Блокировка чтения из разных источников в приложении React, но не в Laravel
Переход на интерфейс React из унаследованного приложения Laravel. Использование Fetch для вызова API. Он работает на laravel (используя fopen и stream_get_contents для получения данных), поэтому я знаю, что это не проблема сервера, а использование одного и того же localhost. Но для React, используя fetch, чтобы получить данные из API, но получить эту ошибку: 
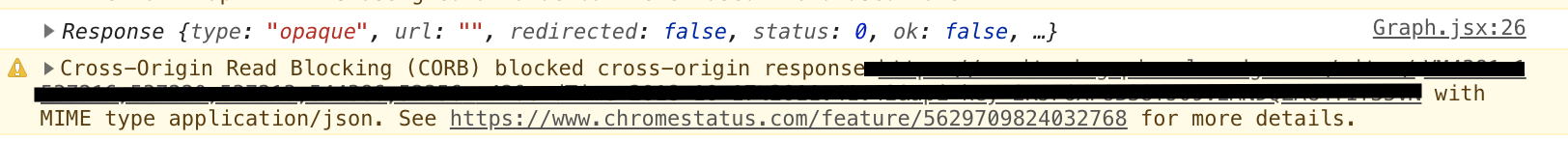
Я изменил тип содержимого на application / json, чтобы он соответствовал заголовку, но все еще ничего. Мое тело ответа пусто. Когда я перехожу по ссылке API, я получаю XML-файл, чтобы ссылка работала, и я вижу ее в своем браузере, но мое приложение реагирования не содержит информацию тела ответа.
apiCall = () => {
const exampleAPILink = 'My_API_URL'
const config = {
method: 'GET',
mode: 'no-cors',
headers: {
'Content-Type': 'application/json',
}
};
fetch(exampleAPILink, config).then(function(response){
console.log(response.body);
//null
}).catch(function(error){
console.log(error);
});
}
* Мне нужны 'no-cors', иначе я получу ошибку запрещенного доступа CORS.
1 ответ
no-cors означает, что вы сообщаете fetch, что не собираетесь делать ничего, для чего требуется разрешение CORS, и что оно не должно запрашивать его.
Проблема в том, что вы делаете что-то, что требует разрешения CORS. Вы пытаетесь прочитать ответ из разных источников.
Ошибка CORBs является результатом.
Вам нужно изменить режим на cors и измените сервер, с которого вы запрашиваете данные, чтобы он предоставил разрешение.
Вы делаете запрос GET. Нет смысла устанавливать Content-Type Заголовок на нем. Нет тела запроса для описания типа.
Вы можете сбить с толку Content-Type с Accept,
application/json это не просто Content-Type, поэтому вам не только требуется разрешение CORS для чтения ответа, но и браузер отправит предварительный запрос, чтобы сначала запросить разрешение на отправку запроса.
Не устанавливайте Content-Type заголовок по запросу GET.