Как интегрировать хоккейное приложение в мобильное приложение Hybrid
Я пытаюсь интегрировать свое гибридное мобильное приложение (Inonic + Cordova) с хоккейным приложением, но проблема в том, что хоккейное приложение поддерживает нативные приложения (согласно моей информации). Так есть ли какое-либо руководство для этого?Интеграция гибридного приложения с хоккейным приложением.
Когда я пытался следить за интеграцией хоккейного приложения с платформой Android (гибридное приложение), он также сказал мне добавить код в основной вид деятельности, чтобы я мог найти это
1 ответ
Основная деятельность находится на платформе Android... Cordova / платформы / Android / SRC /...
Поместите в метод onCreate Реестр...
Есть также несколько плагинов для помощи в этой задаче, таких как https://github.com/peutetre/cordova-plugin-hockeyapp
Примите во внимание, что многие проблемы с JavaScript не работают в родном мире, было бы полезно использовать дополнительный способ сообщения о контролируемых ошибках, например, метод saveException, попробуйте выставить это с помощью плагина в javascript, это позволит сохранить ошибку контекстной информации: http://hockeyapp.net/help/sdk/android/3.0.1/net/hockeyapp/android/ExceptionHandler.html
Я протестировал решение для Android только в развилке предыдущего упомянутого плагина: https://github.com/m-alcu/cordova-plugin-hockeyapp
Есть несколько доступных действий, но вам нужно только использовать "start" и "saveException" для контролируемых ошибок, которые будут отправлены hockeyapps.
hockeyapp.js:
var exec = require('cordova/exec');
var hockeyapp = {
start:function(success, failure, token) {
exec(success, failure, "HockeyApp", "start", [ token ]);
},
feedback:function(success, failure) {
exec(success, failure, "HockeyApp", "feedback", []);
},
saveException:function(success, failure, description) {
exec(success, failure, "HockeyApp", "saveException", [ description ]);
}
};
module.exports = hockeyapp;
hockeyapp.java:
package com.zengularity.cordova.hockeyapp;
import org.apache.cordova.CallbackContext;
import org.apache.cordova.CordovaPlugin;
import org.json.JSONArray;
import android.widget.Toast;
import static net.hockeyapp.android.ExceptionHandler.saveException;
import net.hockeyapp.android.FeedbackManager;
import net.hockeyapp.android.CrashManager;
import net.hockeyapp.android.CrashManagerListener;
public class HockeyApp extends CordovaPlugin {
public static boolean initialized = false;
public static String token;
public static String description;
@Override
public boolean execute(String action, JSONArray args, CallbackContext callbackContext) {
if (action.equals("start")) {
token = args.optString(0);
CrashManager.register(cordova.getActivity(), token, null);
initialized = true;
callbackContext.success();
return true;
} else if(action.equals("feedback")) {
token = args.optString(0);
FeedbackManager.register(cordova.getActivity(), token, null);
cordova.getActivity().runOnUiThread(new Runnable() {
@Override
public void run() {
FeedbackManager.showFeedbackActivity(cordova.getActivity());
}
});
callbackContext.success();
return true;
} else if(action.equals("saveException")) {
description = args.optString(0);
if(initialized) {
Toast toast = Toast.makeText(cordova.getActivity(), "problem", Toast.LENGTH_SHORT);
toast.show();
cordova.getActivity().runOnUiThread(new Runnable() {
@Override
public void run() {
Exception e = new Exception("Send problem");
saveException(e, new CrashManagerListener() {
public String getDescription() {
return description;
}
});
}
});
callbackContext.success();
return true;
} else {
callbackContext.error("cordova hockeyapp plugin not initialized, call start() first");
return false;
}
}
else {
return false;
}
}
}
Пример использования этого плагина в hellowold примере (index.js):
var app = {
// Application Constructor
initialize: function() {
this.bindEvents();
},
// Bind Event Listeners
//
// Bind any events that are required on startup. Common events are:
// 'load', 'deviceready', 'offline', and 'online'.
bindEvents: function() {
document.addEventListener('deviceready', this.onDeviceReady, false);
},
// deviceready Event Handler
//
// The scope of 'this' is the event. In order to call the 'receivedEvent'
// function, we must explicitly call 'app.receivedEvent(...);'
onDeviceReady: function() {
app.receivedEvent('deviceready');
},
// Update DOM on a Received Event
receivedEvent: function(id) {
var parentElement = document.getElementById(id);
var listeningElement = parentElement.querySelector('.listening');
var receivedElement = parentElement.querySelector('.received');
listeningElement.setAttribute('style', 'display:none;');
receivedElement.setAttribute('style', 'display:block;');
console.log('Received Event: ' + id);
hockeyapp.start(
function() { alert('hockeyapp initialised'); },
function(msg) { alert(msg); },
'< your APP ID >');
hockeyapp.saveException(
function() { alert('hockeyapp saveException'); },
function(msg) { alert(msg); },
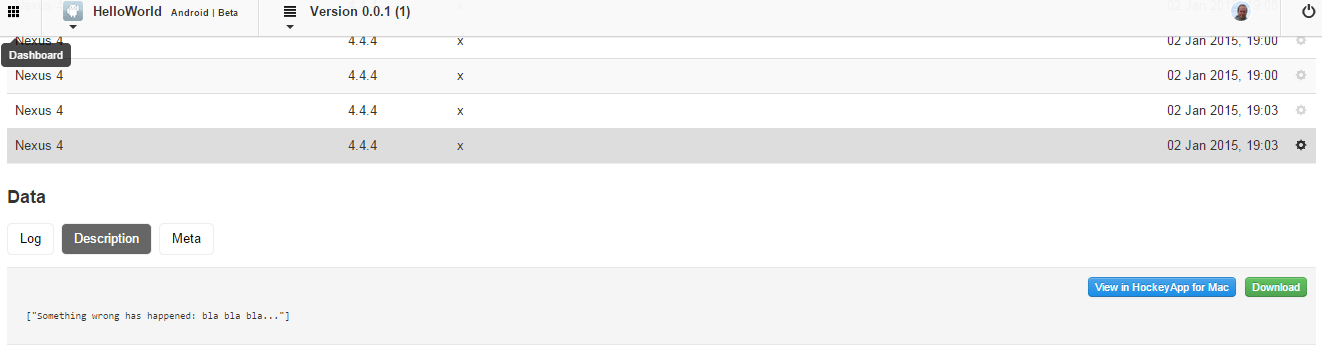
'Something wrong has happened: bla bla bla...');
}
};
app.initialize();
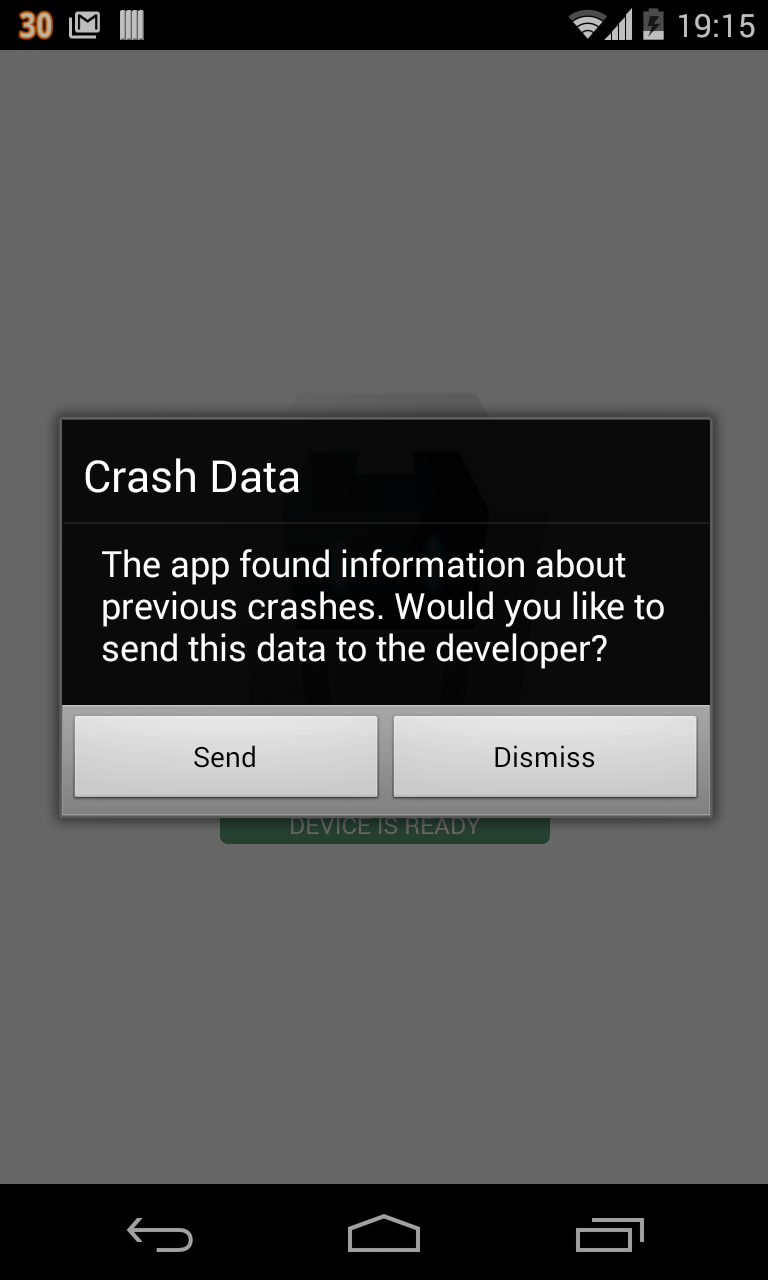
Хоккей сохраняет эти контролируемые исключения в файловом каталоге приложения и просит отправить его при следующем открытии приложения пользователем: