Как рисовать фигуры людей на воспроизводимом видео HTML5 с использованием JavaScript на основе обнаружений (x,y,w,h)
У меня есть видео, которое воспроизводится в течение 2,44 мин. У меня также есть массив данных JSON для каждого кадра в видео, который содержит данные обнаружения людей в кадрах:  частота кадров 2 кадра в секунду.
частота кадров 2 кадра в секунду.
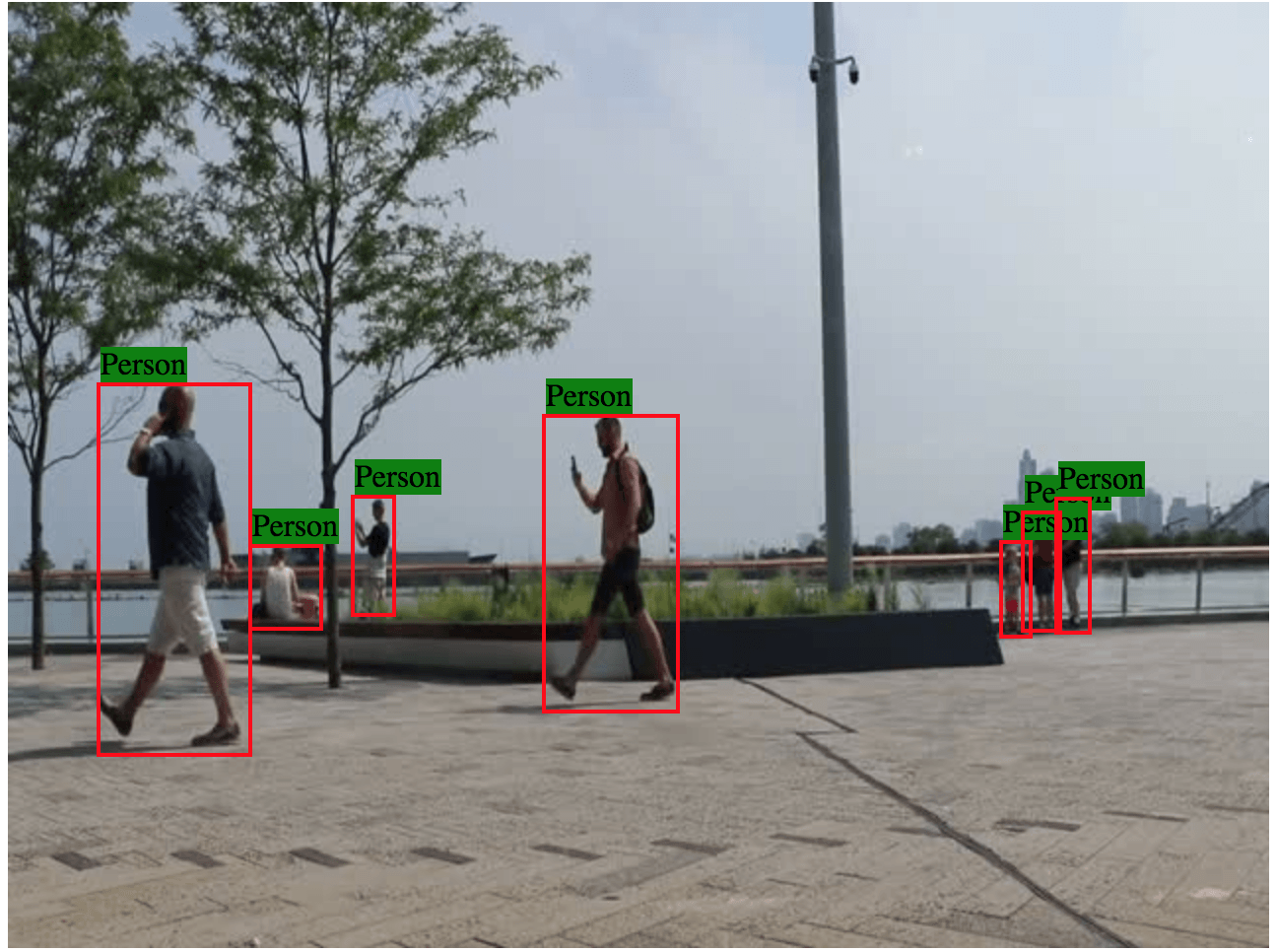
Когда я беру один кадр с его единственным обнаружением, ящики точно совпадают с рамкой 
но когда я играю видео с событием "ontimeupdate", я получаю несоответствие полей. мой код:
this.video.nativeElement.ontimeupdate = () => {
let sec = parseInt(this.video.nativeElement.currentTime);
this.detectionDetails = this.getDetectionDetails(this.detectionDetails,sec);
this.frameCounter++;
console.log(this.$box.find('.bb').length);
this.$box.find('.bb').remove();
let div = '';
for (let i = 0; i < this.detectionDetails.length; i++) {
div += '<div class="bb" style="width:' + this.detectionDetails[i].bb[2] +
'px;height:' + this.detectionDetails[i].bb[3] + 'px;top:' + this.detectionDetails[i].bb[1] + 'px;left:' +
this.detectionDetails[i].bb[0] + 'px;">' +
'<div style="position: absolute;top:-20px;background-color: green">' + this.detectionDetails[i].conf + '</div>' +
'</div>';
}
this.$box.append(div);
}