Безсерверная конфигурация webpack, добавление каталога вручную
У меня есть следующий код, который я запускаю, который не работает, потому что он не может найти папку моделей, когда я загружаю в Amazon.
exports.setModels = function(connection,modelPath){
//Import all the known models for the project.
//Proof of Stage being set.
console.log("stage for models="+stage);
const fs = require('fs');
const dir = modelPath;
var models = {};
//@JA - Wait until this function finishes ~ hence readdirSync vs regular readdir which is async
fs.readdirSync(dir).forEach(file => {
console.log("file="+file);
//Split the .js part of the filename
var arr = file.split(".");
var name = arr[0].toLowerCase();
//Create a modle object using the filename as the reference without the .js pointing to a created sequelize instance of the file.
var modelPath = "../models/"+file; //default assumes same directory that was used to scan.
if(process.env.DOMAIN_NAME){ //If this enviroment variable is detected then change the modelPath.
modelPath = "../../../../models/"+file;
}
models[name] = connection.import(modelPath);
})
return models;
}
Изучив проблему, я обнаружил ее, поскольку папка моделей не упаковывается безсерверным плагином веб-пакета.
Недавно я узнал, как заставить определенные пакеты загружать, используя этот код в моем файле без сервера.
webpackIncludeModules:
forceInclude:
- mysql
- mysql2
Однако это будет включать только пакеты, и когда я попытался сослаться на папку моделей для автоматического включения всех моих моделей сиквелиза, я получил сообщение о том, что это не пакет, что, конечно, имеет смысл.
Это оставляет меня с вопросом о том, как я могу заставить его упаковать каталог моделей без ручного выполнения запроса для каждой модели. Я написал динамическую функцию, чтобы получить их во время выполнения и импортировать ее для продолжения.
Информация о плагине находится здесь ( https://github.com/serverless-heaven/serverless-webpack), я просмотрел все это, но не могу найти ответ.
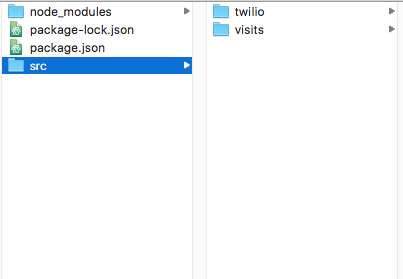
Вывод упаковки с использованием serverless выглядит следующим образом: отсутствует папка models со всеми моими моделями sequelize.
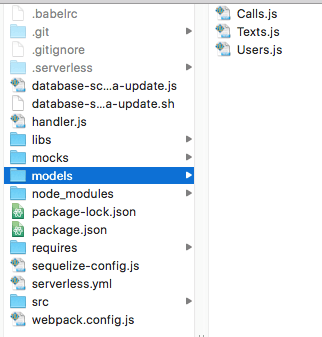
Мой основной каталог перед выполнением webpack выглядит следующим образом.
Вот и мой webpack.config.js.
const slsw = require("serverless-webpack");
const nodeExternals = require("webpack-node-externals");
module.exports = {
entry: slsw.lib.entries,
target: "node",
// Since 'aws-sdk' is not compatible with webpack,
// we exclude all node dependencies
externals: [nodeExternals()],
// Run babel on all .js files and skip those in node_modules
module: {
rules: [
{
test: /\.js$/,
loader: "babel-loader",
include: __dirname,
exclude: /node_modules/
}
]
}
};
1 ответ
Вы можете использовать copy-webpack-plugin для включения моделей вместо ссылок.
const slsw = require("serverless-webpack");
const nodeExternals = require("webpack-node-externals");
const CopyWebpackPlugin = require('copy-webpack-plugin');
module.exports = {
entry: slsw.lib.entries,
target: "node",
// Since 'aws-sdk' is not compatible with webpack,
// we exclude all node dependencies
externals: [nodeExternals()],
// Run babel on all .js files and skip those in node_modules
module: {
rules: [
{
test: /\.js$/,
loader: "babel-loader",
include: __dirname,
exclude: /node_modules/
}
]
},
plugin: [
new CopyWebpackPlugin(filesToCopy, {})
]
};
убедитесь, что вы импортируете модели из правильной папки, так как вы импортируете по относительному пути. Это может измениться, если ваш пакет находится в другой папке.