйте jquery .va() метод для установки выбранного значения, как
success: function(data){
var obj = $.parseJSON(data);
$("select#patient_name_update").html(obj.opt);
$("select#patient_name_update").val(selectedval);
}