Написание собственного текста в произвольной позиции на графике
Я создал хороший график, но чего-то не хватает. Я хотел бы иметь возможность установить текст где-то в нем. Оптимальным решением будет, например, текущая дата, выделенная огромными желтыми буквами прямо в середине моего графика.
Я гуглил за такую вещь, но ни одна из ссылок ( доказательство того, что я погуглил № 1, доказательство того, что я погуглил # 2) не давала никаких подсказок о том, возможно ли это или нет. На самом деле, макет изображения во второй ссылке был бы чем-то для меня, если бы описания и стрелки не были нарисованы впоследствии в процессоре изображений.
NB. Это не отчет вообще. Это просто диаграмма - одиночный одинокий график, который отображает значения пары рядов. Я могу управлять внешним видом, легендой и т. Д. Однако я хотел бы поместить плавающий текстовый объект (DIV, форматируемый с помощью CSS, было бы идеально), спрайт, оверлей, вызывать его как угодно, чтобы получить его значение. из данного поля (например, текущая дата).
И если бы я мог свободно расположить его где-нибудь на графике, это было бы даже "идеально", но я бы согласился на размещение в форме "сверху-справа" или тому подобное. В качестве альтернативы, если есть возможность объединить два "вида" друг на друга или что-то в этом роде (я бью по кустам с этим).
Это достижимо и если да, то как?
2 ответа
Да, у меня была игра, я хорошо разбираюсь в SDK, немного в Google, и это лучшее, что я могу придумать.
Я знаю, как разместить текст в произвольных позициях на диаграмме, но только со статическим текстом, например, я не знаю, как динамически привязать текст к чему-либо - я подозреваю, что это больше связано с CRM, чем с диаграммами, я не смог найти много документация для CRM и графики.
Итак, я обнаружил, что TextAnnotation позволяет вам размещать текст в любом месте. Это содержится вAnnotations коллекции.
Например:
<Chart>
...
<Annotations>
<TextAnnotation Text="This is an annotation" Name="TextAnnotation1" X="20" Y="50">
</TextAnnotation>
</Annotations>
...
</Chart>
Настолько важно отметить, что положение TextAnnotation является относительным, например, аннотация появится на 20% ширины графика слева. 0,0 - верхний левый угол. В MSDN есть несколько подробностей о позиционировании.
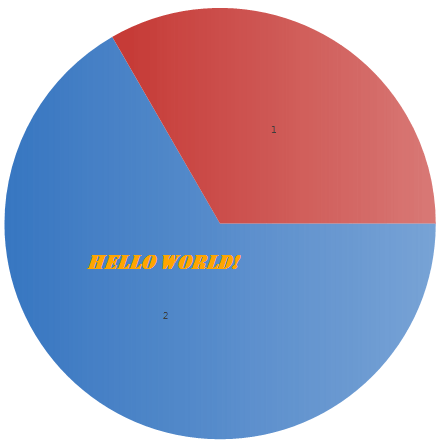
Так что я могу создать диаграмму следующим образом:

ПРИВЕТ, МИР! это аннотация.
Используя этот XML:
<Chart Palette="None" PaletteCustomColors="55,118,193; 197,56,52; 149,189,66; 117,82,160; 49,171,204; 255,136,35; 97,142,206; 209,98,96; 168,203,104; 142,116,178; 93,186,215; 255,155,83">
<Series>
<Series ShadowOffset="0" IsValueShownAsLabel="True" Font="{0}, 9.5px" LabelForeColor="59, 59, 59" CustomProperties="PieLabelStyle=Inside, PieDrawingStyle=Default" ChartType="pie">
<SmartLabelStyle Enabled="True" />
</Series>
</Series>
<ChartAreas>
<ChartArea>
<Area3DStyle Enable3D="false" />
</ChartArea>
</ChartAreas>
<Legends>
<Legend Alignment="Center" LegendStyle="Table" Docking="right" IsEquallySpacedItems="True" Font="{0}, 11px" ShadowColor="0, 0, 0, 0" ForeColor="59, 59, 59" />
</Legends>
<Titles>
<Title Alignment="TopLeft" DockingOffset="-3" Font="{0}, 13px" ForeColor="0, 0, 0"></Title>
</Titles>
<Annotations>
<TextAnnotation Text="HELLO WORLD!" Font="Stencil, 15.75pt, style=Bold, Italic, GdiCharSet=0" Name="TextAnnotation1" X="20" Y="50" ForeColor="Orange">
</TextAnnotation>
</Annotations>
</Chart>
Если это не отвечает вашим требованиям, я бы посоветовал взглянуть на отчет SSRS или какой-либо другой пользовательский фрагмент, вставленный в панель управления.
Возможно, вы захотите проверить эту ссылку, где они размещают описательный текст на карте. У меня это не сработало (тоже не очень старался), но довольно просто установить следующий текст вместо графика с помощью следующего кода.
<visualization>
<primaryentitytypecode>blobb</primaryentitytypecode>
<name>My custom name</name>
<webresourcename>MyCustomHttpFile</webresourcename>
</visualization>
Я был бы действительно рад иногда удивить клиента флэш-текстом, поэтому эту идею стоит изучить. Странно, я не нашел хорошего руководства о том, как это сделать.