Как удалить ссылки подчеркивания в Outlook?
Я пытаюсь создать HTML-подпись, но что бы я ни пытался, все мои ссылки остаются подчеркнутыми, когда я отправляю их с помощью Outlook (2007). Странная вещь: когда я копирую визуализированный код (скопированный из браузера в Outlook), он не показывает подчеркивания. Однако, как только я отправил его, кажется, что все форматирование пропало, и подчеркивание появляется снова. Если я отправил аналогичную вещь из любого другого клиента в Outlook, это не произойдет, и он показывает правильно.
Несколько примеров того, что я пробовал:
<a href="#" style="border-style:none;text-decoration:none;">Link 1</a><br/>
<a href="#" style="border-style:none!important;text-decoration:none!important;">Link 2</a><br/>
<a href="#" style="text-decoration:none !important; text-decoration: none">Link 3</a><br/>
<a href="#" style="text-decoration: none"><span style="text-decoration: none">Link 4</span></a><br/>
<a href="#" style="text-decoration:none">Link 5</a></br>
<a href="#" style="text-decoration:none; text-decoration: none !important"><span style="text-decoration:none; text-decoration: none !important">Link 6</span></a><br/>
<a href="#" style='text-decoration:none;text-underline:none'><span style='text-decoration:none; text-underline:none'>Link 7</span></a><br/>У меня действительно нет идей, как создать кликабельную ссылку в Outlook, у которой нет подчеркивания. Хотя опция "underline-color: white" - вариант. Он поддерживается не всеми браузерами, что делает его немного бесполезным.
Любое предложение приветствуется!
Через http://devspot.nl/testfile.html вы можете попробовать все варианты самостоятельно.
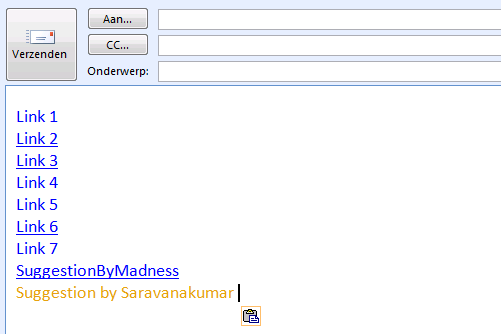
Как это отображается при копировании из Chrome в Outlook:
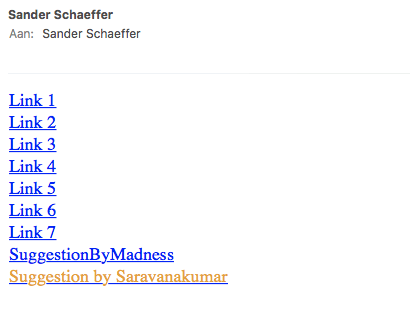
И как это отображается при получении в Apple Mail (Примечание: Gmail в Chrome-браузере идентичен)
2 ответа
ОБНОВЛЕНИЕ РАБОТЫ
Поскольку метод CSS никогда не работал, я предложил OP взглянуть на ссылку ниже, которая показывает, как изменить стиль гиперссылки в самом Outlook:
http://www.msoutlook.info/question/remove-underline-and-changing-hyperlinks-color
- НЕ РАБОТАЕТ ДЛЯ ОП -
Попробуй это:
<a href="#" style="text-decoration:none !important; text-decoration:none;">Link</a>
Причина, по которой это работает, заключается в том, что Outlook удаляет! Важный стиль, оставляя обычный стиль для выполнения работы.
Попробуйте следующее:
<a style="color:#E3A216; text-decoration:none;">
<span style="color:#E3A216; text-decoration:none;">
<font color="#E3A216">
Link 1
</font>
</span>
</a>