Highchart/Chart.js/FusionChart: настраиваемая диаграмма диапазона столбцов
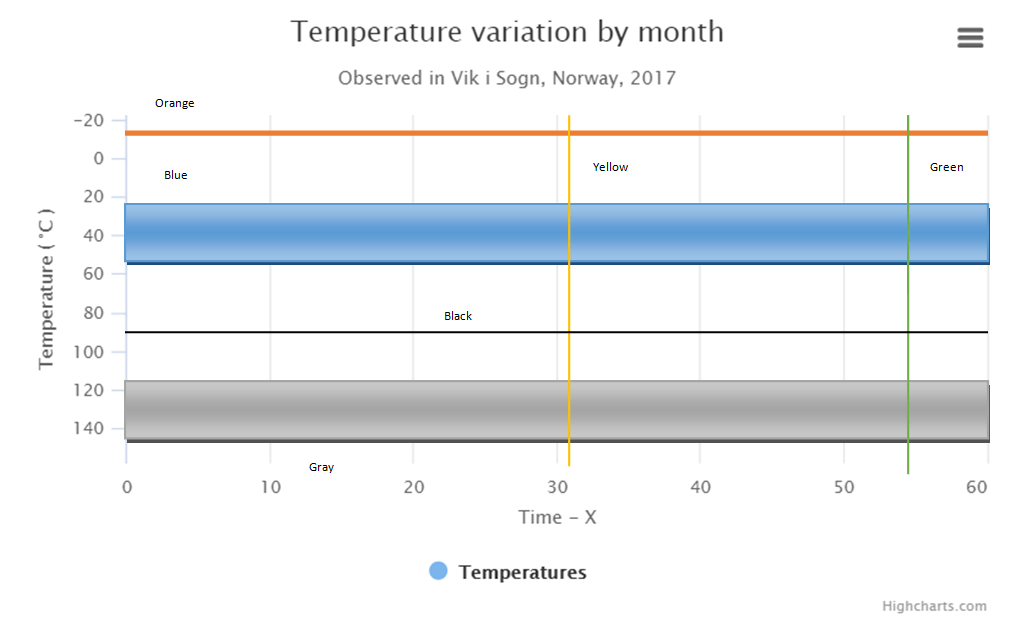
Относительно всех участников Stackru, я пытаюсь построить диаграмму, используя Highcharts, которая имеет настроенное поведение, как показано / прикреплено в виде изображения.
Я пытаюсь добиться этого с помощью типа Columnrange и прикрепил скрипту inprogress для той же ссылки по ссылке: Highchart-columnrange-fiddle, и я думаю, что входные данные должны выглядеть примерно так, как показано ниже, для достижения ожидаемого присоединенного старшего графика:
series: [{
name: 'Temperatures',
data: [
['Black', 88, 60],
['Blue', 22 - 58, 60],
["Yellow", 32, (-22) - 154],
['Orange', -18, 60],
["Green", 54, (-22) - 154],
["Gray", , 121 - 143, 60]
]
}]
Может ли кто-нибудь подсказать, можно ли достичь такого рода старшей диаграммы с помощью старшей диаграммы? в котором на основе входных данных будет ниже категории линии.
Горизонтальные линии от начала индекса по оси Y до конца ширины оси X (60) в этом случае
Например, вертикальные линии от начала индекса по оси X до конца оси Y (200).
Диапазон от мин (20) до макс (50) на участках оси Y до конца ширины оси X (60) с цветом фона.
Пожалуйста, сообщите, если это можно сделать с помощью Highcharts/Chart.js/Fusioncharts и т. Д.
Заранее спасибо и ваша помощь очень ценится!