IE8 - странное поведение сглаживания шрифтов (пример с распечатками)
Как и каждому веб-разработчику, я устал от Internet Explorer... Я работаю над новым сайтом и использую font-face (проблема может быть не связана, но на всякий случай...):
@font-face {
font-family: 'ArabicTypesettingRegular';
src: url('arabtype-webfont.eot');
src: local('☺'), url('../../../partilhado/fontes/arabtype-webfont.woff') format('woff'), url('../../../partilhado/fontes/arabtype-webfont.ttf') format('truetype'), url('../../../partilhado/fontes/arabtype-webfont.svg#webfontz5xQb9Ii') format('svg');
font-weight: normal;
font-style: normal;
}
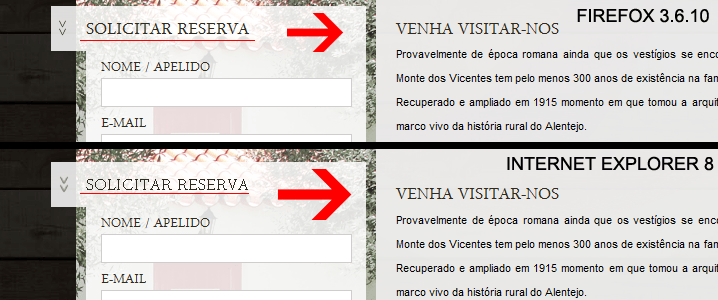
Проблема, с которой я сталкиваюсь, связана с сглаживанием / сглаживанием / шрифтом... Он отлично работает во всех браузерах, кроме IE8 (меня не интересуют более старые версии)... Чтобы усложнить это немного больше, он работает на некоторых заголовках, но в некоторых других он терпит неудачу.. Я могу заверить, что элементы имеют одни и те же классы, как вы можете видеть в моем примере. ВЫСШЕЕ РАЗРЕШЕНИЕ ИЗОБРАЖЕНИЕ ЗДЕСЬ..

Класс Css:
.title{
font-family:"Arabic Typesetting";
font-size:24px;
margin-top:10px;
}
Я пытался изменить его с "px" на "pt", но это не решило мою проблему...
[EDIT] Я удаляю font-face и с Arial проблема остается той же...[/EDIT]
Есть ли у вас какие-либо идеи? Или некоторые комментарии по этому вопросу...
Заранее спасибо,
Pedro
1 ответ
Я полагаю, вы используете непрозрачность фильтра CSS на фоне первого заголовка.
Отменяет сглаживание.
Вы найдете исправление (добавьте и удалите цвет фона) здесь.