Почему моя облачная функция продолжает работать, даже если она завершила задачу?
Поэтому я пытаюсь сделать миниатюру из изображения, которое было загружено в хранилище файловой базы. функция может генерировать эскиз правильно. но из журнала функций кажется, что функция по-прежнему выполняется несколько раз, даже если миниатюра была сгенерирована идеально.
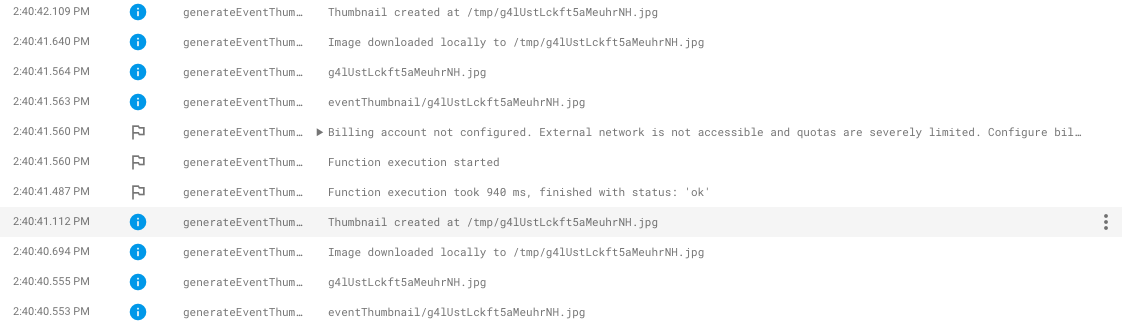
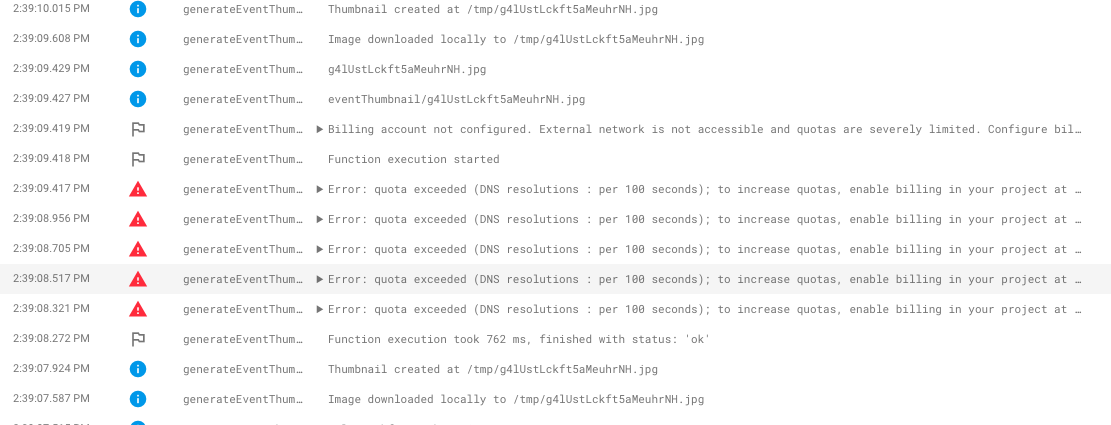
как видно из журнала ниже, функция снова и снова работает с 2:37 до 2:40. Мне нужно удалить функцию из терминала, чтобы остановить функцию.
вот код, который я использую:
export const generateEventThumbnail = functions.storage.object().onFinalize(async (object) => {
const fileBucket = object.bucket; // The Storage bucket that contains the file.
const filePath = object.name; // File path in the bucket.
const contentType = object.contentType; // File content type.
const fileName = path.basename(filePath); // Get the file name.
console.log(filePath)
console.log(fileName)
if (!contentType.startsWith('image/')) {
console.log('This is not an image.');
return null;
}
try {
// [START thumbnailGeneration]
// Download file from bucket.
const bucket = gcs.bucket(fileBucket);
const tempFilePath = path.join(os.tmpdir(), fileName);
const metadata = {contentType: contentType};
await bucket.file(filePath).download({destination: tempFilePath})
console.log('Image downloaded locally to', tempFilePath)
// Generate a thumbnail using ImageMagick.
await spawn('convert', [tempFilePath, '-thumbnail', '100x100>', tempFilePath])
console.log('Thumbnail created at', tempFilePath)
// We add a 'thumb_' prefix to thumbnails file name. That's where we'll upload the thumbnail.
const thumbFileName = `${fileName}`;
const thumbFilePath = `eventThumbnail/${thumbFileName}`
// Uploading the thumbnail.
await bucket.upload(tempFilePath, {destination: thumbFilePath,metadata: metadata})
// Once the thumbnail has been uploaded delete the local file to free up disk space.
fs.unlinkSync(tempFilePath)
// [END thumbnailGeneration]
// then save the thumbnail path to the event data in firestore database
return Promise.resolve(null)
}
catch (error) {
console.log(error)
}
});
как остановить функцию после успешного создания эскиза?
1 ответ
Вы пишете миниатюру обратно в хранилище:
const thumbFilePath = `eventThumbnail/${thumbFileName}`
await bucket.upload(tempFilePath, {destination: thumbFilePath,metadata: metadata})
Это снова запускает вашу функцию, но вы не проверяете правильно, нужно ли снова обрабатывать новый эскиз.
Это единственная проверка, которую вы выполняете сейчас для досрочного прекращения:
if (!contentType.startsWith('image/')) {
console.log('This is not an image.');
return null;
}
Что, очевидно, не работает в вашем случае. Может быть, вам следует проверить путь к новым файлам, а не к типу содержимого. Может быть, пропустить файлы, записанные в eventThumbnail будет работать для вашего случая.