Мне нужно иметь некоторые поля в UI-схеме, которые не существуют в разделе схемы
Раньше я использовал jsonform в своем проекте, но теперь я мигрирую, чтобы реагировать, поэтому я использую эту библиотеку ( Reaction-jsonschema-form). в jsonform я могу иметь некоторые наборы полей в разделе формы, которые не были в схеме. как это:
{
"schema":
{
"firstName": {
"type": "string",
"title": "Is JSON Form useful?",
}
},
"form": [
{
"key": "firstName",
"type": "text",
},
{
"title" : "this is non-schema",
"type": "fieldset"
}
]
}
Вы можете проверить это на детской площадке jsonschema. Пожалуйста, помогите мне сделать что-то похожее на код в реагирующей-jsonschema-форме. Как я могу иметь некоторые поля, которые не в схеме, но я хочу показать их в uiSchema?
Реакция jsonschema-form также имеет игровую площадку. Вы можете найти поле с именем "дата". Он добавляет в uiSchema, но не существует в разделе схемы. Также ничего не показывает для этого поля в результате. Я не знаю, почему они используют это, если это не могло быть там!!!!
Благодарю.
1 ответ
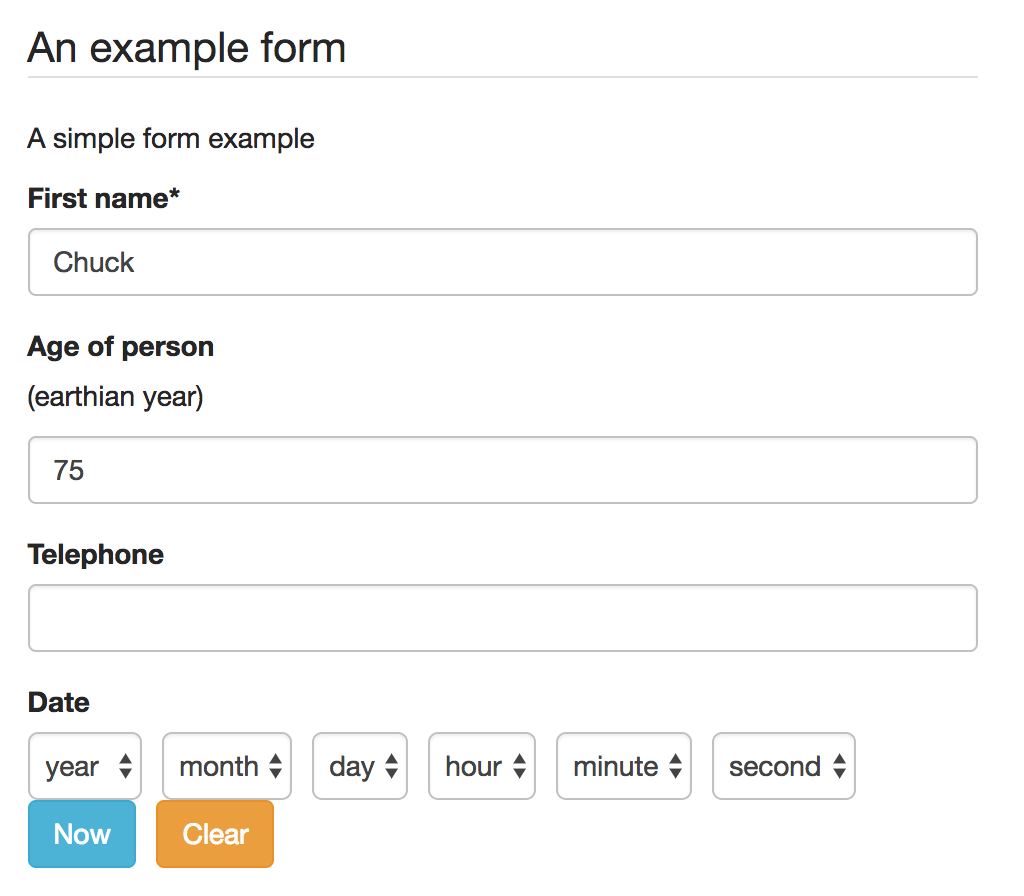
Дата - просто пример для uiSchema, и игровая площадка просто не использует это время. И там я создаю пример, чтобы помочь пониманию.
JSONSchema
{
"title": "An example form",
"description": "A simple form example",
"type": "object",
"required": [
"firstName",
"lastName"
],
"properties": {
"firstName": {
"type": "string",
"title": "First name"
},
"age": {
"type": "integer",
"title": "Age"
},
"telephone": {
"type": "string",
"title": "Telephone",
"minLength": 10
},
"date": {
"type": "string",
"title": "Date"
}
}
}
UISchema
{
"firstName": {
"ui:autofocus": true,
"ui:emptyValue": ""
},
"age": {
"ui:widget": "updown",
"ui:title": "Age of person",
"ui:description": "(earthian year)"
},
"date": {
"ui:widget": "alt-datetime"
},
"telephone": {
"ui:options": {
"inputType": "tel"
}
}
}
В JSONSchema есть четыре свойства:firstName, age, phone, date. И в UISchema четыре:firstName, age, phone, date. Они одинаковы. Каждый в JSONSchema имеет один или менее в UISchema. Тип в JSONSchema похож на строка, имеет несколько подопций в строке, таких как "обновление". Мы устанавливаем это в ui:ui:widget(UISchema). И вот мой результат. Нижний элемент - это дата, которую вы упомянули.