Огромное пустое пространство внизу в Bootstrap 4 в Chrome
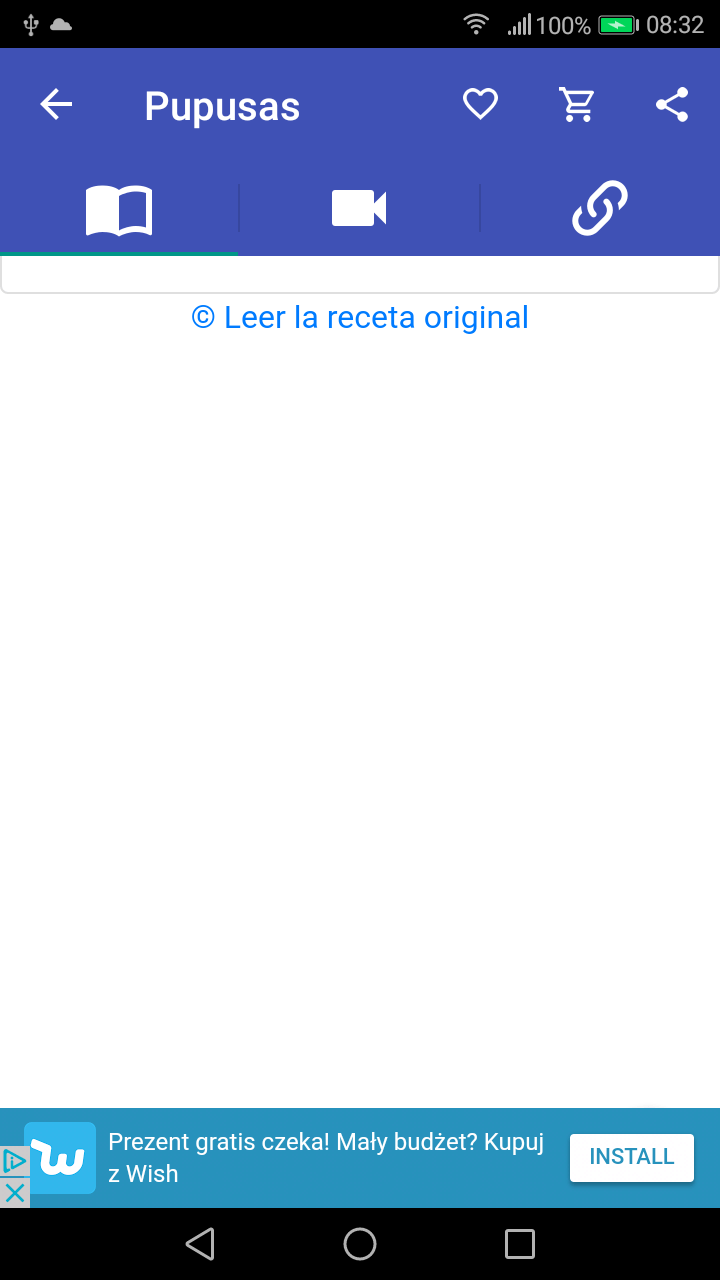
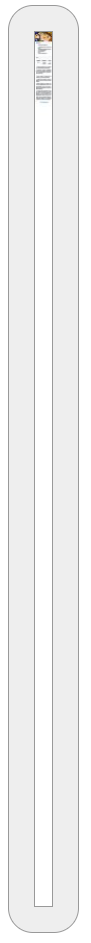
Я разрабатываю WebApp с Bootstrap 4, который работает на Android внутри WebView как локальная страница. В некоторых случаях я получаю огромное пустое пространство после нижнего колонтитула, и я не знаю, почему это происходит:
Мой WebApp состоит из 3 частей:
- Карусель.
- Аккордеон с двумя (2) Картами.
- Нижний колонтитул
Это пример моего HTML:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="file:///android_asset/css/bootstrap.min.css">
<link rel="stylesheet" href="file:///android_asset/css/index.css" />
<script src="file:///android_asset/js/jquery.min.js"></script>
<script src="file:///android_asset/js/bootstrap.min.js"></script>
</head>
<body>
<div>
<div class="carousel slide" data-ride="carousel">
<div class="carousel-inner" id="carouselItems">
<div class="item active">
<img src="1.jpg" alt="1">
</div>
</div>
</div>
<div id="accordion">
<div class="card">
<div class="card-header">
<a class="card-link" data-toggle="collapse" data-parent="#accordion" href="#collapseOne">
Ingredientes
</a>
</div>
<div id="collapseOne" class="collapse show">
<div class="card-body">
<ul id="listIngredients">
<li>Lorem ipsum dolor sit amet, consectetuer adipiscing elit.</li>
<li>Aliquam tincidunt mauris eu risus.</li>
<li>Vestibulum auctor dapibus neque.</li>
<li>Nunc dignissim risus id metus.</li>
<li>Cras ornare tristique elit.</li>
<li>Vivamus vestibulum ntulla nec ante.</li>
<li>Praesent placerat risus quis eros.</li>
<li>Fusce pellentesque suscipit nibh.</li>
<li>Integer vitae libero ac risus egestas placerat.</li>
<li>Vestibulum commodo felis quis tortor.</li>
<li>Ut aliquam sollicitudin leo.</li>
<li>Cras iaculis ultricies nulla.</li>
<li>Donec quis dui at dolor tempor interdum.</li>
</ul>
</div>
</div>
</div>
<div class="card">
<div class="card-header">
<a class="collapsed card-link" data-toggle="collapse" data-parent="#accordion" href="#collapseTwo">
Pasos
</a>
</div>
<div id="collapseTwo" class="collapse">
<div class="card-body">
<table class="table">
<tr>
<th><span>Porciones</span></th>
<th><span>Preparación</span></th>
<th><span>Cocción</span></th>
</tr>
<tr>
<td><span id="portions">1</span></td>
<td><span id="time1">1 min</span></td>
<td><span id="time2">10 min</span></td>
</tr>
</table>
<p id="txtRecipe">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nunc nec mattis sem. Ut varius, arcu nec egestas mollis, tellus nibh lobortis eros, quis mollis velit nunc nec diam. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. Nulla non odio aliquam, sodales felis tincidunt, ultrices elit. Cras mattis fringilla erat sit amet venenatis. Curabitur venenatis aliquam risus et pellentesque. Proin volutpat ultricies erat, vitae pharetra sem blandit sed. Proin nisi mi, sodales eget lacinia eu, vehicula id est. Aliquam in lectus euismod, blandit nulla ultricies, maximus nisl. Praesent mattis ultrices ex et tristique. Integer sit amet arcu non mi rutrum fringilla et ac dui.<br />Duis dignissim rhoncus leo, vel pulvinar magna facilisis non. Integer lectus lorem, laoreet vel posuere vitae, tincidunt dapibus magna. Nam feugiat enim viverra accumsan rhoncus. Donec id nibh vel massa tristique pulvinar. Duis id orci in elit venenatis porta a vitae ipsum. Duis venenatis fringilla malesuada. Phasellus eget dui urna. Maecenas id mauris id odio facilisis imperdiet vulputate in nisi. Proin ultricies malesuada pellentesque. Integer blandit est et eros pharetra facilisis. Sed vitae augue augue. In hac habitasse platea dictumst.<br />Maecenas vitae ultrices dolor. Fusce placerat fringilla turpis a consequat. In porttitor consequat eleifend. Duis ante quam, congue id egestas id, vulputate eget libero. Pellentesque lobortis fermentum leo, sed bibendum ligula dapibus at. Aliquam risus mi, hendrerit sit amet enim sit amet, cursus aliquam quam. Integer dictum tincidunt augue id posuere. Donec urna neque, aliquam sit amet imperdiet eu, pellentesque vitae magna. Nulla vel ante magna. Curabitur cursus sagittis sapien ut luctus.<br />Integer gravida erat ut ipsum aliquet ultrices. Praesent blandit sagittis nunc, quis iaculis sem luctus ut. Aenean pellentesque vitae augue sed commodo. Nullam nunc metus, rutrum et porttitor nec, mattis at quam. Pellentesque tincidunt sollicitudin augue id facilisis. Ut nec ante justo. Pellentesque eget consectetur nisl, id semper massa. Vivamus accumsan dignissim consequat. Cras commodo imperdiet libero, ac fringilla felis pretium aliquet. Cras sodales scelerisque erat, vitae iaculis nisl ornare vitae. Mauris sit amet erat ac augue tempor volutpat eget laoreet justo. In hac habitasse platea dictumst. Donec quam sem, vulputate vitae pellentesque ac, pellentesque euismod tellus. Nullam felis enim, semper non faucibus malesuada, tincidunt vitae ligula. Vestibulum vitae massa id eros dapibus feugiat.<br />Aliquam id rutrum lacus. Nam lacus erat, sagittis in neque vel, placerat accumsan risus. Nulla facilisi. Etiam blandit est ac fermentum vestibulum. Morbi accumsan lectus pellentesque, cursus dolor nec, lobortis risus. Ut sem arcu, tempor sit amet nibh faucibus, hendrerit volutpat arcu. Donec non sagittis nulla, in varius augue.</p>
</div>
</div>
</div>
</div>
<div class="footer">
<a id="copyright" href="https://www.google.com">© Leer la receta original</a>
</div>
</div>
</body>
</html>
CSS (index.css):
abbr {
text-decoration: underline;
}
th {
vertical-align: middle
}
th, td {
text-align: center
}
.footer {
width: 100%;
text-align: center;
}
.timer {
height: 12px;
}
.carousel-caption {
background-color: rgba(0,0,0,.5);
position: absolute;
left: 0;
right: 0;
bottom: 0;
z-index: 10;
}
#txtRecipe {
text-align: justify;
padding-right: 12px
}
Кроме того, это версия Bootstrap, которую я использую (4.0.0, последняя версия):
https://github.com/twbs/bootstrap/releases/download/v4.0.0/bootstrap-4.0.0-dist.zip
Это версия jQuery, которую я использую (1.10.2):
https://code.jquery.com/jquery-1.10.2.min.js
Я использую его для добавления информации к абзацу, карусели, URL-адреса ссылки и заполнения строки таблицы и неупорядоченного списка.
Это часть моего JS:
$(function () {
$('#accordion .collapse').collapse('show');
});
Более того, я заметил, что эта проблема возникает случайно, и я не единственный, кто испытал это, я нашел похожий вопрос, на который тоже нет ответа:
Миграция из Bootstrap 3.3.7 в Bootstrap 4: огромное пустое пространство внизу страницы
Кроме того, я протестировал случайные CSS, такие как:
html, body {
height: 100%important!
}
Однако ничего не изменилось. Кроме того, если это кому-нибудь пригодится, я тестирую на этих двух устройствах:
- Эмулятор Android с API 26 (пиксель 2).
- Huawei Y7 с Android 7 имеет браузер по умолчанию: Яндекс Браузер.
Наконец, если кто-то имеет в виду это сомнение:
Если Bootstrap 4 не работает для вас, почему бы вам не использовать Bootstrap 3 вместо этого?
Я попробовал это, и это не сработало, потому что комбинация Аккордеона и Карт. CSS Cards был полностью сломан, и Аккордеон не работал должным образом, например, первую Карту было невозможно закрыть.
Кто-нибудь знает, в чем может быть причина этого огромного пробела? Спасибо за ваше достойное время и помощь.
Обновить:
После возможности отладки в Chrome я обнаружил эту ошибку, например:
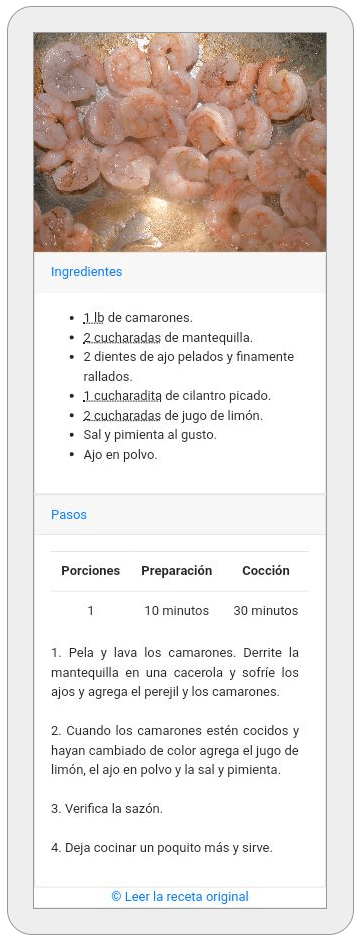
В обычном случае вы видите это так:
Но в ненормальном сценарии это происходит:
Я считаю, что ошибка заключается в том, что как только аккордеон расширяется, он создает пространство, но не удаляется.
1 ответ
Я нашел, как исправить эту проблему в Bootstrap 4:
Вы должны установить всю информацию в контейнере, а затем создать отдельные строки для каждого раздела.
У меня есть идея отсюда:
Панель Bootstrap разрушается, создавая пробелы
И это мое окончательное решение:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="file:///android_asset/css/bootstrap.min.css">
<link rel="stylesheet" href="file:///android_asset/css/index.css" />
<script src="file:///android_asset/js/jquery.min.js"></script>
<script src="file:///android_asset/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container">
<div class="row">
<div class="carousel slide" data-ride="carousel">
<div class="carousel-inner" id="carouselItems">
<div class="item active">
<img src="1.jpg" alt="1">
</div>
</div>
</div>
</div>
<div class="row">
<div id="accordion">
<div class="card">
<div class="card-header">
<a class="card-link" data-toggle="collapse" data-parent="#accordion" href="#collapseOne">
Ingredientes
</a>
</div>
<div id="collapseOne" class="collapse show">
<div class="card-body">
<ul id="listIngredients">
<li>Lorem ipsum dolor sit amet, consectetuer adipiscing elit.</li>
<li>Aliquam tincidunt mauris eu risus.</li>
<li>Vestibulum auctor dapibus neque.</li>
<li>Nunc dignissim risus id metus.</li>
<li>Cras ornare tristique elit.</li>
<li>Vivamus vestibulum ntulla nec ante.</li>
<li>Praesent placerat risus quis eros.</li>
<li>Fusce pellentesque suscipit nibh.</li>
<li>Integer vitae libero ac risus egestas placerat.</li>
<li>Vestibulum commodo felis quis tortor.</li>
<li>Ut aliquam sollicitudin leo.</li>
<li>Cras iaculis ultricies nulla.</li>
<li>Donec quis dui at dolor tempor interdum.</li>
</ul>
</div>
</div>
</div>
<div class="card">
<div class="card-header">
<a class="collapsed card-link" data-toggle="collapse" data-parent="#accordion" href="#collapseTwo">
Pasos
</a>
</div>
<div id="collapseTwo" class="collapse">
<div class="card-body">
<table class="table">
<tr>
<th><span>Porciones</span></th>
<th><span>Preparación</span></th>
<th><span>Cocción</span></th>
</tr>
<tr>
<td><span id="portions">1</span></td>
<td><span id="time1">1 min</span></td>
<td><span id="time2">10 min</span></td>
</tr>
</table>
<p id="txtRecipe">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nunc nec mattis sem. Ut varius, arcu nec egestas mollis, tellus nibh lobortis eros, quis mollis velit nunc nec diam. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. Nulla non odio aliquam, sodales felis tincidunt, ultrices elit. Cras mattis fringilla erat sit amet venenatis. Curabitur venenatis aliquam risus et pellentesque. Proin volutpat ultricies erat, vitae pharetra sem blandit sed. Proin nisi mi, sodales eget lacinia eu, vehicula id est. Aliquam in lectus euismod, blandit nulla ultricies, maximus nisl. Praesent mattis ultrices ex et tristique. Integer sit amet arcu non mi rutrum fringilla et ac dui.<br />Duis dignissim rhoncus leo, vel pulvinar magna facilisis non. Integer lectus lorem, laoreet vel posuere vitae, tincidunt dapibus magna. Nam feugiat enim viverra accumsan rhoncus. Donec id nibh vel massa tristique pulvinar. Duis id orci in elit venenatis porta a vitae ipsum. Duis venenatis fringilla malesuada. Phasellus eget dui urna. Maecenas id mauris id odio facilisis imperdiet vulputate in nisi. Proin ultricies malesuada pellentesque. Integer blandit est et eros pharetra facilisis. Sed vitae augue augue. In hac habitasse platea dictumst.<br />Maecenas vitae ultrices dolor. Fusce placerat fringilla turpis a consequat. In porttitor consequat eleifend. Duis ante quam, congue id egestas id, vulputate eget libero. Pellentesque lobortis fermentum leo, sed bibendum ligula dapibus at. Aliquam risus mi, hendrerit sit amet enim sit amet, cursus aliquam quam. Integer dictum tincidunt augue id posuere. Donec urna neque, aliquam sit amet imperdiet eu, pellentesque vitae magna. Nulla vel ante magna. Curabitur cursus sagittis sapien ut luctus.<br />Integer gravida erat ut ipsum aliquet ultrices. Praesent blandit sagittis nunc, quis iaculis sem luctus ut. Aenean pellentesque vitae augue sed commodo. Nullam nunc metus, rutrum et porttitor nec, mattis at quam. Pellentesque tincidunt sollicitudin augue id facilisis. Ut nec ante justo. Pellentesque eget consectetur nisl, id semper massa. Vivamus accumsan dignissim consequat. Cras commodo imperdiet libero, ac fringilla felis pretium aliquet. Cras sodales scelerisque erat, vitae iaculis nisl ornare vitae. Mauris sit amet erat ac augue tempor volutpat eget laoreet justo. In hac habitasse platea dictumst. Donec quam sem, vulputate vitae pellentesque ac, pellentesque euismod tellus. Nullam felis enim, semper non faucibus malesuada, tincidunt vitae ligula. Vestibulum vitae massa id eros dapibus feugiat.<br />Aliquam id rutrum lacus. Nam lacus erat, sagittis in neque vel, placerat accumsan risus. Nulla facilisi. Etiam blandit est ac fermentum vestibulum. Morbi accumsan lectus pellentesque, cursus dolor nec, lobortis risus. Ut sem arcu, tempor sit amet nibh faucibus, hendrerit volutpat arcu. Donec non sagittis nulla, in varius augue.</p>
</div>
</div>
</div>
</div>
</div>
<div class="row">
<div class="footer">
<a id="copyright" href="https://www.google.com">© Leer la receta original</a>
</div>
</div>
</div>
</body>
</html>