Ближайший ('tr') не работает с Jeditable
Я использую плагин Jeditable и не понимаю, почему все параметры отсутствуют в запросе.
HTML перед рендерингом:
<tbody>
@foreach ($liste_eleve_note as $eleve_note)
<tr data-user-id="{{{ $eleve_note->id_personne }}}">
<td>{{{ $eleve_note->nom }}} {{{ $eleve_note->prenom }}}</td>
<td class="edit_area" >{{{ $eleve_note->note_num }}}</td>
<td class="edit_area" >{{{ $eleve_note->appreciation }}}</td>
</tr>
@endforeach
</tbody>
Визуализированный HTML:
<tbody>
<tr data-user-id="3">
<td>HACKETT Steve</td>
<td class="edit_area" >22.00</td>
<td class="edit_area" ></td>
</tr>
<tr data-user-id="106">
<td>BRUFFORD Bill</td>
<td class="edit_area" >0.00</td>
<td class="edit_area" ></td>
</tr>
<tr data-user-id="107">
<td>LENNON John</td>
<td class="edit_area" ></td>
<td class="edit_area" ></td>
</tr>
</tbody>
JQuery:
$('.edit_area').editable($('#url_for_ajax').val()+'/edit_note_epreuve', {
indicator : 'Saving...',
tooltip : 'Click to edit...',
onblur : 'submit',
submitdata : {
'user_id' : $(this).closest('tr').data('user-id'),
'id_epreuve' : $('#id_epreuve').val(),
'_token' : $('meta[name="_token"]').attr( 'content' )
},
onerror : function(settings,original,xhr) {
alert("It wasn't possible to edit. Try again");
console.log("XHR Status: " + xhr.status);
}
});
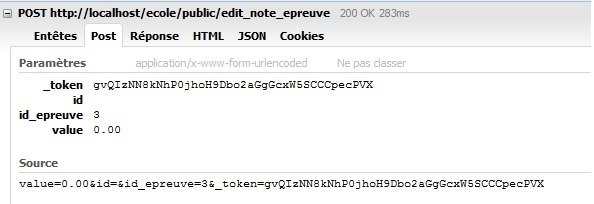
Запрос отправлен на сервер:

Параметр user_id пропал, отсутствует. У нас есть параметры id а также value которые автоматически добавляются плагином, и у нас есть параметры _token а также id_epreuve которые были добавлены JavaScript.
Но не параметр user_id,
Почему это происходит?
1 ответ
Это похоже на $(this).closest('tr').data('user-id') надеется this быть установлен на td.edit_area ты звонишь editable() на... но как написано, вы используете все this когда вы делаете $('.edit_area').editable() вызов. Если this находится за пределами вашего <tr> тег, closest() не найду data-user-id, что может исключить его из поста.
Это может исправить это (примечание: не проверено!)
$('.edit_area').each(function(){
$(this).editable($('#url_for_ajax').val()+'/edit_note_epreuve', {
indicator : 'Saving...',
tooltip : 'Click to edit...',
onblur : 'submit',
submitdata : {
'user_id' : $(this).closest('tr').data('user-id'),
'id_epreuve' : $('#id_epreuve').val(),
'_token' : $('meta[name="_token"]').attr( 'content' )
},
onerror : function(settings,original,xhr){
alert("It wasn't possible to edit. Try again");
console.log("XHR Status: " + xhr.status)}
});
});