Холст Google Map становится пустым при печати (Ctrl + P)
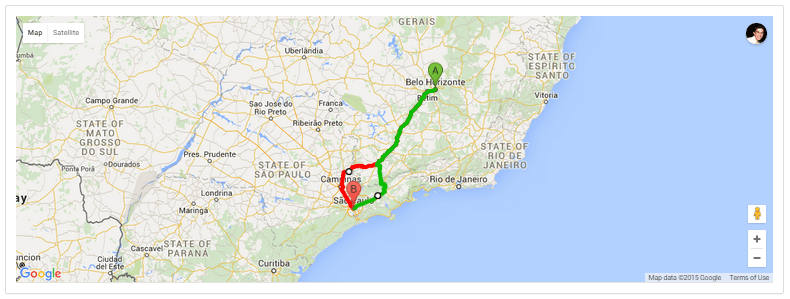
Я пытаюсь напечатать холст Google Map, который находится внутри панели начальной загрузки, как показано ниже:
<div class="panel panel-default">
<div class="panel-body">
<div id="map">...</div>
</div>
</div>
Я пытаюсь напечатать простым способом, просто нажимаю CTRL + P, Но в окне визуализации печати карта пуста. Что может происходить?
На странице
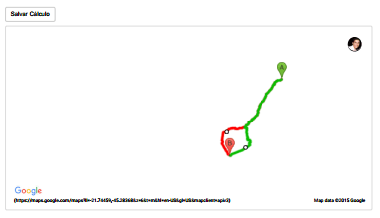
На печатной коробке
2 ответа
Избирательно удаляя различные строки из @media print разделы Bootstrap CSS я обнаружил, что моя карта возвращается, когда я удаляю img {max-width...} линия:
@media print {
//...there's other stuff above here
img {
max-width: 100% !important;
}
//...there's other stuff below here
}
Вы также можете переопределить эффекты этого (против удаления из кода BS), добавив следующее где-то ниже, где вы импортировали загрузчик:
@media print {
img {
max-width: none !important;
}
}
Обратите внимание, что я использую Sass в приведенных выше примерах кода; Я нахожусь на проекте Rails, поэтому я смотрю на код BS через bootstrap-sass драгоценный камень. Эквивалентный Less или ванильный CSS должен быть легко достижимым.
Очень много еще работаем над этим, чтобы увидеть, действительно ли это исправление и / или это изменение имеет сопутствующий ущерб... может захотеть изолировать это на div содержащий вашу карту или что-то.
РЕДАКТИРОВАТЬ: похоже, что эта строка на самом деле происходит из кода, взятого из проекта HTML5Boilerplate, который включен в Bootstrap. Я создал минимальную демонстрационную страницу и открыл вопрос об этом в проекте H5BP.
Обновление 21 июля 2016: исправление для этого намечено для включения в BS 4.
Ширина холста была слишком большой. Я установил лимит, и это сработало.