ContraintLayout: необязательный вид сверху
Я хочу сделать следующий дизайн, используя ConstraintLayout. Экран должен быть разделен на верхнюю часть (50% экрана) и нижнюю часть (50% экрана). Верхняя часть должна иметь возможность скрываться в соответствии с некоторой логикой приложения, поэтому нижняя часть должна использовать оставшееся пустое пространство сверху.
Мой макет выглядит следующим образом:
<ImageView
android:id="@+id/imageView"
android:layout_width="0dp"
android:layout_height="0dp"
android:visibility="visible"
app:layout_constraintBottom_toTopOf="@+id/guideline"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="1.0"
app:srcCompat="@android:drawable/ic_input_add" />
<android.support.constraint.Guideline
android:id="@+id/guideline"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"
app:layout_constraintGuide_percent="0.5" />
<android.support.v7.widget.RecyclerView
android:id="@+id/recyclerView"
android:layout_width="0dp"
android:layout_height="0dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/imageView" />
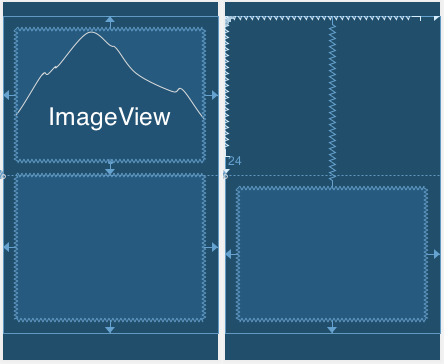
Изображение сравнения, показывающее на левой стороне, как выглядит макет с видимыми обоими разделами. С правой стороны верхняя часть исчезла, но нижняя часть RecyclerView не растягивается, чтобы использовать верхнее пространство. Я добавил отступы в ImageView и RecyclerView, чтобы лучше проиллюстрировать взаимосвязь между видами.
1 ответ
Вы можете установить равные вертикальные веса для обоих views в цепочке, поэтому каждый занимает 50% пространства. Если вы установите верх viewвидимость GONE в коде или в XML, внизу view заполнит оставшееся пространство.
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent">
<ImageView
android:id="@+id/imageView"
android:layout_width="0dp"
android:layout_height="0dp"
app:layout_constraintBottom_toTopOf="@+id/recyclerView"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:srcCompat="@android:drawable/ic_input_add"
app:layout_constraintVertical_weight="1" />
<android.support.v7.widget.RecyclerView
android:id="@+id/recyclerView"
android:layout_width="0dp"
android:layout_height="0dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/imageView"
app:layout_constraintVertical_weight="1" />
</android.support.constraint.ConstraintLayout>