Связывание страниц на быстрых игровых площадках
Я новичок в быстрых игровых площадках и столкнулся с некоторыми проблемами во время создания быстрой игровой площадки в xcode.
Сначала это моя домашняя страница детской площадки
import UIKit
import PlaygroundSupport
import SpriteKit
let secondScene = Index()
let master = FirstScene()
let root = UINavigationController(rootViewController: master)
PlaygroundPage.current.liveView = root
Я попытался добавить Next Topic в исходный класс в swift и на страницу самой игровой площадки, но он не появился. Также я могу связать страницу, чтобы изменить по нажатию кнопки?
ПРИМЕЧАНИЕ: я использую быструю игровую площадку, а не книжку на ipad.
Кроме того, внутри папки "Source" в Home я дал все определения классов и сделал их общедоступными. Это правильный способ использования файлов помощника swift в исходном коде?
Я попытался создать новую игровую площадку и добавил страницы, на которых по умолчанию нет ссылки. 
1 ответ
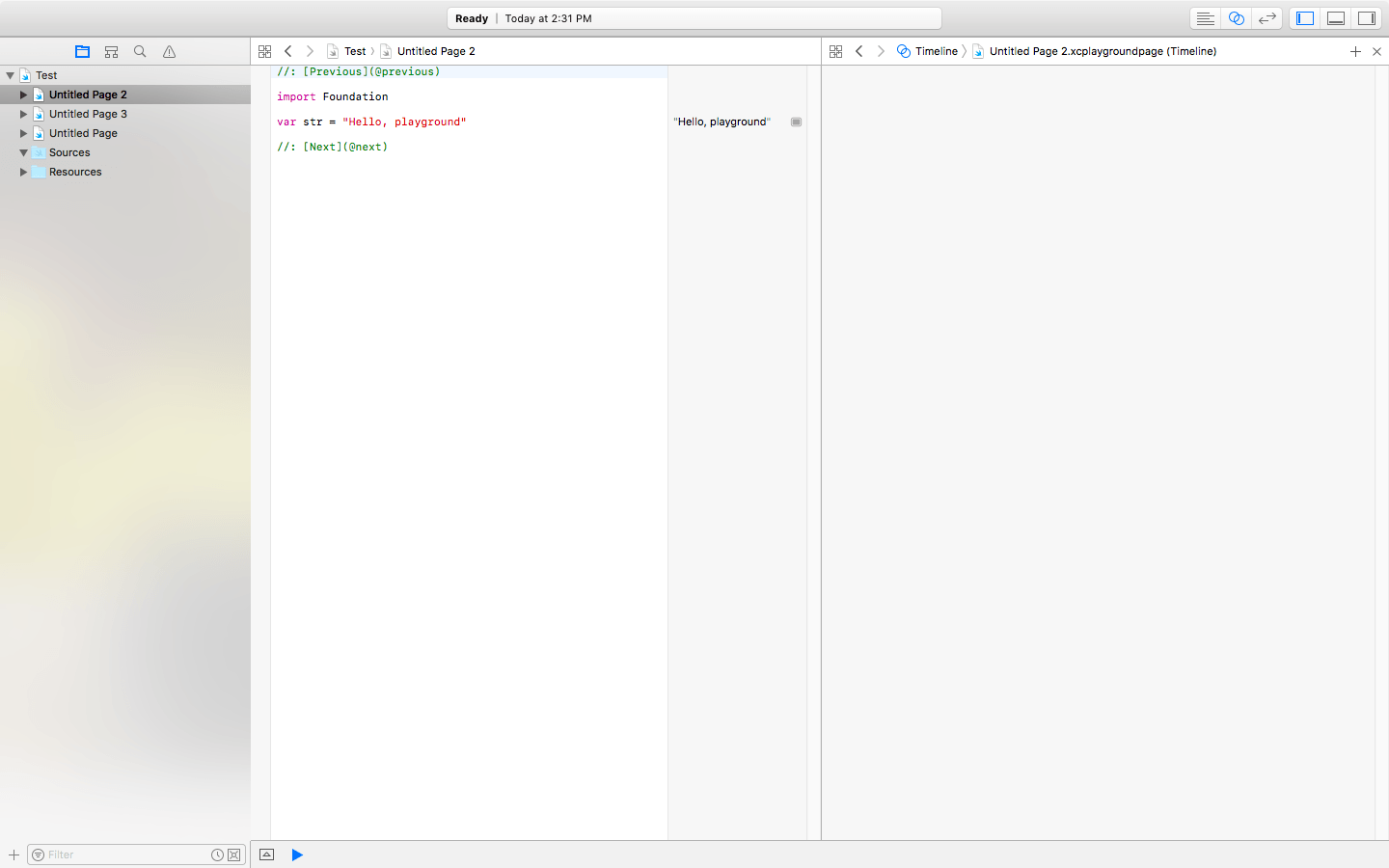
Глядя на ваш скриншот, вы получили правильный код. Синтаксис для ссылки на следующую страницу : [Next Page!](@next), Все, что вам нужно сделать сейчас, это:
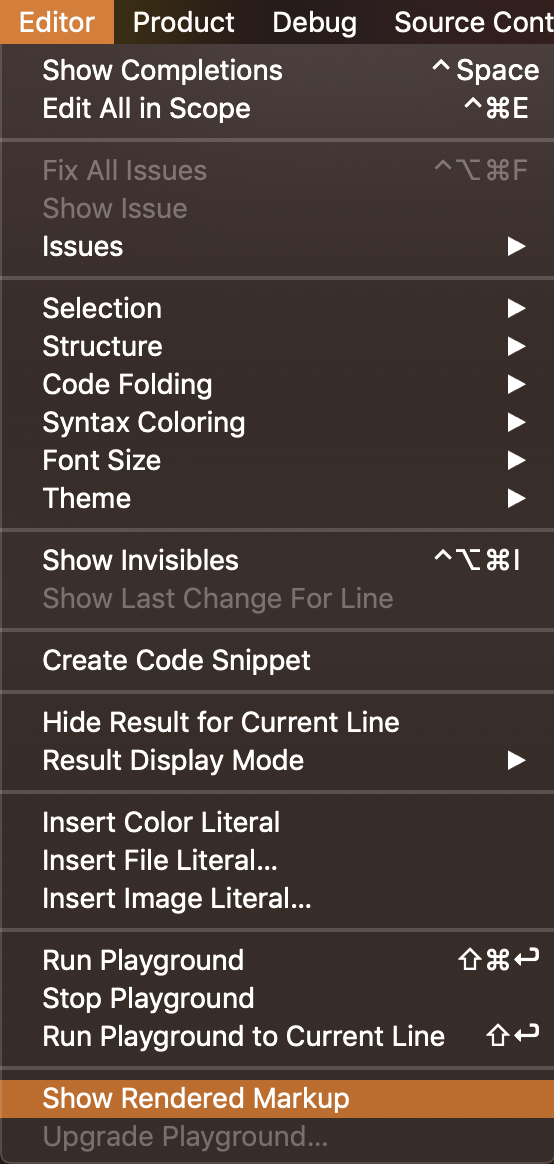
- В строке меню Xcode нажмите Редактор
- Нажмите "Показать визуализованную разметку".
Вот и все. Вы можете размещать разметку где угодно. Не забудьте заменить пробелы на %20 при ссылке на страницу детской площадки, например [My Page #2](My%20Other%20Page)
Вам было бы полезно прочитать справочник Apple по форматированию разметки.
Чтобы создать ссылку на другую страницу, вы сделаете то же самое, что я делал выше, чтобы создать ссылку на эту ссылку в Markdown:
[Next Topic](Pretend%20Topic%20Name)
Вы также можете сделать что-то вроде этого:
[Next Topic](@next)