Как сделать Bottom Bar [или панель навигации как iPhone] как myTubo на Android?
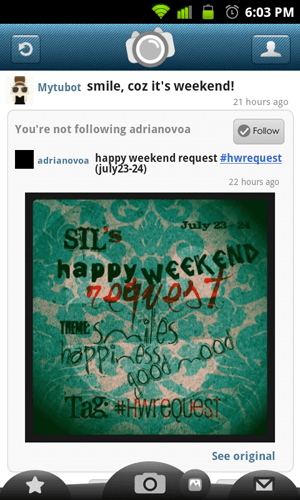
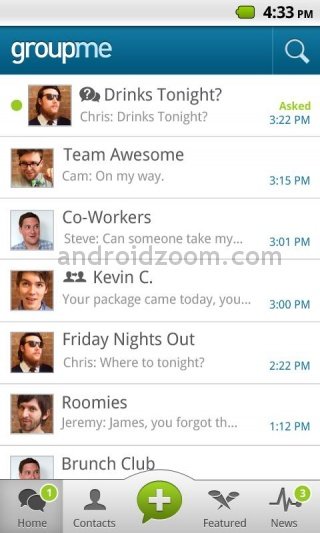
Я смотрю, как получить аналогичную панель в нижней части моего приложения, как MyTubo (или GroupMe) для Android. Что-то вроде этого:


Спасибо за ваши ответы.
4 ответа
Также для меня хороший способ получить что-то похожее на iPhone UITabBarController в Android состоит в использовании RadioGroup плюс RadioButtons. Преимущество этого подхода заключается в том, что вы также можете использовать Fragment или что-либо еще, а не только Intent и Activity.
Я написал сообщение в блоге, чтобы добиться того же результата Vaibhav Jani, но используя RadioGroup и RadioButtons. Это по-итальянски, но, к счастью, код говорит на международном уровне;) Вот результат: 
Для более сложной конструкции панели навигации (как в первоначальном вопросе), я полагаю, это всего лишь вопрос классного и умного рисования;)
Это может быть возможно с TabActivity,
Нужны следующие вещи...
TabHostсTabWidgetна дне- Селекторы для каждого
TabSpec - Макеты для TabSpec, имеющие значок или любые другие специальные эффекты
- И наконец
TabActivityчто хозяеваActivitiesа такжеActivityGoups
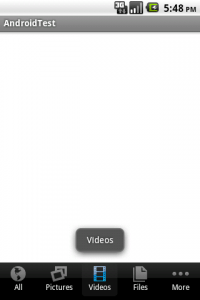
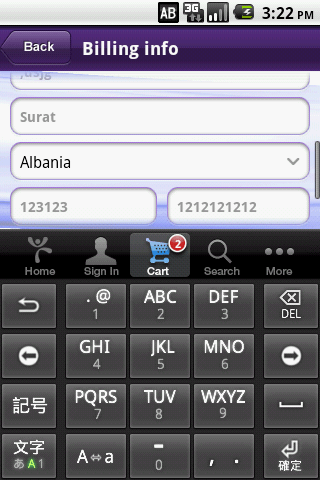
Я сделал один смайл макет экрана.

Ниже приведены шаги...
1. Вам понадобится TabWidget в нижней части вашего TabHost добавить в свой res/layout/ host.xml
<?xml version="1.0" encoding="utf-8"?>
<TabHost xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@android:id/tabhost"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:background="#777777">
<RelativeLayout
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<RelativeLayout
android:id="@+id/layTab"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:paddingLeft="10dp"
android:paddingRight="10dp"
android:background="@drawable/your_navigatio_tab_background_drawable"
android:layout_alignParentBottom="true"
android:layout_centerVertical="true"
>
<TabWidget
android:id="@android:id/tabs"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_centerVertical="true"
/>
</RelativeLayout>
<FrameLayout
android:id="@android:id/tabcontent"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_alignParentTop="true"
android:layout_above="@id/layTab"/>
</RelativeLayout>
</TabHost>
2. Далее вам будет необходимо selectors по одному для каждого вашего TabSpec , Вот демонстрационный селектор: res / drawable / homeselector.xml
<?xml version="1.0" encoding="UTF-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_selected="false" android:drawable="@drawable/home_image_when_not_selected"/>
<item android:state_selected="true" android:drawable="@drawable/home_selected" />
</selector>
3. Также вам потребуются макеты для TabSpecs, которые имеют значок или что-то особенное с эффектом макета. Вот, например, моя корзина TabSpec, имеющая значок, поэтому я сделал следующий макет, который называется: res/layout/ cartbottom.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/cartselector"
android:gravity="right"
>
<Button
android:id="@+id/redbtn"
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:layout_alignParentTop="true"
android:text="00"
android:paddingBottom="3dp"
android:gravity="right|center_vertical"
android:paddingRight="9dp"
android:textSize="11dp"
android:textStyle="bold"
android:textColor="#ffffff"
android:background="@drawable/red_badge_drawable"
/>
</RelativeLayout>
4. И, наконец, TabActivity
package x.y;
import android.app.TabActivity;
import android.content.Intent;
import android.database.DatabaseUtils;
import android.database.sqlite.SQLiteDatabase;
import android.graphics.drawable.Drawable;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.view.View.OnClickListener;
import android.view.ViewGroup.LayoutParams;
import android.widget.Button;
import android.widget.ImageView;
import android.widget.TabHost;
import android.widget.Toast;
import android.widget.TabHost.TabSpec;
public class Host extends TabActivity {
public static Button btnRed; // Works as a badge
//Declared static; so it can be accessed from all other Activities
public static TabHost tabHost;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.host);
tabHost = (TabHost)findViewById(android.R.id.tabhost);
TabSpec homeTabSpec = tabHost.newTabSpec("tid1");
TabSpec signinTabSpec = tabHost.newTabSpec("tid2");
TabSpec cartTabSpec = tabHost.newTabSpec("tid3");
TabSpec moreTabSpec = tabHost.newTabSpec("tid4");
TabSpec searchTabSpec = tabHost.newTabSpec("tid5");
//Make Intents to your Activities or ActivityGroups
Intent intent1 = new Intent(this, Cart.class);
Intent intent2 = new Intent(this, Home.class);
Intent intent3 = new Intent(this, SignIn.class);
Intent intent4 = new Intent(this, Search.class);
Intent intent5 = new Intent(this, More.class);
LayoutInflater layoutInflater = this.getLayoutInflater();
View layout_with_badge = layoutInflater.inflate(R.layout.cartbottom, null);
btnRed = (Button) layout_with_badge.findViewById(R.id.redbtn);
String cnt = String.valueOf("0");// Number on the badge
btnRed.setBackgroundDrawable(getResources().getDrawable(R.drawable.red_badge_image_drawable));
btnRed.setText(cnt);
btnRed.setOnClickListener(new OnClickListener() {
//@Override
public void onClick(View v) {
tabHost.setCurrentTab(2);
}
});
cartTabSpec.setIndicator(layout_with_badge).setContent(intent1);
Drawable d = getResources().getDrawable(R.drawable.homeselector);
ImageView img1 = new ImageView(this);
img1.setLayoutParams(new LayoutParams(LayoutParams.WRAP_CONTENT, LayoutParams.WRAP_CONTENT));
img1.setImageDrawable(d);
homeTabSpec.setIndicator(img1).setContent(intent2);
d = getResources().getDrawable(R.drawable.signinselector);
img1 = new ImageView(this);
img1.setLayoutParams(new LayoutParams(LayoutParams.WRAP_CONTENT, LayoutParams.WRAP_CONTENT));
img1.setImageDrawable(d);
signinTabSpec.setIndicator(img1).setContent(intent3);
d = getResources().getDrawable(R.drawable.searchselector);
img1 = new ImageView(this);
img1.setLayoutParams(new LayoutParams(LayoutParams.WRAP_CONTENT, LayoutParams.WRAP_CONTENT));
img1.setImageDrawable(d);
searchTabSpec.setIndicator(img1).setContent(intent4);
d = getResources().getDrawable(R.drawable.moreselector);
img1 = new ImageView(this);
img1.setLayoutParams(new LayoutParams(LayoutParams.WRAP_CONTENT, LayoutParams.WRAP_CONTENT));
img1.setImageDrawable(d);
moreTabSpec.setIndicator(img1).setContent(intent5);
/* Add tabSpec to the TabHost to display. */
tabHost.addTab(homeTabSpec);
tabHost.addTab(signinTabSpec);
tabHost.addTab(cartTabSpec);
tabHost.addTab(searchTabSpec);
tabHost.addTab(moreTabSpec);
}
}
Как это выглядит...

По спецификации Android, пожалуйста, не делайте этого. Это соглашение iOS и просто не работает на платформе Android.
http://developer.android.com/design/patterns/pure-android.html
Не используйте нижние панели вкладок
Другие платформы используют нижнюю панель вкладок для переключения между представлениями приложения. В соответствии с соглашением о платформе, вкладки Android для управления просмотром вместо этого отображаются на панелях действий в верхней части экрана. Кроме того, приложения Android могут использовать нижнюю панель для отображения действий на панели разделенных действий.
Вам следует следовать этому руководству, чтобы обеспечить согласованность с другими приложениями на платформе Android и избежать путаницы между действиями и переключением представлений на Android.
Я знаю, что это не связано напрямую с ответом на вопрос, но я чувствую, что важно упомянуть, что, похоже, Google изменил свое мнение об использовании нижних полос.(Спасибо за блестящий комментарий от @milapTank, я немного покопался)
вплоть до прошлого месяца (февраль 2016 г.) Google говорил: "Не используйте нижние панели с вкладками". Проверьте эту кэшированную страницу: https://web.archive.org/web/20160211061655/http://developer.android.com/design/patterns/pure-android.html
в настоящее время (март 2016 года) они удалили эту заметку и даже добавили вам хорошую страницу, чтобы помочь вам с дизайном:)
http://developer.android.com/design/patterns/pure-android.html
https://www.google.com/design/spec/components/bottom-navigation.html