Масштабирование изображения перед кадрированием jCrop
Я использую jCrop для обрезки изображений. Проблема в том, что я хочу, чтобы изображение было изменено до max-width:590px, Я попытался изменить размер с помощью CSS, но координаты тогда не верны.
В настоящее время я предоставляю значение для boxWidth собственность для jCrop, К сожалению, некоторые изображения обрезаны не так, как ожидалось:
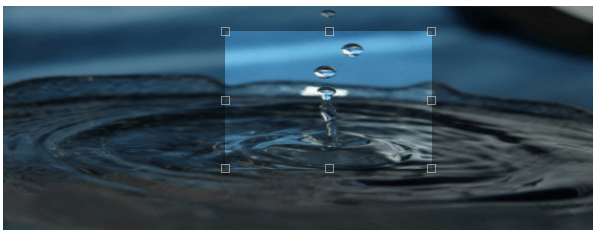
Сохраненное обрезанное изображение: 
Можно заметить, что есть проблемы с масштабированием. Есть ли возможность решить эту проблему?
jCrop call:
function initializeCropping() {
var proportion=2.3;
$('#image1').Jcrop({
boxWidth: 590,
onChange: setCoordsAndImgSize,
aspectRatio: proportion,
onSelect: setCoordinates
}, function () { jAPI= this });
}
function setCoordinates(e) {
imageCropWidth = e.w;
imageCropHeight = e.h;
cropPointX = e.x;
cropPointY = e.y;
}