Как использовать Flutter для создания виджета нижнего листа, который может перетаскивать на весь экран?
4 ответа
Использовать DraggableBottomSheet виджет с Stack виджет:
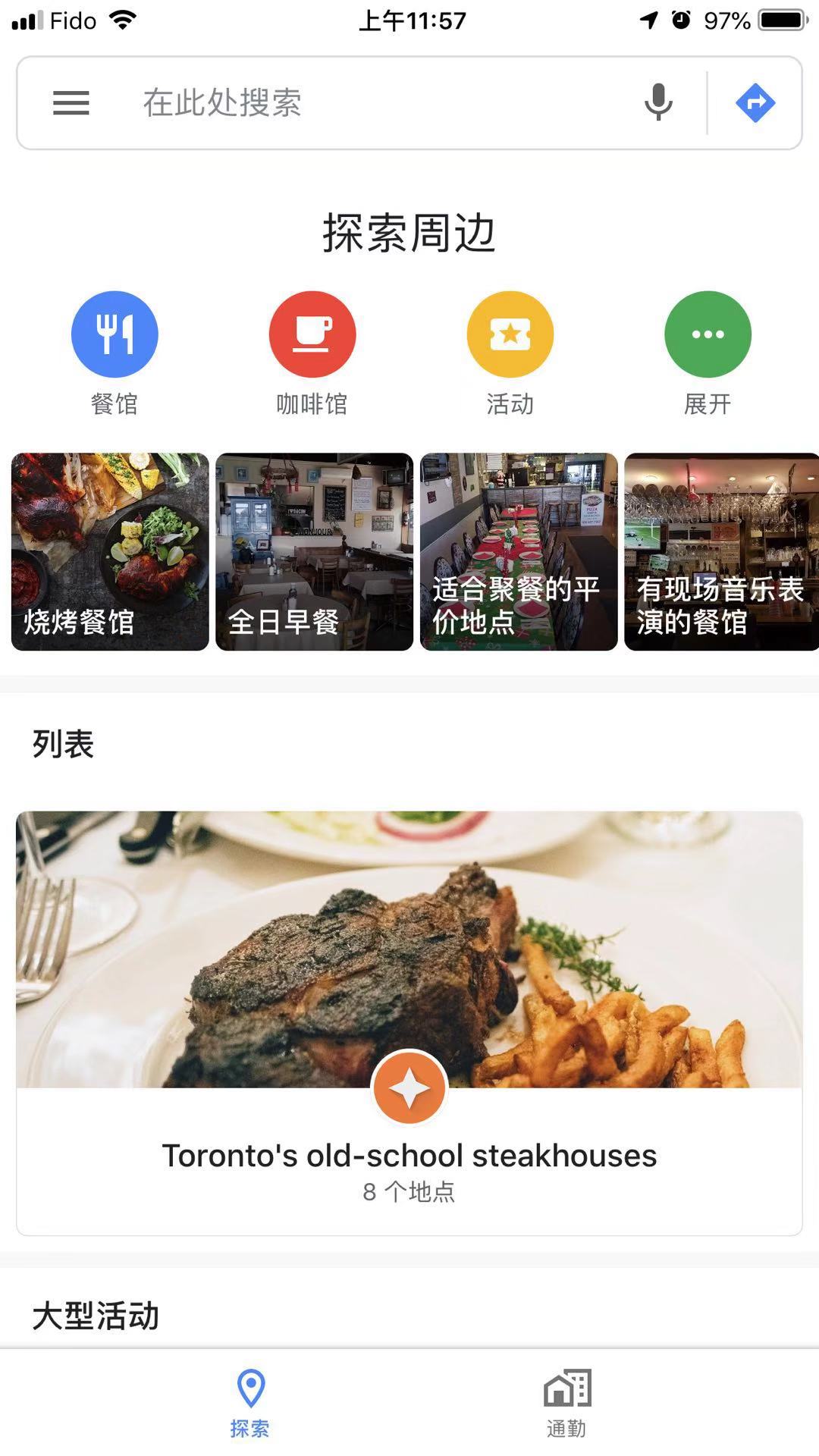
Вот суть всей страницы в этом ^ GIF или попробуйте Codepen.
Вот структура всей страницы:
@override
Widget build(BuildContext context) {
return Scaffold(
body: Stack(
children: <Widget>[
CustomGoogleMap(),
CustomHeader(),
DraggableScrollableSheet(
initialChildSize: 0.30,
minChildSize: 0.15,
builder: (BuildContext context, ScrollController scrollController) {
return SingleChildScrollView(
controller: scrollController,
child: CustomScrollViewContent(),
);
},
),
],
),
);
}
в Stack:
- Карта Google - самый нижний слой.
- Заголовок (поле поиска + фишки с горизонтальной прокруткой) находится над картой.
- DraggableBottomSheet находится над заголовком.
Некоторые полезные параметры, определенные в draggable_scrollable_sheet.dart:
/// The initial fractional value of the parent container's height to use when
/// displaying the widget.
///
/// The default value is `0.5`.
final double initialChildSize;
/// The minimum fractional value of the parent container's height to use when
/// displaying the widget.
///
/// The default value is `0.25`.
final double minChildSize;
/// The maximum fractional value of the parent container's height to use when
/// displaying the widget.
///
/// The default value is `1.0`.
final double maxChildSize;
Ни модальные, ни постоянные нижние листы нельзя перетаскивать в поле зрения. Постоянный нижний лист должен быть открыт (например, нажатием кнопки), и ЗАТЕМ его можно перетаскивать вверх и вниз, пока он не исчезнет из поля зрения. Хотелось бы, чтобы была возможность перетащить его в поле зрения...
Резина должна соответствовать вашим потребностям; Я попробовал, но всегда пугает, когда я вызываю setstate (так что мне ничего не стоит)... Дайте мне знать, если у вас возникнут такие же проблемы.
Вы можете обратиться к следующему блогу https://flutterdoc.com/bottom-sheets-in-flutter-ec05c90453e7, нижняя таблица, на которую вы ссылаетесь - это "Постоянная таблица"
Вы можете показатьDraggableScrollableSheetкакOverlay. Используйте приведенную ниже функцию и передайте дочерний виджет, который вы хотите отобразить внутри нижнего листа.
void openDraggableBottomSheet({required BuildContext context, required Widget child}) {
OverlayState? overlayState = Overlay.of(context);
OverlayEntry overlayEntry = OverlayEntry(
builder: (context) {
return DraggableScrollableSheet(
initialChildSize: 0.30,
minChildSize: 0,
maxChildSize: 0.9,
snapSizes: const [0.30, 0.9],
snap: true,
builder: (BuildContext context, ScrollController scrollController) {
return SingleChildScrollView(
controller: scrollController,
child: child,
);
},
);
},
);
// inserting overlay entry
overlayState.insert(overlayEntry);
}