Меню стиля сетки внутри ячейки сетки при длинном нажатии
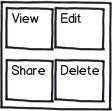
Я пытаюсь добиться чего-то похожего на это:

Когда пользователь долго нажимает на ячейку сетки в виде сетки, меню должно быть нарисовано внутри области ячейки сетки, как показано выше. Пожалуйста, помогите мне, если кто-нибудь когда-либо пробовал что-то похожее на это или есть какие-либо библиотеки, доступные для того же.
Вот фрагмент кода о том, как обычно контекстное меню вызывается при длительном нажатии.
Класс моей деятельности:
public class GridViewActivity extends Activity {
GridView gridView;
ImageAdapter mImageAdapter;
static final String[] MOBILE_OS = new String[] {
"Android", "iOS", "Windows", "Blackberry"
};
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
mImageAdapter = new ImageAdapter(this, MOBILE_OS);
gridView = (GridView)findViewById(R.id.gridView1);
registerForContextMenu(gridView);
gridView.setAdapter(mImageAdapter);
gridView.setOnItemClickListener(new OnItemClickListener() {
public void onItemClick(AdapterView<?> parent, View v, int position, long id) {
Toast.makeText(getApplicationContext(),
((TextView)v.findViewById(R.id.grid_item_label)).getText(),
Toast.LENGTH_SHORT).show();
}
});
}
@Override
public void onCreateContextMenu(ContextMenu iMenu, View iView, ContextMenuInfo iMenuInfo) {
super.onCreateContextMenu(iMenu, iView, iMenuInfo);
iMenu.setHeaderTitle("OPTIONS");
iMenu.clear();
iMenu.add(Menu.NONE, 0, Menu.NONE, "VIEW");
iMenu.add(Menu.NONE, 1, Menu.NONE, "EDIT");
iMenu.add(Menu.NONE, 2, Menu.NONE, "SHARE");
iMenu.add(Menu.NONE, 3, Menu.NONE, "DELETE");
}
Класс ImageAdapter:
public class ImageAdapter extends BaseAdapter {
private Context context;
private final String[] mobileValues;
public LayoutInflater inflater;
public LinearLayout linearLayout;
public ImageAdapter(Context context, String[] mobileValues) {
this.context = context;
this.mobileValues = mobileValues;
}
public View getView(int position, View convertView, ViewGroup parent) {
inflater = (LayoutInflater) context
.getSystemService(Context.LAYOUT_INFLATER_SERVICE);
View gridView;
if (convertView == null) {
gridView = new View(context);
// get layout from mobile.xml
gridView = inflater.inflate(R.layout.mobile, null);
// set value into textview
linearLayout = (LinearLayout)gridView.findViewById(R.id.linear1);
TextView textView = (TextView) gridView
.findViewById(R.id.grid_item_label);
textView.setText(mobileValues[position]);
// set image based on selected text
ImageView imageView = (ImageView) gridView
.findViewById(R.id.grid_item_image);
String mobile = mobileValues[position];
if (mobile.equals("Windows")) {
imageView.setImageResource(R.drawable.windows_logo);
} else if (mobile.equals("iOS")) {
imageView.setImageResource(R.drawable.ios_logo);
} else if (mobile.equals("Blackberry")) {
imageView.setImageResource(R.drawable.blackberry_logo);
} else {
imageView.setImageResource(R.drawable.android_logo);
}
} else {
gridView = (View) convertView;
}
return gridView;
}
@Override
public int getCount() {
return mobileValues.length;
}
@Override
public Object getItem(int position) {
return null;
}
@Override
public long getItemId(int position) {
return 0;
}
}
main.xml:
<?xml version="1.0" encoding="utf-8"?>
<GridView xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/gridView1"
android:numColumns="auto_fit"
android:gravity="center"
android:columnWidth="100dp"
android:stretchMode="columnWidth"
android:layout_width="fill_parent"
android:layout_height="fill_parent" >
</GridView>
mobile.xml:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:padding="5dp"
android:orientation="vertical" >
<ImageView
android:id="@+id/grid_item_image"
android:layout_width="50px"
android:layout_height="50px"
android:layout_marginRight="10px"
android:src="@drawable/android_logo" >
</ImageView>
<TextView
android:id="@+id/grid_item_label"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@+id/label"
android:layout_marginTop="5px"
android:textSize="15px" >
</TextView>
</LinearLayout>
Здесь я пытаюсь добиться того, чтобы при длительном нажатии на ячейку сетки этот конкретный вид ячейки сетки должен был заменяться указанным выше видом, и каждый из блоков (т. Е. Просматривать, редактировать, делиться и удалять) должен отвечать какому-либо слушателю событий.
1 ответ
Я мог бы представить, что сделать что-то вроде этого будет на большом экране, верно? Но я думаю, вы могли бы сделать каждую ячейку сетки RelativeLayout и дом все, что там есть. Затем, когда вы долго нажимаете, добавьте другой вид, вероятно, LinearLayout это дома 4 TextViews что сказать то, что вы хотите сказать. Поскольку любой вид View самого низкого уровня в макете Relative создает своего рода плавающий эффект, он может работать. Кроме того, вы можете добавить непрозрачность, чтобы сделать его прозрачным. Да, и я, вероятно, должен добавить, что Android поставляется с долгим нажатием и отпуском функций, так что это не должно быть слишком плохо для реализации.