Почему старшая диаграмма не распознает мои даты?
Я пытаюсь реализовать HIghcharts на моем сайте, который работает на ASP.NET MVC.
У меня есть контроллер, который возвращает массив объектов. Я анализирую объекты и создаю новые объекты, у которых есть javascript-date и свойство общих продаж.
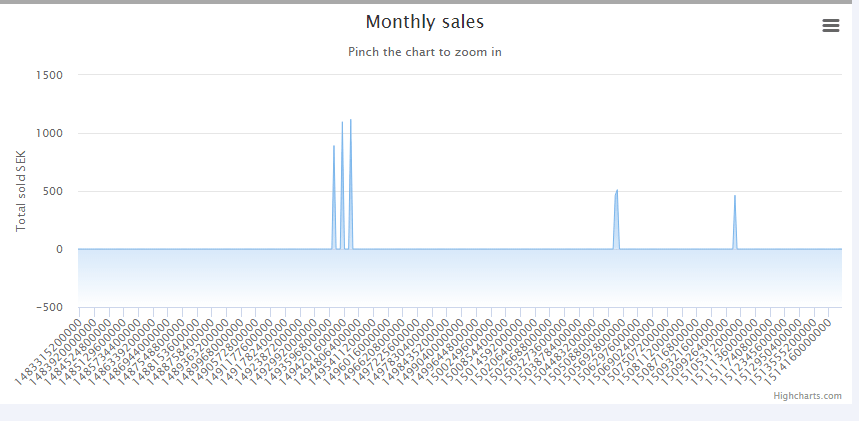
Пытаясь следовать этой скрипке, чтобы создать аналогичные Highcharts, я не добился успеха. Кажется, Highcharts не распознает мои DateTimes. Есть идеи, что я делаю не так? Вот что я получаю:
Я пытаюсь получить что-то вроде этого:
Данные из API:
[
{
"Date": "2017-04-01T00:00:00",
"TotalSales": 0
},
{
"Date": "2017-04-02T00:00:00",
"TotalSales": 0
},
{
"Date": "2017-04-03T00:00:00",
"TotalSales": 0
},
{
"Date": "2017-04-04T00:00:00",
"TotalSales": 0
},
{
"Date": "2017-04-05T00:00:00",
"TotalSales": 0
},
{
"Date": "2017-04-06T00:00:00",
"TotalSales": 0
},
{
"Date": "2017-04-07T00:00:00",
"TotalSales": 0
},
{
"Date": "2017-04-08T00:00:00",
"TotalSales": 0
},
{
"Date": "2017-04-09T00:00:00",
"TotalSales": 0
},
{
"Date": "2017-04-10T00:00:00",
"TotalSales": 0
},
{
"Date": "2017-04-11T00:00:00",
"TotalSales": 0
},
{
"Date": "2017-04-12T00:00:00",
"TotalSales": 0
},
{
"Date": "2017-04-13T00:00:00",
"TotalSales": 0
},
{
"Date": "2017-04-14T00:00:00",
"TotalSales": 0
},
{
"Date": "2017-04-15T00:00:00",
"TotalSales": 0
},
{
"Date": "2017-04-16T00:00:00",
"TotalSales": 0
},
{
"Date": "2017-04-17T00:00:00",
"TotalSales": 0
},
{
"Date": "2017-04-18T00:00:00",
"TotalSales": 0
},
{
"Date": "2017-04-19T00:00:00",
"TotalSales": 0
},
{
"Date": "2017-04-20T00:00:00",
"TotalSales": 0
},
{
"Date": "2017-04-21T00:00:00",
"TotalSales": 0
},
{
"Date": "2017-04-22T00:00:00",
"TotalSales": 0
},
{
"Date": "2017-04-23T00:00:00",
"TotalSales": 0
},
{
"Date": "2017-04-24T00:00:00",
"TotalSales": 0
},
{
"Date": "2017-04-25T00:00:00",
"TotalSales": 0
},
{
"Date": "2017-04-26T00:00:00",
"TotalSales": 0
},
{
"Date": "2017-04-27T00:00:00",
"TotalSales": 0
},
{
"Date": "2017-04-28T00:00:00",
"TotalSales": 0
},
{
"Date": "2017-04-29T00:00:00",
"TotalSales": 0
},
{
"Date": "2017-04-30T00:00:00",
"TotalSales": 0
}
]
Действие кнопки:
// The button action
$('#btnGenerate').click(function() {
var uri2 = '/api/SalesPerDay/?startDate=2017-01-01&endDate=2017-12-31';
$.getJSON(uri2,
{
startDate: $("#from").val(),
endDate: $("#to").val()
},
function (data1) {
var values = [];
for (var i = 0; i < data1.length; i++) {
var item = {};
item.y = data1[i].TotalSales;
item.x = new Date(data1[i].Date);
values.unshift(item);
}
values.sort(function(a, b) {
return a.x - b.x;
});
chart.series[0].setData(values);
chart.xAxis[0].setCategories(values);
});
});
Моя Диаграмма:
var chart = new Highcharts.Chart('salesChart', {
chart: {
type: 'arearange',
zoomType: 'x'
},
title: {
text: 'Monthly sales'
},
subtitle: {
text: document.ontouchstart === undefined ?
'Click and drag in the plot area to zoom in' : 'Pinch the chart to zoom in'
},
xAxis: {
type: 'datetime'
},
yAxis: {
title: {
text: 'Total sold SEK'
}
},
legend: {
enabled: false
},
plotOptions: {
area: {
fillColor: {
linearGradient: {
x1: 0,
y1: 0,
x2: 0,
y2: 1
},
stops: [
[0, Highcharts.getOptions().colors[0]],
[1, Highcharts.Color(Highcharts.getOptions().colors[0]).setOpacity(0).get('rgba')]
]
},
marker: {
radius: 2
},
lineWidth: 1,
states: {
hover: {
lineWidth: 1
}
},
threshold: null
}
},
series: [
{
type: 'area',
name: 'Total Sold',
data: []
}
]
});
1 ответ
Проблема здесь:
chart.xAxis[0].setCategories(values);
убери это.
Поскольку для каждой из ваших точек данных установлено значение X, вам не нужны категории. Это необходимо, только если у вас есть данные, где значения x и y разделены. (например, несколько серий данных значений y и единый набор категорий для всех из них)