Android Wear: макет не отображается должным образом в эмуляторе
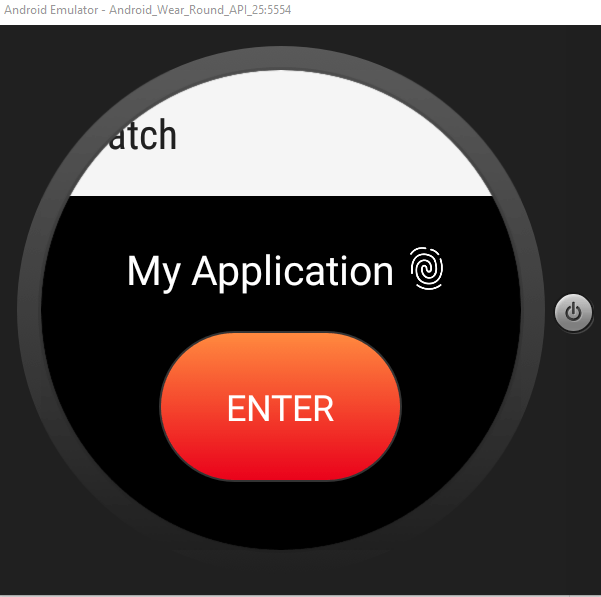
Я разрабатываю приложение для умных часов Android. Начальный экран выглядит нормально. Но когда я перехожу к следующему экрану, появляется верхняя часть с названием проекта примерно так. На изображении ниже Watch - название проекта.
Я хочу видеть весь экран вместо пробела, который содержит название проекта. Кто-нибудь знает, как ее решить и почему она появляется?
Мой XML-файл
<?xml version="1.0" encoding="utf-8"?>
<android.support.wear.widget.BoxInsetLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:deviceIds="wear">
<LinearLayout
android:id="@+id/mainContainer"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:background="@color/black"
android:weightSum="1"
tools:ignore="UselessParent"
android:layout_alignParentTop="true"
android:layout_alignParentStart="true">
<LinearLayout
android:id="@+id/sign_up_top_bar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:orientation="horizontal"
android:layout_marginTop="15dp">
<TextView
android:id="@+id/textview"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:padding="5dp"
android:textAlignment="center"
android:textSize="18sp"
android:text="@string/text"
android:background="@color/black"
android:textColor="@color/white"
android:fontFamily="Century-Gothic.ttf" />
<ImageView
android:id="@+id/imageView1"
android:layout_width="18dp"
android:layout_height="19dp"
android:layout_toRightOf="@+id/text"
android:src="@drawable/fingerprint" />
</LinearLayout>
<Button
android:layout_marginTop="10dp"
android:id="@+id/button"
android:background ="@drawable/roundedbutton"
android:text="@string/button_text"
android:layout_width="108dp"
android:textAlignment="center"
android:drawablePadding="20dp"
android:layout_gravity="center"
android:textColor="@color/white"
android:layout_height="75dp"
android:layout_weight="0.34" />
</LinearLayout>
</android.support.wear.widget.BoxInsetLayout>
2 ответа
Ответ на вопрос был прост. Я разобрался после одного дня. Я изменил свою тему с Theme.AppCompat.Light на Theme.AppCompat.Light.NoActionBar в файле манифеста. Строка названия программы исчезла.
Используйте BoxInsetLayout для вашего корневого макета:
Этот класс применяет необходимые вставки окна в зависимости от формы экрана и позволяет легко выравнивать виды по центру или по краям экрана.
И я очень рекомендую вам прочитать этот урок.
Изменить 2:
Вам необходимо использовать:
android.support.wearable.view.BoxInsetLayout
не:
android.support.wear.widget.BoxInsetLayout
и добавьте в mainContainer:
app:layout_box="all"
<android.support.wearable.view.BoxInsetLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:deviceIds="wear">
<LinearLayout
app:layout_box="all"
android:id="@+id/mainContainer"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:background="@color/black"
android:weightSum="1"
tools:ignore="UselessParent"
android:layout_alignParentTop="true"
android:layout_alignParentStart="true">