Будет ли angular-cli удалять неиспользуемые модули, даже если они импортированы в app.module и не будут их использовать?
Мне нужно немного разъяснений по устранению мертвого кода angular cli / дрожанию дерева.
Я планирую использовать библиотеку ngZorro ui. Согласно документам, мне нужно импортировать NgZorroAntdModule в мой файл app.module. Он содержит все компоненты, которые он предлагает. Теперь, если я буду использовать только некоторые из них, в моем окончательном билде будет угловой пакет.
Я попытался импортировать модуль, который мне требуется, отдельно, он работает, но все же я хотел бы знать, удаляет ли встряхивание дерева / удаление мертвого кода неиспользуемые модули, даже если они импортированы в app.module.
2 ответа
Ниже аналогичная вещь, которую я проверил.
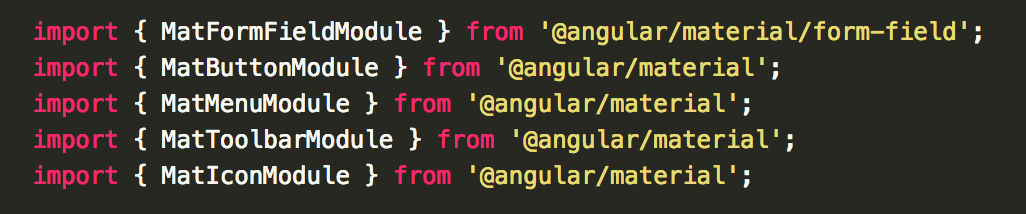
Я включил ниже Модули материалов в моем app.module.ts  Но я использую только кнопку с поднятым матом, которая является частью MatButtonModule в моем коде.
Но я использую только кнопку с поднятым матом, которая является частью MatButtonModule в моем коде.
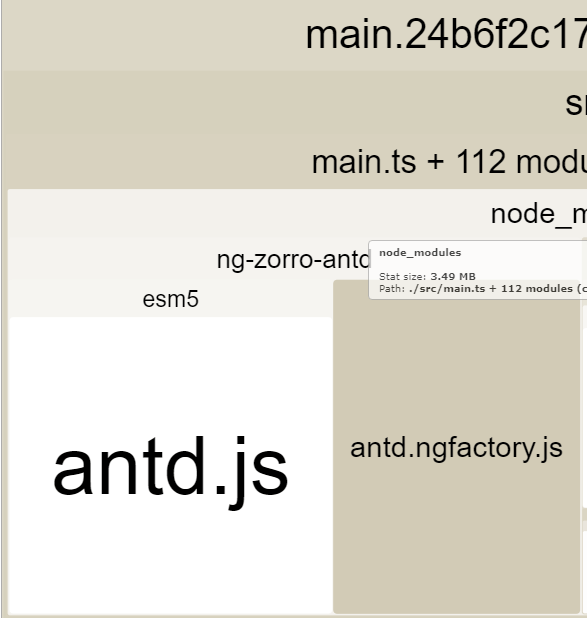
Это то, что я получил в своем основном комплекте, когда анализировал с помощью source-map-explorer 
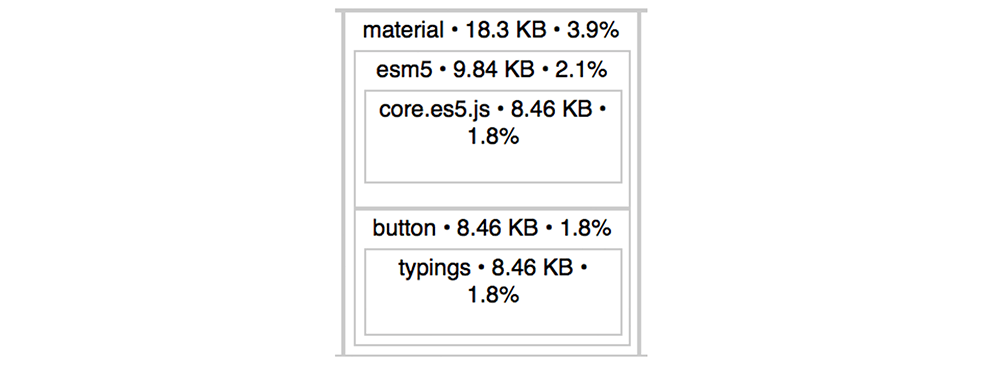
Хотя я включил Меню, Панель инструментов, Иконки и Модули FormField в мой app.module.ts, так как я не использую их в коде, они не включены в пакет веб-пакетов.
Это конфигурация сборки, которую я использовал -
ng build --prod --build-optimizer --vendor-chunk --progress --output-hashing = all --stats-json --source-map = true
Вы можете проанализировать пакет после его создания, чтобы увидеть модули, включенные в пакет, используя такие инструменты, как:
https://www.npmjs.com/package/webpack-bundle-analyzer, source-map-explorer.
- Вам нужно сгенерировать файл stats.json, а затем проанализировать его с помощью webpack-bundle-analyzer
- для source-map-explorer вам нужно сгенерировать сборку prod с
--source-map=true
Оптимизация пакета сборки также зависит от флагов, которые вы используете для сборки prod.
Обратитесь к документации Angular Build для получения подробной информации о флагах, которые вы можете использовать.
Тряска деревьев может работать только с библиотеками, построенными таким образом, чтобы оптимизатор сборки мог удалить неиспользуемый код.
Это было в случае с RxJS, который не поддерживал тряску деревьев до v5.5
NG-Zorro имеет только один модуль импорта (для всех компонентов), но теперь он поддерживает тряску деревьев начиная с 1.x