Как назначить вес макету для просмотра изображения?
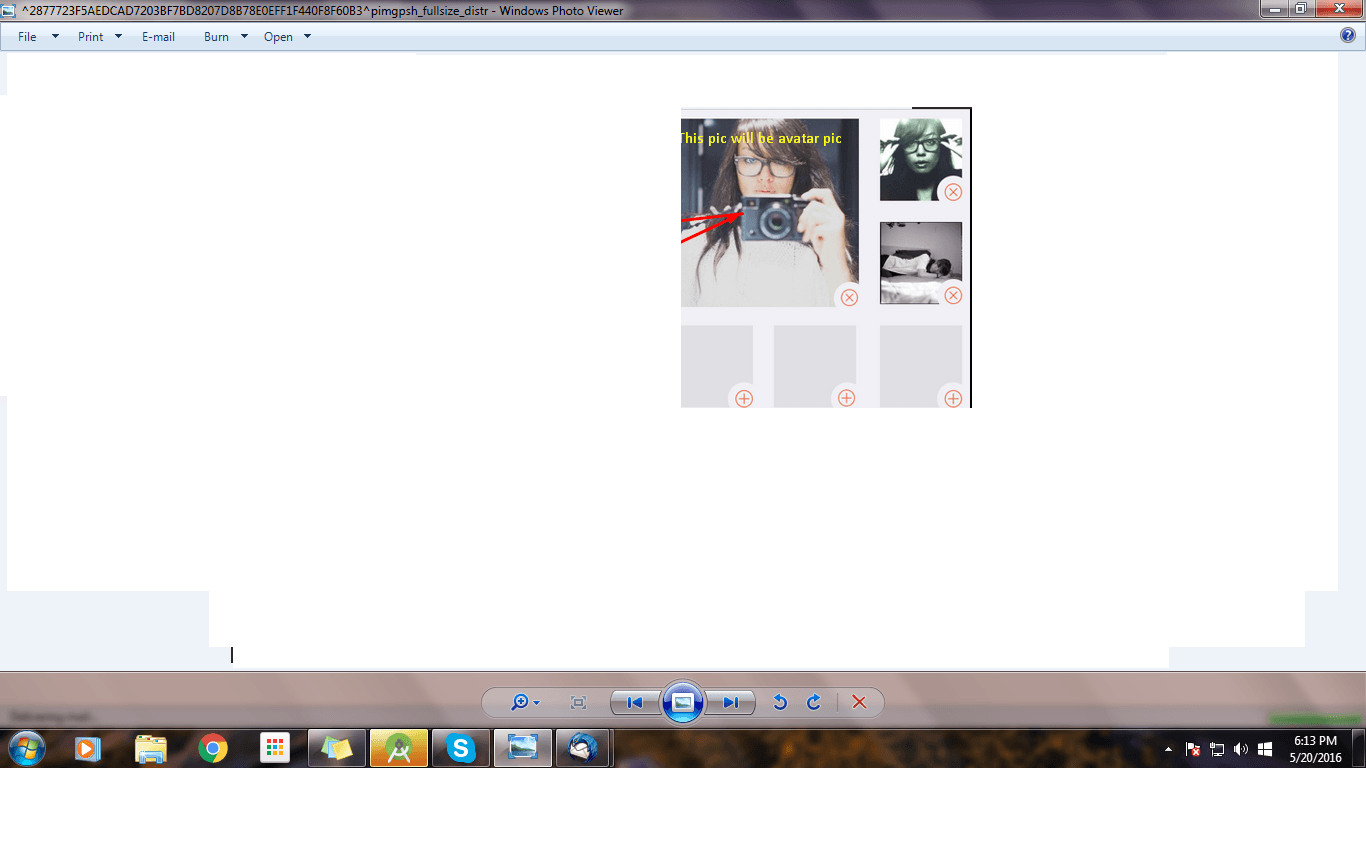
Пожалуйста, помогите мне, я хочу создать следующий тип макета с кнопками в верхней части изображения.
Мой код:
<RelativeLayout
android:id="@+id/image_area"
android:layout_below="@id/header"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<LinearLayout
android:id="@+id/lin_edit"
android:orientation="horizontal"
android:layout_width="match_parent"
android:weightSum="2"
android:layout_height="wrap_content" >
<ImageView
android:layout_width="0dp"
android:layout_height="wrap_content"
android:src="@mipmap/edit_profile_bg"
android:layout_weight="2"/>
<LinearLayout
android:orientation="vertical"
android:layout_width="wrap_content"
android:layout_height="wrap_content">
<ImageView
android:src="@mipmap/edit_profile_bg"
android:layout_width="wrap_content"
android:layout_weight="1"
android:layout_height="0dp" />
<ImageView
android:src="@mipmap/edit_profile_bg"
android:layout_width="wrap_content"
android:layout_weight="1"
android:layout_height="0dp" />
</LinearLayout>
</LinearLayout>
<LinearLayout
android:layout_below="@+id/lin_edit"
android:orientation="horizontal"
android:layout_width="wrap_content"
android:layout_height="wrap_content">
<ImageView
android:layout_width="0dp"
android:layout_weight="1"
android:layout_height="wrap_content"
android:src="@mipmap/edit_profile_bg"/>
<ImageView
android:src="@mipmap/edit_profile_bg"
android:layout_width="0dp"
android:layout_weight="1"
android:layout_height="wrap_content" />
<ImageView
android:src="@mipmap/edit_profile_bg"
android:layout_width="0dp"
android:layout_weight="1"
android:layout_height="wrap_content" />
</LinearLayout>
</RelativeLayout>
как я могу добавить кнопки? а также изображения не выровнены должным образом через вес. Пожалуйста помоги.
1 ответ
Ниже один макет, который вы хотели, кнопка с изображением
<LinearLayout
android:id="@+id/lin_edit_0"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="2"
android:orientation="horizontal"
android:weightSum="3" >
<LinearLayout
android:id="@+id/lin_edit"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="1"
android:orientation="vertical"
android:weightSum="2" >
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#00000000"
android:hint="Button 1" />
<ImageView
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="2"
android:src="@drawable/cal" />
</LinearLayout >
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="2"
android:orientation="vertical" >
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#00000000"
android:hint="Button 2" />
<ImageView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="1"
android:src="@drawable/cal" />
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#00000000"
android:hint="Button 3" />
<ImageView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="1"
android:src="@drawable/cal" />
</LinearLayout >
</LinearLayout >
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:orientation="horizontal"
android:weightSum="3" >
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="1"
android:orientation="vertical" >
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#00000000"
android:hint="Button 4" />
<ImageView
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:src="@drawable/cal" />
</LinearLayout >
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="1"
android:orientation="vertical" >
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#00000000"
android:hint="Button 5" />
<ImageView
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:src="@drawable/cal" />
</LinearLayout >
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="1"
android:orientation="vertical" >
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#00000000"
android:hint="Button 6" />
<ImageView
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:src="@drawable/cal" />
</LinearLayout >
</LinearLayout >
</LinearLayout >
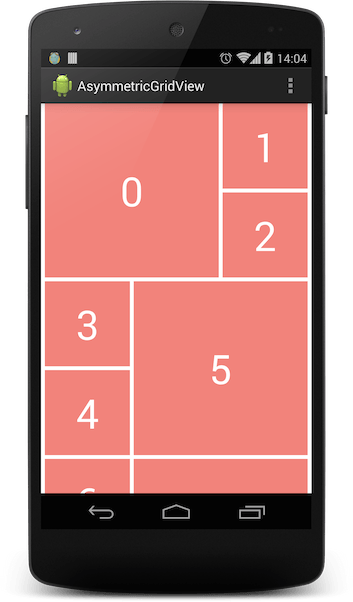
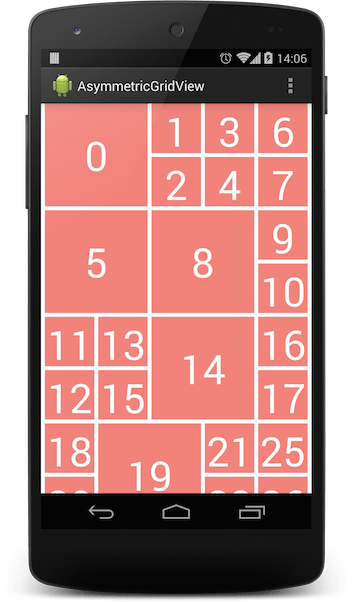
Вы также можете использовать
библиотека https://github.com/felipecsl/AsymmetricGridView
Android ListView, который имитирует GridView с асимметричными элементами. Поддерживает элементы с диапазоном строк и столбцов