Гибкие фоны полной ширины с HTML,CSS и 960.gs
Я работаю над созданием набора HTML-шаблонов с хитрым элементом в дизайне.

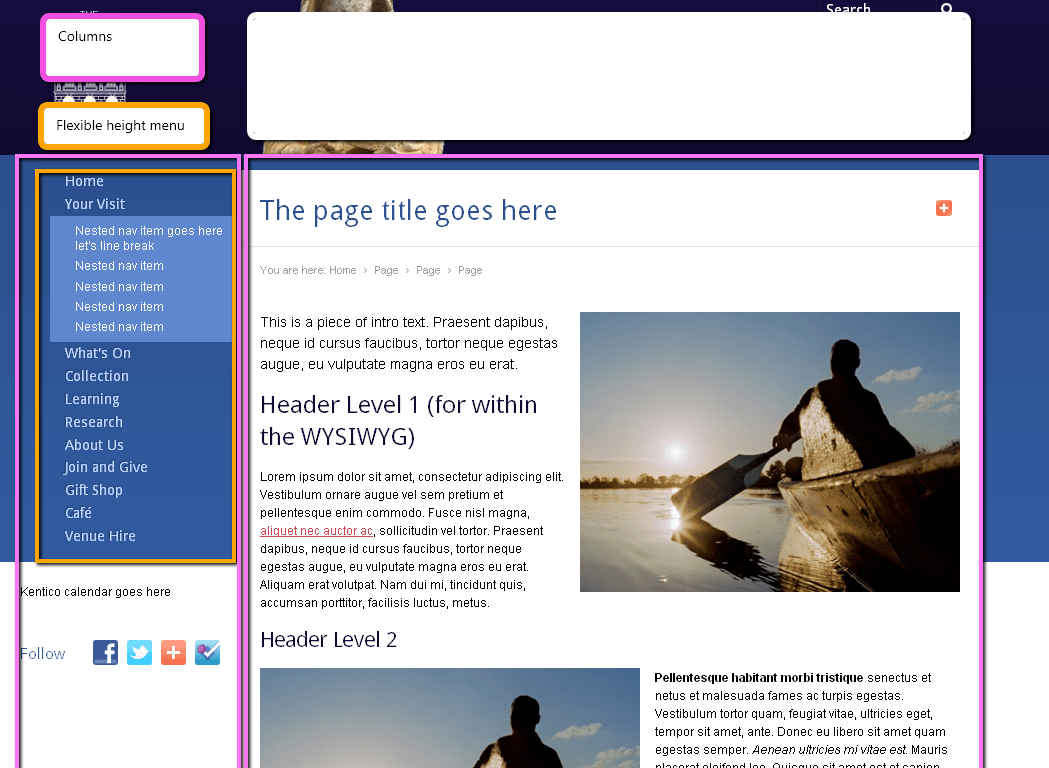
Как вы видите на скриншоте, основная навигация - это вертикальный список, который будет содержать вложенные списки ссылок, в которых существуют дочерние страницы и разделы, что требует гибкости высоты меню.
У дизайна есть набор полос шириной в фоновом режиме - заголовок, центр и снизу основной навигационной панели. Это сложно интегрировать, так как темно-синий фон, который соответствует всей ширине браузера, должен быть гибким и изменяться вместе с изменениями высоты главной навигации.
Я попытался реализовать следующее решение из трюков CSS, но оно вызывает различные проблемы в разных версиях IE.
Я рассматриваю возможность создания пустого абсолютно позиционированного контейнера, высота которого задается путем определения высоты главной навигации с помощью JavaScript, но я беспокоюсь о скачках макета при загрузке страницы и снова о кросс-браузерной совместимости.
Любые другие предложения о том, как подойти к этому?
1 ответ
Это можно сделать с помощью чистого CSS, но не очищающего поплавка. По сути, идея состоит в том, чтобы иметь div, который оборачивает вашу навигацию и контент, и перемещает контент. Обертка не должна иметь overflow:hidden, Поплавок очищается в нижнем колонтитуле.
Протестировано FF4, Opera 11.50 и Chrome 12. У меня нет IE под рукой, но он должен работать нормально.