GradientDrawable в Android
У меня есть 3 кнопки, которые должны иметь белый фон и радиус 20
Моя функция GradientDrawable
private GradientDrawable imageButtonGradient() {
GradientDrawable buttonShape = new GradientDrawable();
buttonShape.setCornerRadius(20);
buttonShape.setColor(Color.WHITE);
return buttonShape;
}
я использую вызов функции и установить фон
GradientDrawable buttonGradient = imageButtonGradient();captureImageButton.setBackground(buttonGradient);
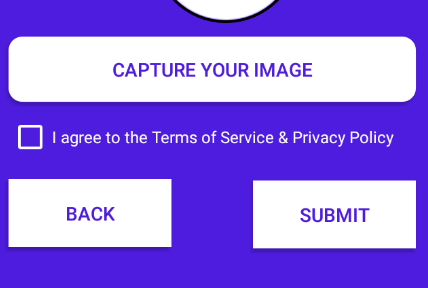
Я вижу кнопку захвата, как мне это нужно
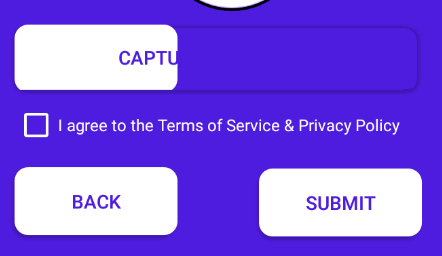
Однако, когда я использую градиент для кнопки Назад и отправки
Я использую ту же функцию для GradientDrawable. Используя тот же способ для вызова функции. Я использую это следующим образом
captureImageButton.setBackground(buttonGradient);
backButton.setBackground(buttonGradient);
submitButton.setBackground(buttonGradient);
Как показано, кнопки "Назад" и "Отправить" были округлены. Так что это работает, однако я просто не уверен, почему captureImageButton не показывает полный белый цвет, как следует.
Какие-либо предложения?
1 ответ
Нашел решение для этого,
по какой-то странной причине мне приходится дважды вызывать функцию GradientDrawable, один раз для кнопки возврата и отправки и один раз для кнопки захвата.
GradientDrawable buttonGradient = imageButtonGradient();
GradientDrawable captureButtonGradient = imageButtonGradient();
и чем установить фон следующим образом
captureImageButton.setBackground(captureButtonGradient);
backButton.setBackground(buttonGradient);
submitButton.setBackground(buttonGradient);
В любом случае спасибо.