Прокрутка таблицы с помощью HTML и CSS
У меня есть такая таблица, которую я заполняю данными
<table id="products-table" style="overflow-y:scroll" >
<thead>
<tr>
<th>Product (Parent Product)</th>
<th>Associated Sites</th>
<th>Actions</th>
</tr>
</thead>
<tbody>
@for (int i = 0; i < Model.Count(); i++)
{
<tr>
<td>
<a href="Edit"><strong>@Model.ElementAt(i).Name</strong></a><br />
</td>
<td>
<span class="lesser"></span>
</td>
<td>@Html.ActionLink("Edit Product", "Edit", "Products")<br />
@Html.ActionLink("Associate Site", "Associate", "Products")
</td>
</tr>
}
<tr>
</tbody>
</table>
и CSS как этот
#products-table
{
width: 200px;
height: 400px;
overflow:scroll;
}
но прокрутка не работает, я хочу зафиксировать высоту таблицы и, если она превышает, то работать с полосой прокрутки
8 ответов
Первое решение
<table cellspacing="0" cellpadding="0" border="0" width="325">
<tr>
<td>
<table cellspacing="0" cellpadding="1" border="1" width="300" >
<tr style="color:white;background-color:grey">
<th>Header 1</th>
<th>Header 2</th>
</tr>
</table>
</td>
</tr>
<tr>
<td>
<div style="width:320px; height:60px; overflow:auto;">
<table cellspacing="0" cellpadding="1" border="1" width="300" >
<tr>
<td>new item</td>
<td>new item</td>
</tr>
<tr>
<td>new item</td>
<td>new item</td>
</tr>
<tr>
<td>new item</td>
<td>new item</td>
</tr>
<tr>
<td>new item</td>
<td>new item</td>
</tr>
</table>
</div>
</td>
</tr>
</table>
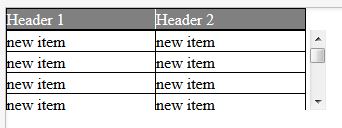
Результат

Это работает во всех браузерах
Демоверсия jsfiddle http://jsfiddle.net/nyCKE/6302/
Второе решение
Это относится только к вашему коду, но может быть проблема с IE9, поэтому я бы предложил первое решение
#products-table
{
width: 200px;
height: 400px;
overflow: auto;
}
Или таблица с фиксированным заголовком
tbody {
width: 200px;
height: 400px;
overflow: auto;
}
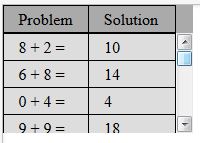
Результат

Демо jsfidle http://jsfiddle.net/nyCKE/7588/
Поздний ответ, другая идея, но очень короткая.
- положить стол в обертку div
- поместите содержимое ячеек заголовка в div
- исправить содержимое заголовка, см. CSS
HTML
<div id="scrolltable">
<table>
<tr><th><div>first col</div></th><th><div>second</div></th></tr>
<tr><td>foo</td><td>bar</td></tr>
... many rows ...
</table>
</div>
CSS
#scrolltable { margin-top: 20px; height: 200px; overflow: auto; }
#scrolltable th div { position: absolute; margin-top: -20px; }
Для тех, кто интересуется, как реализовать решение Гарри с более чем одним заголовком, вот оно:
#wrapper {
width: 235px;
}
table {
border: 1px solid black;
width: 100%;
}
th,
td {
width: 100px;
border: 1px solid black;
}
thead>tr {
position: relative;
display: block;
}
tbody {
display: block;
height: 80px;
overflow: auto;
}<div id="wrapper">
<table>
<thead>
<tr>
<th>column1</th>
<th>column2</th>
</tr>
</thead>
<tbody>
<tr>
<td>row1</td>
<td>row1</td>
</tr>
<tr>
<td>row2</td>
<td>row2</td>
</tr>
<tr>
<td>row3</td>
<td>row3</td>
</tr>
<tr>
<td>row4</td>
<td>row4</td>
</tr>
</tbody>
</table>
</div> .outer {
overflow-y: auto;
height: 300px;
}
.outer {
width: 100%;
-layout: fixed;
}
.outer th {
text-align: left;
top: 0;
position: sticky;
background-color: white;
}<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>MYCRUD</title>
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.7.0/css/all.css" integrity="sha384-lZN37f5QGtY3VHgisS14W3ExzMWZxybE1SJSEsQp9S+oqd12jhcu+A56Ebc1zFSJ" crossorigin="anonymous">
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous">
</head>
<body>
<div class="container-fluid col-md-11">
<div class="row">
<div class="col-lg-12">
<div class="card-body">
<div class="outer">
<table class="table table-hover bg-light">
<thead>
<tr>
<th scope="col">ID</th>
<th scope="col">Marca</th>
<th scope="col">Editar</th>
<th scope="col">Eliminar</th>
</tr>
</thead>
<tbody>
<tr>
<td>4</td>
<td>Toyota</td>
<td> <a class="btn btn-success" href="#">
<i class="fa fa-edit"></i>
</a>
</td>
<td> <a class="btn btn-danger" href="#">
<i class="fa fa-trash"></i>
</a>
</td>
</tr>
<tr>
<td>3</td>
<td>Honda </td>
<td> <a class="btn btn-success" href="#">
<i class="fa fa-edit"></i>
</a>
</td>
<td> <a class="btn btn-danger" href="#">
<i class="fa fa-trash"></i>
</a>
</td>
</tr>
<tr>
<td>5</td>
<td>Myo</td>
<td> <a class="btn btn-success" href="#">
<i class="fa fa-edit"></i>
</a>
</td>
<td> <a class="btn btn-danger" href="#">
<i class="fa fa-trash"></i>
</a>
</td>
</tr>
<tr>
<td>6</td>
<td>Acer</td>
<td> <a class="btn btn-success" href="#">
<i class="fa fa-edit"></i>
</a>
</td>
<td> <a class="btn btn-danger" href="#">
<i class="fa fa-trash"></i>
</a>
</td>
</tr>
<tr>
<td>7</td>
<td>HP</td>
<td> <a class="btn btn-success" href="#">
<i class="fa fa-edit"></i>
</a>
</td>
<td> <a class="btn btn-danger" href="#">
<i class="fa fa-trash"></i>
</a>
</td>
</tr>
<tr>
<td>8</td>
<td>DELL</td>
<td> <a class="btn btn-success" href="#">
<i class="fa fa-edit"></i>
</a>
</td>
<td> <a class="btn btn-danger" href="#">
<i class="fa fa-trash"></i>
</a>
</td>
</tr>
<tr>
<td>9</td>
<td>LOGITECH</td>
<td> <a class="btn btn-success" href="#">
<i class="fa fa-edit"></i>
</a>
</td>
<td> <a class="btn btn-danger" href="#">
<i class="fa fa-trash"></i>
</a>
</td>
</tr>
</tbody>
</table>
</div>
</div>
</div>
</div>
</div>
</body>
</html>Работает только в Chrome, но может быть адаптирован для других современных браузеров. Таблица возвращается к общей таблице с полосой прокрутки в других окнах. Использует свойство CSS3 FLEX.
<table border="1px" class="flexy">
<caption>Lista Sumnjivih vozila:</caption>
<thead>
<tr>
<td>Opis Sumnje</td>
<td>Registarski<br>broj vozila</td>
<td>Datum<br>Vreme</td>
<td>Brzina<br>(km/h)</td>
<td>Lokacija</td>
<td>Status</td>
<td>Akcija</td>
</tr>
</thead>
<tbody>
<tr>
<td>Osumnjičen tranzit</td>
<td>NS182TP</td>
<td>23-03-2014 20:48:08</td>
<td>11.3</td>
<td>Raskrsnica kod pumpe<br></td>
<td></td>
<td>Prikaz</td>
</tr>
<tr>
<tr>
<td>Osumnjičen tranzit</td>
<td>NS182TP</td>
<td>23-03-2014 20:48:08</td>
<td>11.3</td>
<td>Raskrsnica kod pumpe<br></td>
<td></td>
<td>Prikaz</td>
</tr>
<tr>
<tr>
<td>Osumnjičen tranzit</td>
<td>NS182TP</td>
<td>23-03-2014 20:48:08</td>
<td>11.3</td>
<td>Raskrsnica kod pumpe<br></td>
<td></td>
<td>Prikaz</td>
</tr>
<tr>
<tr>
<td>Osumnjičen tranzit</td>
<td>NS182TP</td>
<td>23-03-2014 20:48:08</td>
<td>11.3</td>
<td>Raskrsnica kod pumpe<br></td>
<td></td>
<td>Prikaz</td>
</tr>
</tbody>
</table>
Стиль (CSS 3):
caption {
display: block;
line-height: 3em;
width: 100%;
-webkit-align-items: stretch;
border: 1px solid #eee;
}
.flexy {
display: block;
width: 90%;
border: 1px solid #eee;
max-height: 320px;
overflow: auto;
}
.flexy thead {
display: -webkit-flex;
-webkit-flex-flow: row;
}
.flexy thead tr {
padding-right: 15px;
display: -webkit-flex;
width: 100%;
-webkit-align-items: stretch;
}
.flexy tbody {
display: -webkit-flex;
height: 100px;
overflow: auto;
-webkit-flex-flow: row wrap;
}
.flexy tbody tr{
display: -webkit-flex;
width: 100%;
}
.flexy tr td {
width: 15%;
}
<div style="overflow:auto">
<table id="table2"></table>
</div>
Попробуйте этот код для таблицы переполнения, он будет работать только на теге div
Это работа для меня
Демо: jsfiddle
$(function()
{
Fixed_Header();
});
function Fixed_Header()
{
$('.User_Table thead').css({'position': 'absolute'});
$('.User_Table tbody tr:eq("2") td').each(function(index,e){
$('.User_Table thead tr th:eq("'+index+'")').css({'width' : $(this).outerWidth() +"px" });
});
var Header_Height = $('.User_Table thead').outerHeight();
$('.User_Table thead').css({'margin-top' : "-"+Header_Height+"px"});
$('.User_Table').css({'margin-top' : Header_Height+"px"});
}
Добавляет затухающий градиент к переполняющемуся элементу таблицы HTML, чтобы лучше указывать, что нужно прокрутить больше контента.
- Таблица с фиксированным заголовком
- Градиент прокрутки переполнения
- Пользовательская полоса прокрутки
Смотрите живой пример ниже:
$("#scrolltable").html("<table id='cell'><tbody></tbody></table>");
$("#cell").append("<thead><tr><th><div>First col</div></th><th><div>Second col</div></th></tr></thead>");
for (var i = 0; i < 40; i++) {
$("#scrolltable > table > tbody").append("<tr><td>" + "foo" + "</td><td>" + "bar" + "</td></tr>");
}/* Table with fixed header */
table,
thead {
width: 100%;
text-align: left;
}
#scrolltable {
margin-top: 50px;
height: 120px;
overflow: auto;
width: 200px;
}
#scrolltable table {
border-collapse: collapse;
}
#scrolltable tr:nth-child(even) {
background: #EEE;
}
#scrolltable th div {
position: absolute;
margin-top: -30px;
}
/* Custom scrollbar */
::-webkit-scrollbar {
width: 8px;
}
::-webkit-scrollbar-track {
box-shadow: inset 0 0 6px rgba(0, 0, 0, 0.3);
border-radius: 10px;
}
::-webkit-scrollbar-thumb {
border-radius: 10px;
box-shadow: inset 0 0 6px rgba(0, 0, 0, 0.5);
}
/* Overflow scroll gradient */
.overflow-scroll-gradient {
position: relative;
}
.overflow-scroll-gradient::after {
content: '';
position: absolute;
bottom: 0;
width: 240px;
height: 25px;
background: linear-gradient( rgba(255, 255, 255, 0.001), white);
pointer-events: none;
}<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js"></script>
<div class="overflow-scroll-gradient">
<div id="scrolltable">
</div>
</div>Для чего бы это ни стоило сейчас: вот еще одно решение:
- создать два div в пределах
display: inline-block - в первом div, поместите таблицу только с заголовком
tabhead) - во 2-й див, положить таблицу с заголовком и данными (таблица данных / полная таблица
tabfull) - используйте JavaScript, используйте
setTimeout(() => {/*...*/})выполнить код после рендера / после заполнения таблицы результатами изfetch - измерить ширину каждого th в таблице данных (используя
clientWidth) - применить ту же ширину к аналогу в таблице заголовка
- установите видимость заголовка таблицы данных скрытым и установите верхнюю границу -1 * высота пикселей таблицы данных
С помощью нескольких настроек этот метод используется (для краткости / простоты я использовал d3js, те же операции можно выполнить с помощью простого DOM):
setTimeout(() => { // pass one cycle
d3.select('#tabfull')
.style('margin-top', (-1 * d3.select('#tabscroll').select('thead').node().getBoundingClientRect().height) + 'px')
.select('thead')
.style('visibility', 'hidden');
let widths=[]; // really rely on COMPUTED values
d3.select('#tabfull').select('thead').selectAll('th')
.each((n, i, nd) => widths.push(nd[i].clientWidth));
d3.select('#tabhead').select('thead').selectAll('th')
.each((n, i, nd) => d3.select(nd[i])
.style('padding-right', 0)
.style('padding-left', 0)
.style('width', widths[i]+'px'));
})
Ожидание в цикле рендеринга имеет преимущество, заключающееся в использовании механизма разметки браузера в течение всего процесса - для любого типа заголовка; это не связано с тем, что длины или условия содержимого ячеек как-то похожи. Он также корректно настраивается для видимых полос прокрутки (как в Windows)
Я поместил кодовую ручку с полным примером здесь: https://codepen.io/sebredhh/pen/QmJvKy