ASP.NET Core с Angular не обновляет изменения
Я создал новый проект, следуя этому руководству https://www.youtube.com/watch?v=ytDTkFJOJIE используя основные шаблоны спа-приложений aspnet (угловой, чтобы быть конкретным).
Поэтому, когда я запускаю "dotnet run" в первый раз, когда он работает нормально, он запускает сайт, как и следовало ожидать.
Теперь, когда я фиксирую изменение, например, удаляю панель навигации и ссылки на нее, "main-server.js" и "main-client.js" не обновляются, как и сайт в браузере.
Что я делаю неправильно? Если потребуется дополнительная информация, дайте мне знать.
6 ответов
Я столкнулся с той же проблемой. Ниже у меня сработали шаги:
- Удалить все файлы из папки dist
- запустите "ng build"
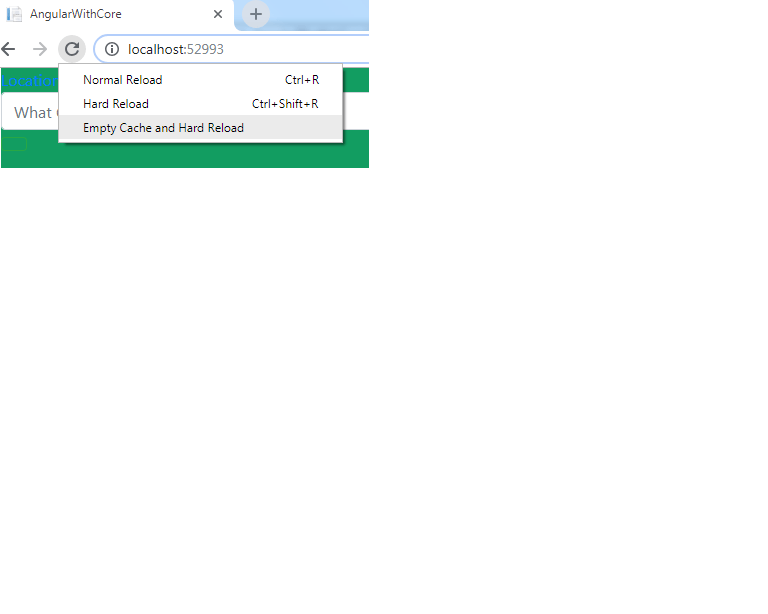
- Когда приложение запустится, если вы все еще не видите изменений, очистите кэш и перезагрузите браузер Chrome (долго держите кнопку обновления браузера и выберите "Очистить кэш и перезагрузить компьютер")
Похоже, я должен был установить переменную окружения. Хотя это может быть установлено на launchSettings.json, вы должны запустить эту команду
$Env:ASPNETCORE_ENVIRONMENT = "Development"
чтобы он работал правильно. Взял меня со вчерашнего дня, чтобы найти это, надеюсь, это поможет кому-то еще.
Для меня проблема была в том, что Visual Studio проверила в файлах.js и.js.map несколько моих компонентов.ts.
Visual Studio также проверяет файлы main-client.js, vendor.js и vendor.css по умолчанию. Обязательно удалите их из системы контроля версий (рекомендуется) или проверьте их перед запуском.
В моем случае его не удалось обновить, потому что он все еще работал под IIS Express. Я решил это, изменив профиль с «IIS Express» на [имя проекта] (как на панели задач VS, так и в свойствах проекта в разделе «Отладка»).
Я тоже столкнулся с этой проблемой, пока выполнял свое угловое приложение 7 с ядром.net в IIS express в VS2017,
- Решил эту проблему путем создания углового приложения (clientapp) в cmd с помощью команды "ng build".
- Затем закройте и снова откройте приложение. так что VS загружает проект снова.
- Теперь запустите приложение с помощью IIS Express.
- это сработало для меня. так что попробуй.
Я прошел через ту же проблему.
У вас есть два варианта:
- Удалите папку "dist" (эта папка будет воссоздаваться каждый раз, когда вы используете ng-build).
- Сделайте реализацию равной ссылке ниже. Эта реализация заставляет приложение игнорировать папку dist. Он будет использоваться только в производственной среде.