AngularJS- как скрыть элементы, используя ng-hide?
У меня есть приложение, написанное на AngularJS, и в настоящее время я пытаюсь добавить функциональность, чтобы скрыть заголовки некоторых виджетов, отображаемых на одной из веб-страниц, когда пользователь выбирает флажок, чтобы указать, что они должны быть скрыты.
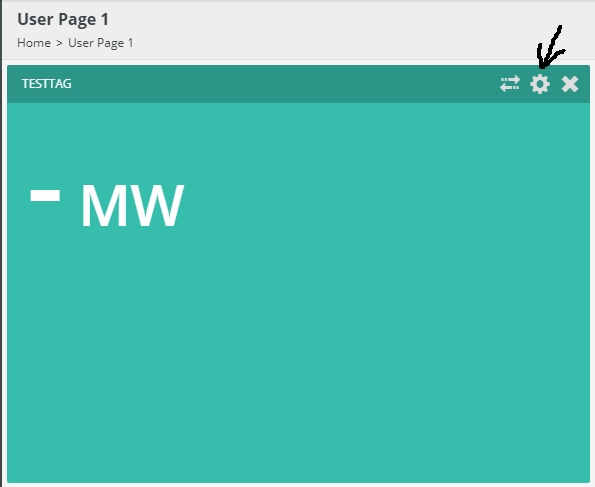
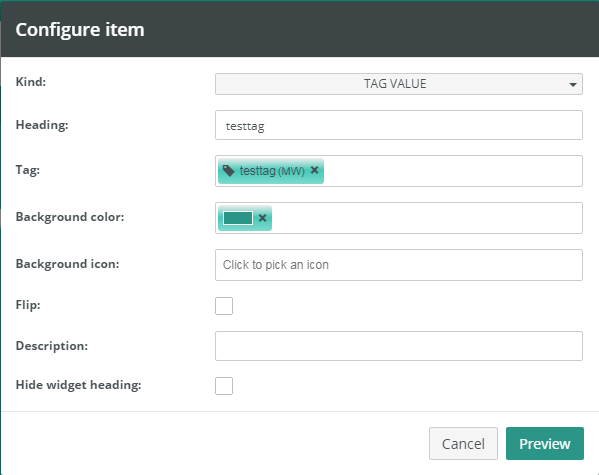
На данный момент у меня есть страница, которая отображает количество виджетов - в "заголовке" каждого виджета есть кнопка "Настройки". Когда пользователь нажимает кнопку "Настройки", в верхней части текущей страницы открывается диалоговое окно (т. Е. Пользователь не переходит на другую страницу - URL-адрес вообще не изменяется). Это диалоговое окно содержит форму с несколькими полями ввода, одним из которых является флажок, который я хочу использовать, чтобы "скрыть" заголовки всех виджетов на веб-странице.
Я следовал примеру по адресу: https://docs.angularjs.org/api/ng/directive/ngHide чтобы попытаться сделать это, но не могу заставить его работать...
Я добавил ng-hide атрибут моего HTML-элемента, как в примере:
<div data-ng-if="widget.name === 'tag-box'" ng-hide="hideWidgetHeading"> <!-- class="ng-hide"-->
<div class="divider"></div>
...
<div class="divider"></div>
<div class="row ui-checkbox-row">
<label class="col-sm-4 col-xs-6" data-i18n="Hide widget heading:"></label>
<div class="col-sm-8 col-xs-6">
<label class="ui-checkbox">
<input type="checkbox" name="noWidgetHeading" id="noWidgetHeading" ng-true-value= "'YES'" ng-false-value= "'NO'" ng-change="hideWidgetHeading()" ng-click="hideWidgetHeading()" ng-checked="hideWidgetHeading" ng-model="viewModel.hideWidgetHeading">
<!-- ng-model="viewModel.hideWidgetHeading" -->
<span></span>
</label>
</div>
</div>
</div>
Я определил hideWidgetHeading() функция в ctrl.js файл следующим образом:
function hideWidgetHeading(){
if($scope.widgetHeadingCheckbox==false) {
$scope.$watch('noWidgetHeading', function() {
$scope.hideWidgetHeading = true;
console.log("Value of hideWidgetHeading: ", $scope.hideWidgetHeading);
});
return true;
} else {
console.log("hideWidgetHeading() else called (Widget/ctrl.js line 440) ");
$scope.$watch('noWidgetHeading', function() {
$scope.hideWidgetHeading = false; //document.getElementById('noWidgetHeading');
});
return false;
}
if($scope.hideWidgetHeading) {
console.log("hideWidgetHeading is true- hide the widget heading: ");
}
return $scope.hideWidgetHeading;
}
и я добавил следующий CSS в мой файл widgets.scss:
.animate-show-hide.ng-hide {
opacity: 0;
}
.animate-show-hide.ng-hide-add,
.animate-show-hide.ng-hide-remove {
transition: all linear 0.5s;
}
.umw-tag-box {
opacity: 1;
}
Когда я загружаю свою страницу в том виде, как она есть сейчас, когда я нажимаю кнопку "Настройки", открывается диалоговое окно. Если я затем установлю флажок "Скрыть заголовок виджета" и нажму "Отправить", добавленная отладка отобразит в консоли следующее:
Значение hideWidgetHeading: true
который говорит мне, что код внутри $scope.$watch(...){...} функция работает.
Однако, если я нажимаю кнопку "Настройки", а затем либо не устанавливаю флажок "Скрыть заголовок виджета", либо проверяю его и снова снимаю флажок, а затем нажимаю "Отправить", я получаю то же самое true значение, отображаемое в консоли отладки, которое указывает, что код внутри $scope.$watch(...){...} Функция работает независимо от того, изменяется элемент "наблюдаемый" или нет.
Вопросы
Как я могу убедиться, что код внутри
$scope.$watch(...){...}запускается только в том случае, если значение элемента 'watched' (т.е. флажок) изменилось?Как на самом деле "вызвать" CSS, который я добавил, чтобы скрыть элементы HTML в конкретном HTML, который я хочу скрыть? Или как сделать так, чтобы CSS "применялся" к элементам HTML, которые я хочу скрыть?
редактировать
Я изменил HTML-код для флажка:
<input type="checkbox" ng-model="checked" name="noWidgetHeading" id="noWidgetHeading">
как предложено, и когда я сейчас перехожу на свою страницу и открываю диалоговое окно, он отображает виджет, как я ожидаю:
Когда я нажимаю кнопку "Настройки" на виджете, в верхней части страницы открывается диалоговое окно "Настройка элемента":
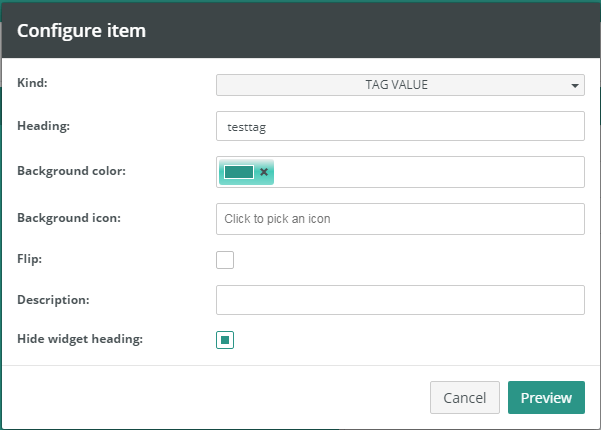
Но когда я устанавливаю флажок "Скрыть заголовок виджета", он фактически скрывает поле "Метка" и поле ввода из диалогового окна:
Элемент, который я хочу скрыть, фактически отображается на странице, с которой открывается диалоговое окно, а не в самом диалоговом окне... но я не могу понять, как мне это скрыть, используя элемент управления в диалоговом окне... Какие-либо предложения?
1 ответ
So, this should work, it is even the first example shown in their docs, with your code it will be:
<div data-ng-if="widget.name === 'tag-box'" ng-hide="viewModel.hideWidgetHeading"> <!-- class="ng-hide"-->
<div class="divider"></div>
...
<div class="divider"></div>
<div class="row ui-checkbox-row">
<label class="col-sm-4 col-xs-6" data-i18n="Hide widget heading:"></label>
<div class="col-sm-8 col-xs-6">
<label class="ui-checkbox">
<input type="checkbox" name="noWidgetHeading" id="noWidgetHeading" ng-true-value= "'YES'" ng-false-value= "'NO'" ng-change="logWidgetHeading()" ng-click="logWidgetHeading()" ng-checked="viewModel.hideWidgetHeading" ng-model="viewModel.hideWidgetHeading">
<!-- ng-model="viewModel.hideWidgetHeading" -->
<span></span>
</label>
</div>
</div>
</div>
you can keep functions on the events if you wan to log values, but there is no need for hiding. The ng-model directive will update your value and the ng-hide should follow.
function logWidgetHeading(){
console.log("Value of hideWidgetHeading: ", $scope.hideWidgetHeading);
}
What i was saying about function or var: in some cases, i used to have values from the scope that were not updated, and the solution was to introduce a function to be called to retreive the value. It is what i thought you were trying because ng-hide="hideWidgetHeading" shows the same name as your function: function hideWidgetHeading(){Вот почему я впервые сказал, что круглые скобки отсутствуют. Таким образом, другая версия будет выглядеть примерно так (без использования ng-модели, чтобы показать альтернативный способ изменения содержимого ваших событий):
<div data-ng-if="widget.name === 'tag-box'" ng-hide="getHideWidgetHeading()"> <!-- class="ng-hide"-->
<div class="divider"></div>
...
<div class="divider"></div>
<div class="row ui-checkbox-row">
<label class="col-sm-4 col-xs-6" data-i18n="Hide widget heading:"></label>
<div class="col-sm-8 col-xs-6">
<label class="ui-checkbox">
<input type="checkbox" name="noWidgetHeading" id="noWidgetHeading" ng-true-value= "'YES'" ng-false-value= "'NO'" ng-change="toggleWidgetHeading()" ng-checked="isHiddenWidgetHeading">
<!-- ng-model="viewModel.hideWidgetHeading" -->
<span></span>
</label>
</div>
</div>
</div>
и JS:
//initialisation to the default value:
$scope.isHiddenWidgetHeading = false;
//function that toggles the value:
$scope.toggleWidgetHeading = function(){
$scope.isHiddenWidgetHeading = !$scope.isHiddenWidgetHeading;
};
//function to retreive the value:
$scope.getHideWidgetHeading = function(){
return $scope.isHiddenWidgetHeading;
};
Извините, я немного быстро назвал vars и тому подобное, но вы должны получить то, что вам нужно здесь..