Центрируйте программно созданный переключатель в его линейном расположении по вертикали родительского Android
Я создаю линейный макет программно с ориентацией = вертикали. В этом линейном макете я также создаю 2 или 3 объекта программно:
1-изображение
2-текстовое представление (я создаю этот объект, если это необходимо)
3-радио кнопка
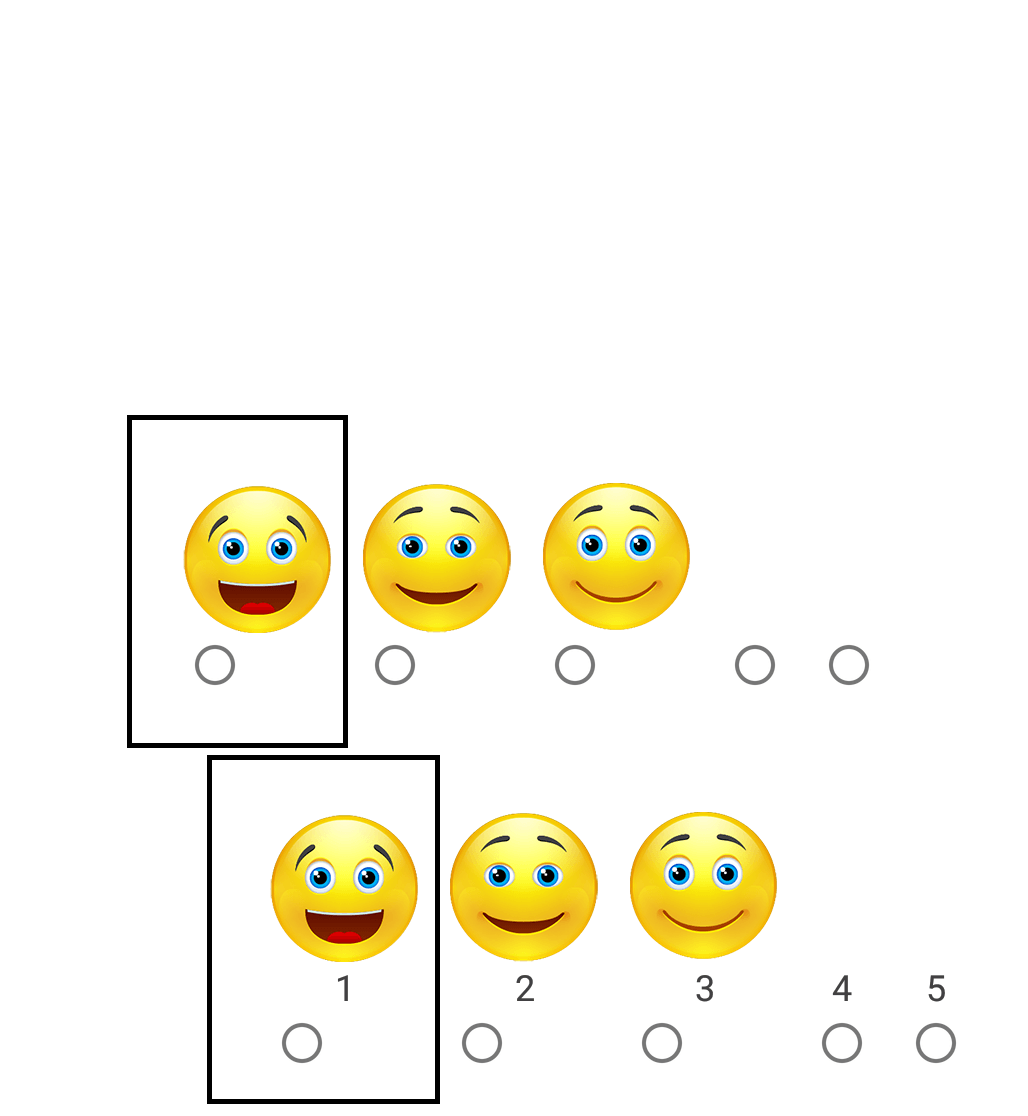
Проблема в том, как я могу центрировать переключатель в родительском элементе?
редактировать: мой код в Xamarin.Android C#, но я думаю, что это легко конвертировать его в Java Android
LinearLayout mainLinearLayout = new LinearLayout(this)
{
Orientation = Orientation.Vertical
};
LinearLayout sub1LinearLayout = new LinearLayout(this)
{
//Set orientation = horizontal
Orientation = Orientation.Horizontal
};
//Add the sub1LinearLayout to the mainLinearLayout
mainLinearLayout.AddView(sub1LinearLayout);
for (int j = 0; j < count; j++)
{
LinearLayout sub2LinearLayout = new LinearLayout(this)
{
Orientation = Orientation.Vertical
};
LinearLayout.LayoutParams layoutParams =
new LinearLayout.LayoutParams(ViewGroup.LayoutParams.WrapContent,
ViewGroup.LayoutParams.WrapContent);
RadioButton Box = new RadioButton(this){
//Set gravity = center
Gravity = GravityFlags.Center
};
switch (SomeMode)
{
//Show radio button + image
case Mode.ShowBoxAndImage:
{
ImageView image = new ImageView(this);
Bitmap imageBitmap = BitmapFactory.DecodeFile(path);
image.SetImageBitmap(imageBitmap);
sub2LinearLayout.AddView(image);
layoutParams.SetMargins(padding, 0, 2 * padding, 0);
break;
}
//Show radio button + its text + image
case Mode.ShowBoxAndImageAndText:
{
ImageView image = new ImageView(this);
Bitmap imageBitmap = BitmapFactory.DecodeFile(path);
image.SetImageBitmap(imageBitmap);
sub2LinearLayout.AddView(image);
TextView Name = new TextView(this)
{
Text = name,
TextSize = nameTextSize,
//Set gravity = center
Gravity = GravityFlags.Center
};
Name.SetTextColor(new Color(ContextCompat.GetColor(this, Resource.Color.colorBlack)));
sub2LinearLayout.AddView(Name);
layoutParams.SetMargins(padding, 0, 2 * padding, 0);
break;
}
}
}
sub2LinearLayout.AddView(Box);
sub2LinearLayout.LayoutParameters = layoutParams;
sub1LinearLayout.AddView(sub2LinearLayout);
//Set sub2LinearLayout gravity = bottom
sub2LinearLayout.SetGravity(GravityFlags.Bottom);
5 ответов
Решение
Я исправил это, создав LayoutParams для каждого представления и добавив его к исходному линейному макету.
LinearLayout.LayoutParams center = new LinearLayout.LayoutParams(ViewGroup.LayoutParams.WrapContent, ViewGroup.LayoutParams.WrapContent)
{
Gravity = GravityFlags.Center
};
Попробуй это:
LinearLayout.LayoutParams params = new LinearLayout.LayoutParams(
LayoutParams.WRAP_CONTENT, LayoutParams.WRAP_CONTENT);
params.weight = 1.0f;
params.gravity = Gravity.CENTER;
yourview.setLayoutParams(params);
Попробуй это
Использовать гравитацию макета во всех дочерних видах
android:layout_gravity="center"
Использование
yourLinearLayout.setGravity(Gravity.CENTER);
Проверьте, работает ли это или нет.
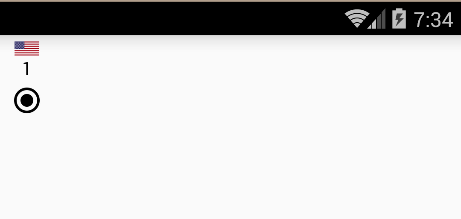
Попробуйте следующий код:-
@Override
protected void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
linearLayout = new LinearLayout(this);
linearLayout.setOrientation(LinearLayout.VERTICAL);
LinearLayout.LayoutParams params = new LinearLayout.LayoutParams(LinearLayout.LayoutParams.WRAP_CONTENT, LinearLayout.LayoutParams.WRAP_CONTENT);
linearLayout.setLayoutParams(params);
linearLayout.setPadding(15, 15, 15, 15);
setContentView(linearLayout);
ImageView imageView = new ImageView(this);
imageView.setImageResource(R.drawable.english);
TextView textView = new TextView(this);
textView.setGravity(Gravity.CENTER);
textView.setText("1");
RadioButton button = new RadioButton(this);
button.setGravity(Gravity.CENTER);
button.setChecked(true);
linearLayout.addView(imageView);
linearLayout.addView(textView);
linearLayout.addView(button);
}