Поля даты и библиотека BootStrap Extention Lib
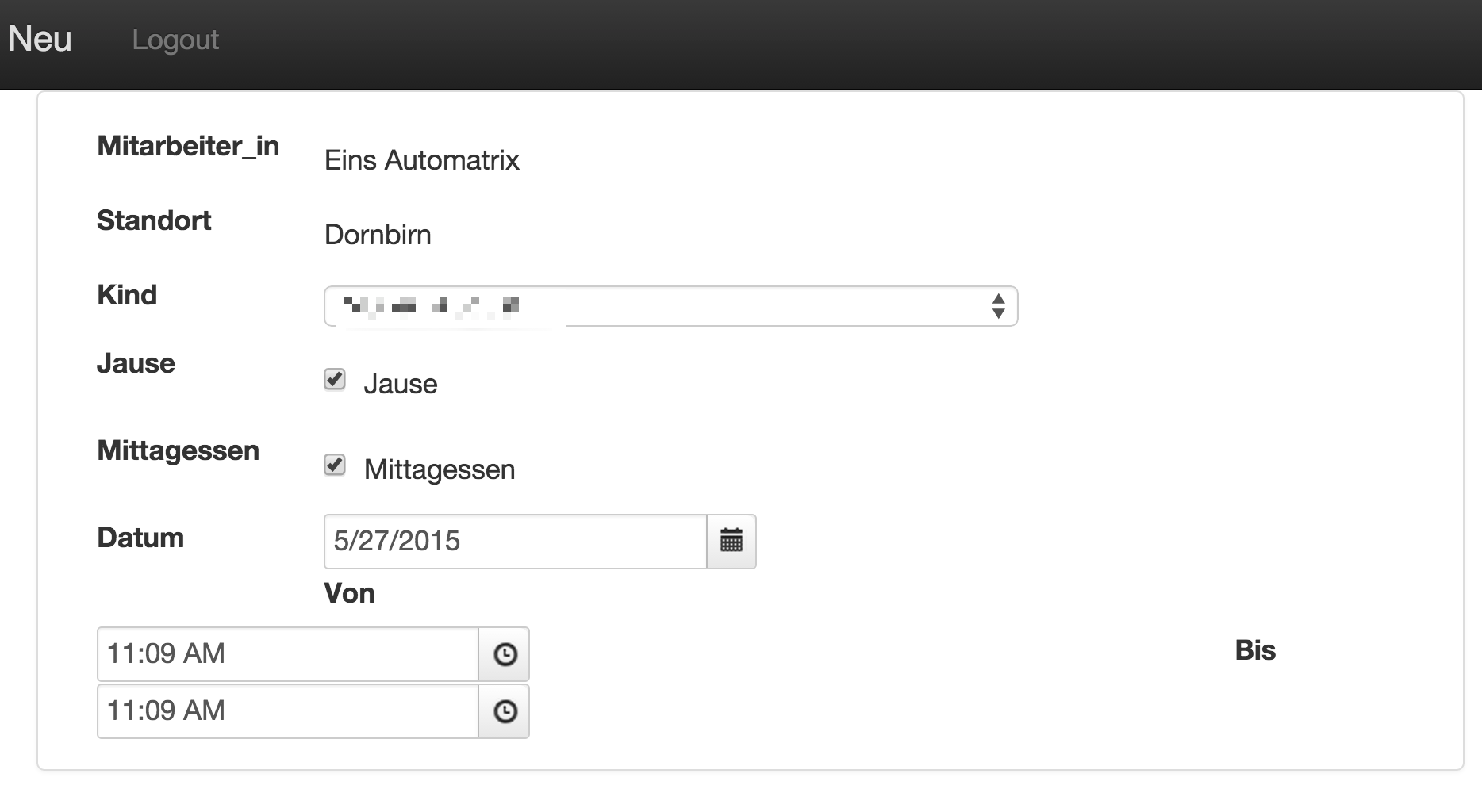
У меня есть очень простая форма, с которой я пытаюсь использовать BootStrap из ExtLib. Все нормально, пока я не добавлю поле типа Дата или Время. Любые поля после этого поля отключаются в дизайне. Я хотел бы, чтобы надписи слева, а поля справа. Как вы можете видеть в этом примере, поля "von" и "bis" отключаются, когда отображается поле "Datum" (да, я вижу, что "Jause" и "Mittagessen" не выровнены правильно, я посмотрю, что проблема там позже:) Я перепробовал все, но не вижу своей ошибки.
Заранее благодарю Ursus
Вот что я получаю в Chrome:

И вот код:
<?xml version="1.0" encoding="UTF-8"?>
<xp:view xmlns:xp="http://www.ibm.com/xsp/core">
<xp:panel>
<xp:this.data>
<xp:dominoDocument var="document1" formName="fmTermin"></xp:dominoDocument>
</xp:this.data>
<div class="panel panel-default">
<div class="panel-body">
<form class="form-horizontal">
<div class="form-group">
<label class="col-sm-2 control-label">Mitarbeiter_in</label>
<div class="col-sm-10">
<p class="form-control-static">
<xp:text escape="true" id="computedField1">
<xp:this.value><![CDATA[#{javascript:context.getUser().getFullName()}]]></xp:this.value>
</xp:text>
</p>
</div>
</div>
<div class="form-group">
<label class="col-sm-2 control-label">Standort</label>
<div class="col-sm-10">
<p class="form-control-static">
<xp:text escape="true" id="computedField2">
<xp:this.value><![CDATA[#{javascript:userName = context.getUser().getFullName();
@DbLookup(@DbName(), "vwMitarbeiterInNachStandort", userName, 2)}]]></xp:this.value>
</xp:text>
</p>
</div>
</div>
<div class="form-group">
<label class="col-sm-2 control-label">Kind</label>
<div class="col-sm-10">
<p class="form-control-static">
<xp:comboBox id="comboBox1" value="#{document1.nachname}" style="width:350px">
<xp:selectItems>
<xp:this.value><![CDATA[#{javascript:userName = context.getUser().getFullName();
standort = @DbLookup(@DbName(), "vwMitarbeiterInNachStandort", userName, 2);
kinder = @DbLookup(@DbName(), "vwKindNachStandort", standort, 2);
kinder
}]]></xp:this.value>
</xp:selectItems>
</xp:comboBox>
</p>
</div>
</div>
<div class="form-group">
<label class="col-sm-2 control-label">Jause</label>
<div class="col-sm-10">
<xp:checkBox text="Jause" id="checkBox1" value="#{document1.Jause}" checkedValue="1" uncheckedValue="0"
defaultChecked="true"
></xp:checkBox>
</div>
</div>
<div class="form-group">
<label class="col-sm-2 control-label">Mittagessen</label>
<div class="col-sm-10">
<xp:checkBox text="Mittagessen" id="checkBox2" value="#{document1.mittagessen}" checkedValue="1" uncheckedValue="0"
defaultChecked="true">
</xp:checkBox>
</div>
</div>
<div class="form-group">
<xp:label value="Datum" id="label1" for="datum" styleClass="control-label col-sm-2">
</xp:label>
<div class="col-sm-10">
<xp:inputText id="datum" value="#{document1.datum}" defaultValue="#{javascript:@Now()}">
<xp:dateTimeHelper></xp:dateTimeHelper>
<xp:this.converter>
<xp:convertDateTime type="date" dateStyle="short"></xp:convertDateTime>
</xp:this.converter>
</xp:inputText>
</div>
</div>
<div class="form-group">
<label class="col-sm-2 control-label">Von</label>
<div class="col-sm-10">
<xp:inputText id="von" value="#{document1.von}" defaultValue="#{javascript:@Now()}">
<xp:dateTimeHelper></xp:dateTimeHelper>
<xp:this.converter>
<xp:convertDateTime type="time" timeStyle="short"></xp:convertDateTime>
</xp:this.converter>
</xp:inputText>
</div>
</div>
<div class="form-group">
<label class="col-sm-2 control-label">Bis</label>
<div class="col-sm-10">
<xp:inputText id="bis" value="#{document1.bis}" defaultValue="#{javascript:@Now()}">
<xp:dateTimeHelper></xp:dateTimeHelper>
<xp:this.converter>
<xp:convertDateTime type="time" timeStyle="short"></xp:convertDateTime>
</xp:this.converter>
</xp:inputText>
</div>
</div>
</form>
</div>
</div>
</xp:panel>
</xp:view>
2 ответа
Марк ответил на вопрос, но я не могу найти флаг "Пометить как ответ" в комментарии! Вот его ответ:
Я скопировал ваш код и протестировал его с v11 ExtLib и встроенной темой Bootstrap3.2.0. Я изменил на. Добавление собственных тегов форм в XPage не очень хорошая идея. После этого все выглядело хорошо: Von und Bis визуализировались так же, как другие лейблы.
Я скопировал ваш код и протестировал его с версией 11 библиотеки расширений и встроенной Bootstrap3.2.0 тема. Я изменил <form class="form-horizontal"> к <div class="form-horizontal">, После этого все выглядело хорошо: Von und Bis визуализировались так же, как и другие лейблы.
<form> всегда создается движком XPages автоматически, поэтому вам не нужно добавлять его самостоятельно. form-horizontal класс в Bootstrap не ограничен для использования только с тегом формы: он может использоваться так же хорошо с <div>,