bootstrap ScrollSpy не переходить в div при нажатии на пункт выпадающего меню
В выпадающем меню щелчок ScrollSpy не работает

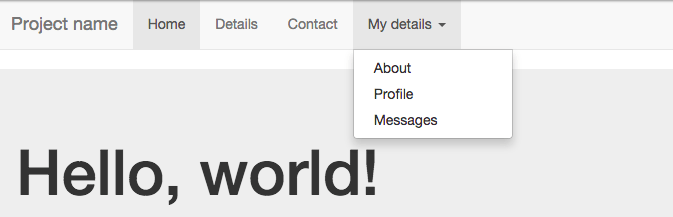
Демо: http://codepen.io/anon/pen/vOyZGq
$(document).ready(function(){
$('#details-dropdown li a').click(function(e){
console.log(e);
$("#details-menu li").removeClass("active");
$('#details - menu li a[href="' + $(this).attr('href') + '"]').parent().addClass('active');
});
});<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.4/js/bootstrap.min.js"></script>
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.4/css/bootstrap.min.css" rel="stylesheet"/>
<body data-spy="scroll" data-target="#mynav" style="padding-top:70px;">
<div class="navbar navbar-default navbar-fixed-top">
<div class="container">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-collapse">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">Project name</a>
</div>
<div class="collapse navbar-collapse" id="mynav">
<ul class="nav navbar-nav">
<li class="active"><a href="#home">Home</a></li>
<li><a href="#details">Details</a></li>
<li><a href="#contact">Contact</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown">My details <b class="caret"></b></a>
<ul class="dropdown-menu" id="details-dropdown">
<li role="presentation" class="active"><a href="#myabout" data-toggle="tab" role="tab">About</a></li>
<li role="presentation"><a href="#myprofile" data-toggle="tab" role="tab">Profile</a></li>
<li role="presentation"><a href="#mymessage" data-toggle="tab" role="tab">Messages</a></li>
</ul>
</li>
</ul>
</div>
<!--/.nav-collapse -->
</div>
</div>
<div class="container-fluid">
<div class="row">
<div class="col-md-12" id="home">
<div class="jumbotron form-group">
<h1>Hello, world!</h1>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Non magnam eius voluptatum dignissimos aspernatur quas ab, consequuntur aliquid earum veniam. Fuga maiores possimus distinctio unde quae, corrupti perspiciatis adipisci, inventore!</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Non magnam eius voluptatum dignissimos aspernatur quas ab, consequuntur aliquid earum veniam. Fuga maiores possimus distinctio unde quae, corrupti perspiciatis adipisci, inventore!</p>
<p><a class="btn btn-primary btn-lg" href="#" role="button">Learn more</a></p>
</div>
</div>
<div class="col-md-12" id="details">
<div class="page-header">
<h1>Details</h1>
</div>
<p class="lead">Pin a fixed-height footer to the bottom of the viewport in desktop browsers with this custom HTML and CSS. A fixed navbar has been added within <code>#wrap</code> with <code>padding-top: 60px;</code> on the <code>.container</code>.</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Quam consequuntur vel repellat, quis eveniet, obcaecati, quod voluptatibus vero nobis non suscipit praesentium doloremque atque laudantium sint quidem. Perspiciatis ut, qui!</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Quam consequuntur vel repellat, quis eveniet, obcaecati, quod voluptatibus vero nobis non suscipit praesentium doloremque atque laudantium sint quidem. Perspiciatis ut, qui!</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Quam consequuntur vel repellat, quis eveniet, obcaecati, quod voluptatibus vero nobis non suscipit praesentium doloremque atque laudantium sint quidem. Perspiciatis ut, qui!</p>
<p>Back to <a href="../sticky-footer">the default sticky footer</a> minus the navbar.</p>
</div>
<div class="col-md-12">
<h1>My details</h1>
<ul role="tablist" class="nav nav-tabs" id="details-menu">
<li role="presentation" class="active"><a href="#myabout" data-toggle="tab" role="tab">About</a></li>
<li role="presentation"><a href="#myprofile" data-toggle="tab" role="tab">Profile</a></li>
<li role="presentation"><a href="#mymessage" data-toggle="tab" role="tab">Messages</a></li>
</ul>
<div class="tab-content">
<div role="tabpanel" class="tab-pane active" id="myabout">
<h1>About</h1>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Consectetur cupiditate natus quos incidunt pariatur saepe laudantium minima ipsam vero, illum vitae sint nisi consequuntur tempore repudiandae magnam placeat, quidem dolorum?</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Consectetur cupiditate natus quos incidunt pariatur saepe laudantium minima ipsam vero, illum vitae sint nisi consequuntur tempore repudiandae magnam placeat, quidem dolorum?</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Consectetur cupiditate natus quos incidunt pariatur saepe laudantium minima ipsam vero, illum vitae sint nisi consequuntur tempore repudiandae magnam placeat, quidem dolorum?</p>
</div>
<div role="tabpanel" class="tab-pane" id="myprofile">
<h2>Profile</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Consectetur cupiditate natus quos incidunt pariatur saepe laudantium minima ipsam vero, illum vitae sint nisi consequuntur tempore repudiandae magnam placeat, quidem dolorum?</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Consectetur cupiditate natus quos incidunt pariatur saepe laudantium minima ipsam vero, illum vitae sint nisi consequuntur tempore repudiandae magnam placeat, quidem dolorum?</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Consectetur cupiditate natus quos incidunt pariatur saepe laudantium minima ipsam vero, illum vitae sint nisi consequuntur tempore repudiandae magnam placeat, quidem dolorum?</p>
</div>
<div role="tabpanel" class="tab-pane" id="mymessage">
<h2>Message</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Consectetur cupiditate natus quos incidunt pariatur saepe laudantium minima ipsam vero, illum vitae sint nisi consequuntur tempore repudiandae magnam placeat, quidem dolorum?</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Consectetur cupiditate natus quos incidunt pariatur saepe laudantium minima ipsam vero, illum vitae sint nisi consequuntur tempore repudiandae magnam placeat, quidem dolorum?</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Consectetur cupiditate natus quos incidunt pariatur saepe laudantium minima ipsam vero, illum vitae sint nisi consequuntur tempore repudiandae magnam placeat, quidem dolorum?</p>
</div>
</div>
</div>
</div>
</div>
</body>1 ответ
Прыжок вниз по странице происходит из-за местоположения хеша на обновляемой странице.
Так что обычно (как в случае с домом и деталями) происходит следующее:
- Вы нажимаете на ссылку
- Браузер ведет вас туда, где эта ссылка. Если это та же страница, ей не нужно делать еще один сетевой вызов.
- Панель URL должна показывать новое местоположение
- Если адрес имеет идентификатор фрагмента, то браузер попытается найти элемент с таким идентификатором и прокрутить до этой позиции.
Поскольку Bootstrap автоматически связывает вкладки, он не выводит новый хэш по адресу, предполагая, что вы используете его только для табуляции.
Чтобы это исправить, поскольку вы все равно обрабатываете щелчок, вы можете просто обновить местоположение окна с помощью хеша, добавив следующую строку:
window.location = this.hash;
Чтобы дать javascript время переключаться на новую вкладку, используйте setTimeout следующим образом:
var location = this.href
setTimeout(function() {
window.location = location;
}, 5);
Вот демо в Плункер
Вы можете открыть во внешнем окне и увидеть изменения адреса, чтобы помочь отладке
См. Также: Как я могу прокрутить до определенного места на странице с помощью jquery?