Я не могу получить целевой график с библиотекой перезарядок
Я здесь, потому что я пытаюсь построить график, используя библиотеку recharts, и после многих разных попыток получить желаемый результат я все еще не получаю его.
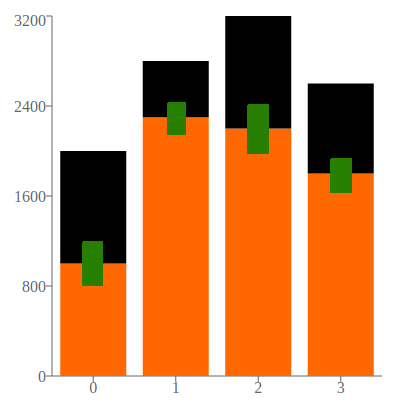
Моя целевая графика должна выглядеть примерно так:
Я пробовал много разных вещей, таких как гистограммы, гистограммы с накоплением, составленные диаграммы, полосы ошибок и т. Д., И я не могу получить желаемый результат.
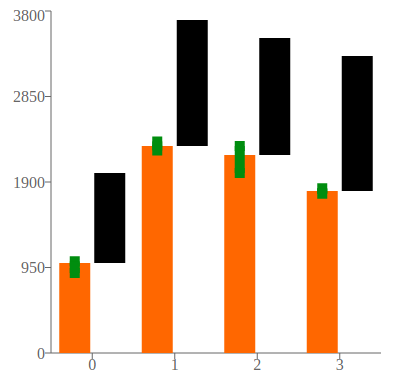
Ближайший результат, который я получаю, таков:
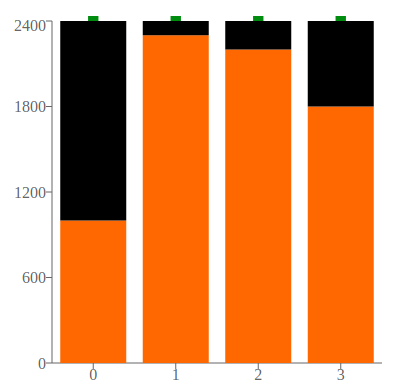
Но в тот момент, когда я пытаюсь выровнять черные полосы поверх оранжевых (с помощью stackId), я получаю следующее:
Кто-нибудь знает, могу ли я получить нужную графику с этой библиотекой? Любая помощь будет оценена.
Код второго рисунка таков:
const customData = [
{ name: 'food', uv: 1000, pv: [1001,2000], amt: 4500, time: 1, uvError: [100, 50], pvError: [110, 20] },
{ name: 'cosmetic', uv: 2300, pv: [2301,3700], amt: 6500, time: 2, uvError: 120, pvError: 50 },
{ name: 'storage', uv: 2200, pv: [2201,3500], amt: 5000, time: 3, uvError: [120, 80], pvError: [200, 100] },
{ name: 'digital', uv: 1800, pv: [1801,3300], amt: 4000, time: 4, uvError: 100, pvError: 30 },
];
class POC extends React.Component {
render() {
return (
<div className="bar-chart-wrapper">
<ComposedChart width={400} height={400} data={customData}>
<XAxis />
<YAxis />
<Bar dataKey="uv" fill="#ff7300">
<ErrorBar dataKey="pvError" width={5} strokeWidth={10} stroke="green" direction="y" />
</Bar>
<Bar dataKey="pv">
</Bar>
</ComposedChart>
</div>
);
}
}
Код третьего рисунка такой же, но я добавляю prop stackId="0" к обоим столбцам.
Заранее спасибо всем, кто может мне помочь.
1 ответ
Наконец я нашел решение сам.
При поиске в интернете я обнаружил проблему этого Речарта, которая связала меня с этим другим. Там я нашел демонстрационную версию jsfiddle с этим кодом и несколькими изменениями, которые я получил желаемый результат.
Это конечный результат:
И это код:
const data = [
{ name: 'food', uv: 2000, pv: 1600, amt: 4500, time: 1, uvError: [100, 50], pvError: [110, 20] },
{ name: 'cosmetic', uv: 3300, pv: 2000, amt: 6500, time: 2, uvError: 120, pvError: 50 },
{ name: 'storage', uv: 3200, pv: 1398, amt: 5000, time: 3, uvError: [120, 80], pvError: [200, 100] },
{ name: 'digital', uv: 2800, pv: 2400, amt: 4000, time: 4, uvError: 100, pvError: 30 },
];
class POC extends React.Component {
render() {
return (
<div className="bar-chart-wrapper">
<BarChart width={600} height={300} data={data} margin={{top: 5, right: 30, left: 20, bottom: 5}}>
<XAxis xAxisId={0} />
<XAxis xAxisId={1} hide/>
<YAxis/>
<CartesianGrid strokeDasharray="3 3"/>
<Bar dataKey="uv" xAxisId={1} fill="#000" />
<Bar dataKey="pv" xAxisId={0} fill="#ff7300">
<ErrorBar dataKey="pvError" width={5} strokeWidth={10} stroke="green" />
</Bar>
</BarChart>
</div>
);
}
}
Я надеюсь, что это помогает кому-то еще.
Спасибо!