Как перебрать массив объектов и распечатать одно из его свойств
У меня есть следующий код в шаблоне отображения в sharepoint, у меня есть массив объектов, и мне нужен следующий результат.
Name1
Name2
Name3
Поэтому я могу заменить стандартную визуализацию пользовательского поля sharepoint для нескольких человек всплывающей подсказкой.
Тем не менее, я не знаю, как итерировать, а затем объединить:
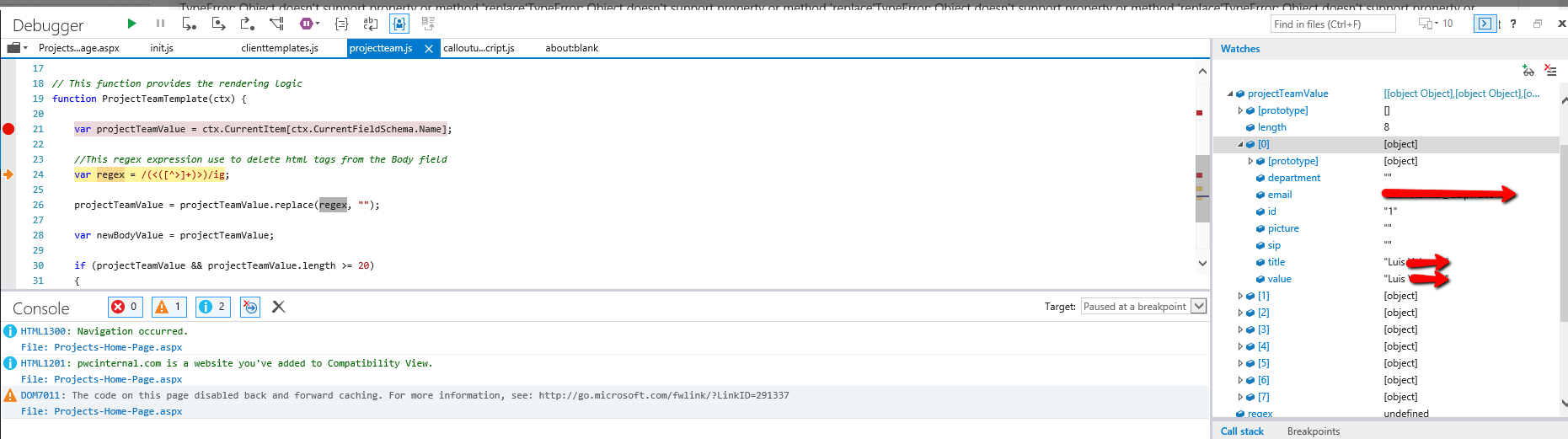
Скриншот:
Код:
// List View - Substring Long String Sample
// Muawiyah Shannak , @MuShannak
(function () {
// Create object that have the context information about the field that we want to change it's output render
var projectTeamContext = {};
projectTeamContext.Templates = {};
projectTeamContext.Templates.Fields = {
// Apply the new rendering for Body field on list view
"Project_x0020_Team": { "View": ProjectTeamTemplate }
};
SPClientTemplates.TemplateManager.RegisterTemplateOverrides(projectTeamContext);
})();
// This function provides the rendering logic
function ProjectTeamTemplate(ctx) {
var projectTeamValue = ctx.CurrentItem[ctx.CurrentFieldSchema.Name];
//newBodyvalue should have the list of all display names and it will be rendered as a tooltip automaticlaly
return "<span title='" + projectTeamValue + "'>" + newBodyValue + "</span>";
}
1 ответ
Решение
Вы можете "сопоставить" значения свойств из projectTeamValue массив объектов в новый массив, а затем "объединить" эти значения вместе (используя ", " в качестве разделителя в этом примере) все за один раз:
var newBodyValue = projectTeamValue.map(function(person) {
return person.value;
}).join(", ");
Если твой projectTeamValue массив выглядел так:
[{ value: "Name1" }, { value: "Name2" }, { value: "Name3" }]
затем newBodyValue было бы:
"Name1, Name2, Name3"
Примечание: Array.prototype.map() был недоступен в IE 8 и ниже, но должен работать в любом другом браузере.