EditableCellTemplate пользовательский интерфейс
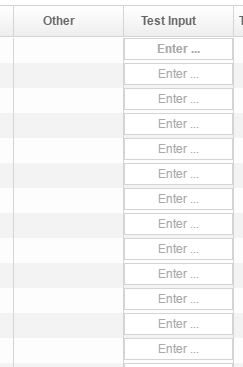
Я хотел бы иметь ng-ввод типа номер в одном из столбцов в UI-сетки. В идеале это будет выглядеть так: 
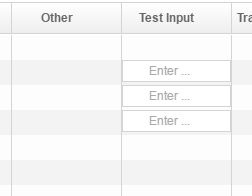
Я сделал это с помощью регулярного cellTemplate, но как я понял правильный способ это использовать editableCellTemplate.С помощью editableCellTemplate Я получаю правильное поведение, но моя ячейка выглядит редактируемой только при двойном щелчке, и результат выглядит так: 
Выделенные ячейки выглядят редактируемыми, а остальные нет, что не очень удобно для пользователя. Как сделать так, чтобы все ячейки в столбцах выглядели так, как определено в editableCellTemplate даже если они не были нажаты.
1 ответ
Решение
Вы должны указать cellTemplate (в добавок к editableCellTemplate) для того, как значение появляется, когда не в фокусе. Например...
{ name: 'MyColumn', displayName: 'My column', width: '12%', cellTemplate: 'yourDisplayCellTemplate', editableCellTemplate: 'yourEditableCellTemplate' },