Пользовательское изображение типа таксономии и ссылка
В настоящее время у меня есть это меню (рисунок 1)

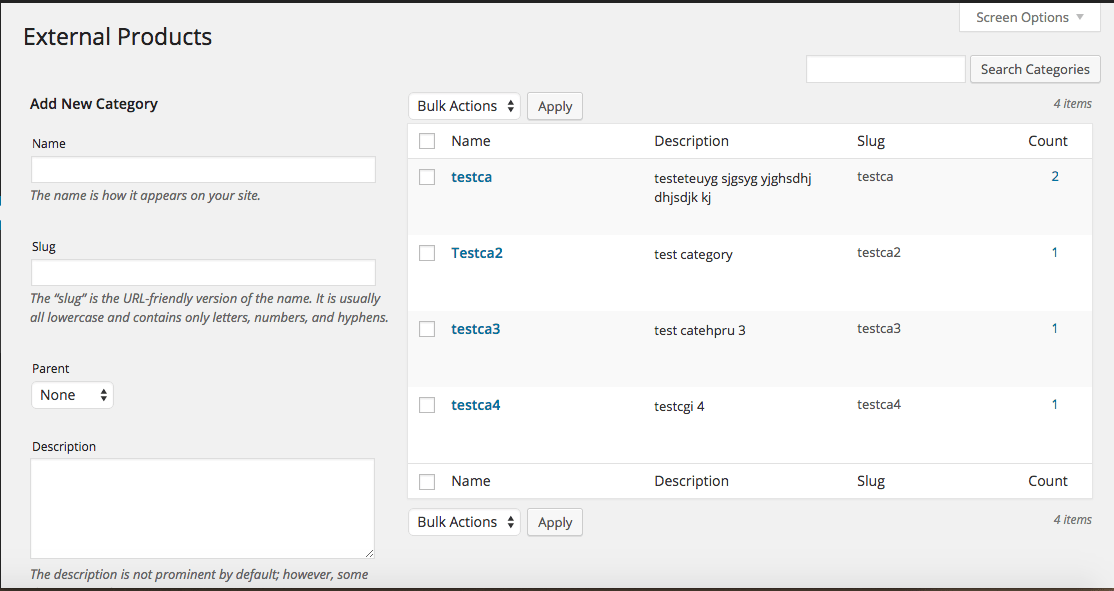
Когда я нажимаю на "внешние продукты", я получаю список всех категорий внутри, как показано на рисунке 2.
То, что я пытаюсь сделать, это показать все категории ВНУТРЕННИХ внешних продуктов. Который у меня работает, со следующим кодом:
<div class="row">
<?php
$terms = get_terms('ExternalProducts');
foreach ($terms as $term) {
echo "<div class='col-md-6'>";
$wpq = array ('taxonomy'=>'ExternalProducts','term'=>$term->slug);
$myquery = new WP_Query ($wpq);
$article_count = $myquery->post_count;
echo "<h4 id=\"".$term->slug."\">";
echo $term->name;
echo "</h3>";
echo "<p>";
echo $term->description;
echo "</p>";
echo "</div>";
}
?>
Мой вопрос (ы):
- Как добавить изображение в КАТЕГОРИЮ и отобразить его вместе с заголовком и описанием?
- Как добавить ссылку из каждой категории, чтобы отобразить все посты внутри этой категории.
Если кто-то может это исправить, ваш изумительный.
Приветствия.
1 ответ
Для тех, кому нужен ответ, я нашел это:
http://zahlan.net/blog/2012/06/categories-images/
Это сработало, просто следуйте инструкциям!