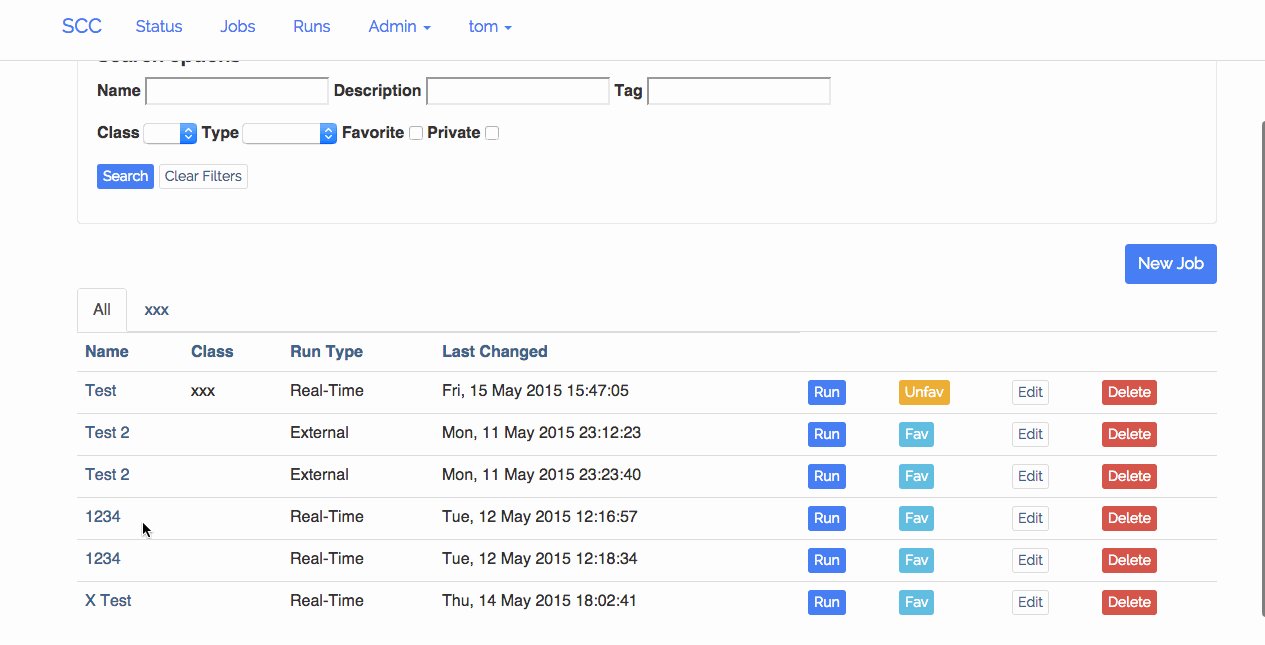
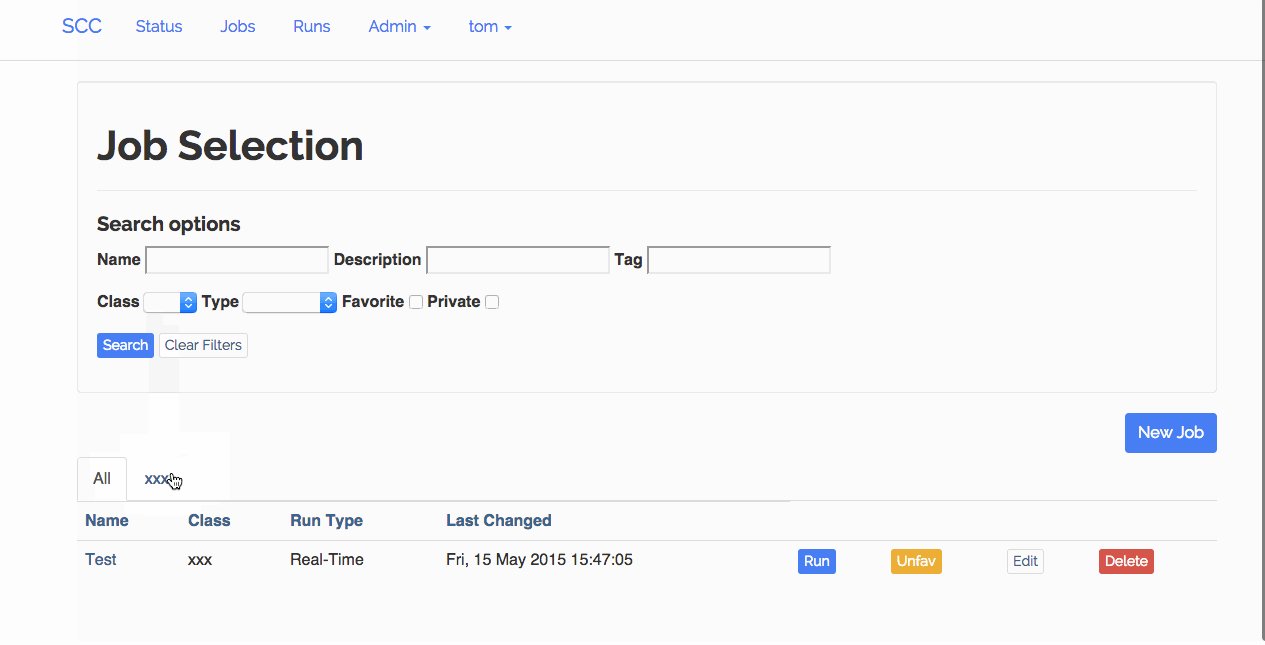
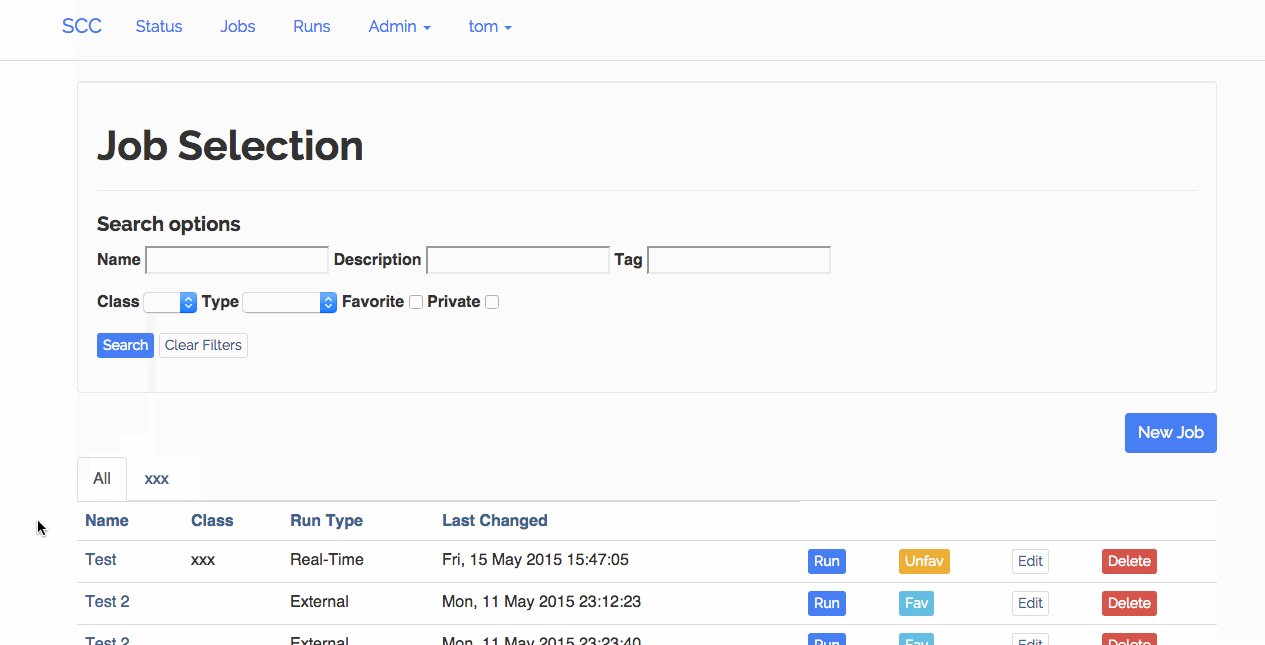
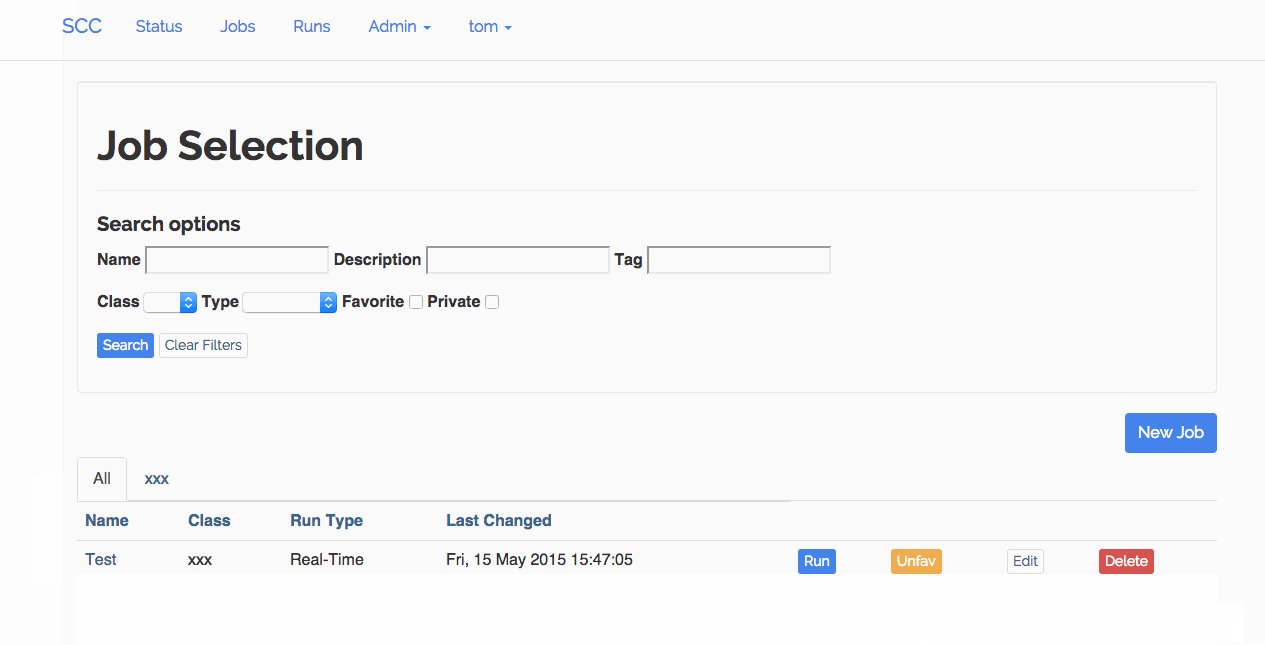
Активная вкладка начальной загрузки в представлении Rails

У меня были некоторые трудности с переводом вкладок BS в активное состояние
index.html.haml
- if @tabs
%ul#tabs.nav.nav-tabs{:role => "tablist"}
%li.active{:role => "presentation"}
= link_to "All", search_jobs_path(tab: "ALL"), {"aria-controls" => "home", :role => "tab"}
- @tabs.each do |tab|
%li{:role => "presentation"}
= link_to tab, search_jobs_path(tab: tab), {"aria-controls" => "home", :role => "tab"}
:javascript
$('#tabs').click(function (e) {
e.preventDefault()
$(this).tab('show')
})
.tab-content
= render partial: 'jobs/list', locals: { jobs: @jobs }
Я пытался следовать руководству BS, но не могу заставить его работать. Я пытался поменяться data-toggle с data-target, Я удалил data-toggle полностью. Лучшее, что мне удалось сделать, это показать тень, когда я наведу курсор мыши на другую вкладку; однако первая вкладка продолжает отображаться как активная.
3 ответа
Оказывается, это было то же частичное рендеринг. Использование ajax для визуализации решило эту проблему.
Исправление:
index.html.haml:
%ul.accordion-tabs
%li.tab-header-and-content
%a.tab-link.is-active{:href => "/jobs/search?tab=ALL"} All
.tab-content{:data => { :url => "/jobs/search?tab=ALL&inline=true" }}
= render partial: 'jobs/list', locals: { jobs: @jobs }
.loading{style: 'display:none;'}
= image_tag "spinner.gif"
%p Loading
- @tabs.each do |tab|
%li.tab-header-and-content
%a.tab-link{:href => "/jobs/search?tab=#{tab}"} #{tab.capitalize}
.tab-content{:data => { :url => "/jobs/search?tab=#{tab}&inline=true" }}
.loading
= image_tag "spinner.gif"
%p Loading
jobs_controller.rb:
if params[:inline]
render partial: 'jobs/list', locals: { jobs: @jobs }, layout: false
else
render :index
end
jobs.js.coffee:
$(document).on 'page:change', ->
$('.accordion-tabs').each (index) ->
$(this).children('li').first().children('a').addClass('is-active').next().addClass('is-open').show()
$('.accordion-tabs').on 'click', 'li > a.tab-link', (event) ->
accordionTabs = undefined
nextTab = undefined
if !$(this).hasClass('is-active')
event.preventDefault()
accordionTabs = $(this).closest('.accordion-tabs')
accordionTabs.find('.is-open').removeClass('is-open').hide()
nextTab = $(this).next()
nextTab.toggleClass('is-open').toggle()
accordionTabs.find('.is-active').removeClass 'is-active'
$(this).addClass 'is-active'
nextTab.find('.loading').show()
nextTab.find('.loading p').text 'Loading'
$.ajax
url: nextTab.data('url')
success: (data) ->
nextTab.html data
nextTab.find('.loading').hide()
error: ->
nextTab.find('.loading p').text 'Error'
else
event.preventDefault()
В разделе руководства, на который вы ссылаетесь, показано только то, как изменить содержимое при нажатии на вкладку. Чтобы заставить сами вкладки правильно рисовать, при каждом переключении вкладок необходимо установить active класс на новой вкладке и удалите его из более не активной вкладки.
Вы можете попробовать что-то вроде этого:
$('#tabs').click(function (e) {
e.preventDefault()
$("#tabs li").removeClass('active')
$(this).parent().addClass('active')
$(this).tab('show')
})
Добавлять data-toggle="tab" на ваш <a>
и изменить $('#tabs').click в $('#tabs a').click
Рабочий образец здесь: http://jsfiddle.net/killerbytes/syrywhkn/