Как отсортировать объект JS объектов?
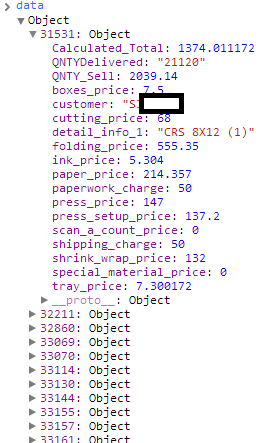
Я построил объект в PHP, использовал функцию JSON_encode и отправил его в виде JSON-строки в мой JS-скрипт через ajax. Затем я превращаю его обратно в объект. Проблема, с которой я столкнулся, заключается в том, что я хотел сохранить объект в том порядке, в котором он был изначально создан. Пожалуйста, посмотрите эту картину того, как выглядит объект, как только я получу его в JS:

Когда я создал объект, он был отсортирован по полю клиента в алфавитном порядке. Имя клиента, начинающееся с A, будет первым, B - вторым и т. Д. Как вы можете видеть, теперь первый элемент объекта в качестве клиента начинается с S. Похоже, что он каким-то образом автоматически сортируется по ключу верхнего уровня. объект, который является целым числом, поэтому я понимаю, почему это произошло.
Так что я хочу сделать, это пересортировать этот объект так, чтобы все подобъекты были отсортированы по customer поле в алфавитном порядке. Это возможно? Если да, то как мне это сделать?
Спасибо!
4 ответа
Вероятно, это разница между объектом JavaScript и массивом JavaScript. Объекты больше похожи на хеш-таблицы, где ключи не сортируются в определенном порядке, тогда как массивы представляют собой линейные коллекции значений.
В вашем бэкэнде убедитесь, что вы кодируете массив, а не объект. Проверьте окончательно закодированный JSON, и если ваша коллекция объектов окружена {} вместо [], она кодируется как объект, а не как массив.
Вы можете столкнуться с проблемой, так как похоже, что вы пытаетесь получить доступ к объектам с помощью идентификационного номера, и это индекс, который вы хотите, чтобы эти объекты занимали в конечном массиве, что представляет другую проблему, потому что вы, вероятно, не хотите массив с 40000 записей, когда вы храните только небольшое количество значений.
Если вы просто хотите перебрать объекты, убедитесь, что вы кодируете массив, а не объект. Если вы хотите получить доступ к объектам по определенному идентификатору, вам, вероятно, придется отсортировать объекты на стороне клиента (т.е. получить объект из ответа JSON, а затем создать другой массив и отсортировать эти объекты в нем, чтобы вы могли получить сортировать объекты и по-прежнему иметь возможность доступа к ним по идентификатору).
Вы можете легко найти эффективные алгоритмы сортировки (или использовать приведенный ниже из ELCas) через Google.
Я изменил ответ Fabrício Matté, чтобы сделать его более гибким и вернуть отсортированный объект.
function alphabetical_sort_object_of_objects(data, attr) {
var arr = [];
for (var prop in data) {
if (data.hasOwnProperty(prop)) {
var obj = {};
obj[prop] = data[prop];
obj.tempSortName = data[prop][attr].toLowerCase();
arr.push(obj);
}
}
arr.sort(function(a, b) {
var at = a.tempSortName,
bt = b.tempSortName;
return at > bt ? 1 : ( at < bt ? -1 : 0 );
});
var result = [];
for (var i=0, l=arr.length; i<l; i++) {
var obj = arr[i];
delete obj.tempSortName;
for (var prop in obj) {
if (obj.hasOwnProperty(prop)) {
var id = prop;
}
}
var item = obj[id];
result.push(item);
}
return result;
}
Затем просто вызовите функцию, как это
your_object = alphabetical_sort_object_of_objects(your_object, 'attribute_to_sort');
Вот общая итерационная функция, которая помещает все объекты в массив и сортирует их по customer свойство без учета регистра, затем перебирает отсортированный массив:
function iterate(data) {
var arr = [];
for (var prop in data) {
if (data.hasOwnProperty(prop)) {
var obj = {};
obj[prop] = data[prop];
obj.tempSortName = data[prop].customer.toLowerCase();
arr.push(obj);
}
}
arr.sort(function(a, b) {
var at = a.tempSortName,
bt = b.tempSortName;
return at > bt ? 1 : ( at < bt ? -1 : 0 );
});
for (var i = 0, l = arr.length; i < l; i++) {
var obj = arr[i];
delete obj.tempSortName;
console.log(obj);
for (var prop in obj) {
if (obj.hasOwnProperty(prop)) {
var id = prop; //gets the obj "index" (id?)
}
}
console.log(id);
var item = obj[id];
console.log(item.customer);
//do stuff with item
}
}
sortObject(object){
if(typeof object === 'object'){
if(object instanceof Date){
return object;
}
if(object instanceof Array){
return object.map(element => this.sortObject(element));
} else {
return Object.keys(object).sort().reduce((result, key) => {
if(object[key] && object[key] !== null) {
result[key] = this.sortObject(object[key]);
}
return result;
}, {});
}
}
return object;
}
Просто циклически просматривайте ваши данные и сортируйте их. Я не использую самый эффективный сортировщик, но идеи есть.
var data = toArray(AJAX_Returned_JSON); // function to convert object to array
var sortedData = null;
for(var i=0; i<data.length - 1; i++){
var temp = data[i];
for(var j=i+1; j<data.length; j++){
if(data[j].customer < temp.customer){
temp = data[j];
}
}
sortedData.push(temp);
}