System.Drawing.Image не работает в веб-форме C# 2010
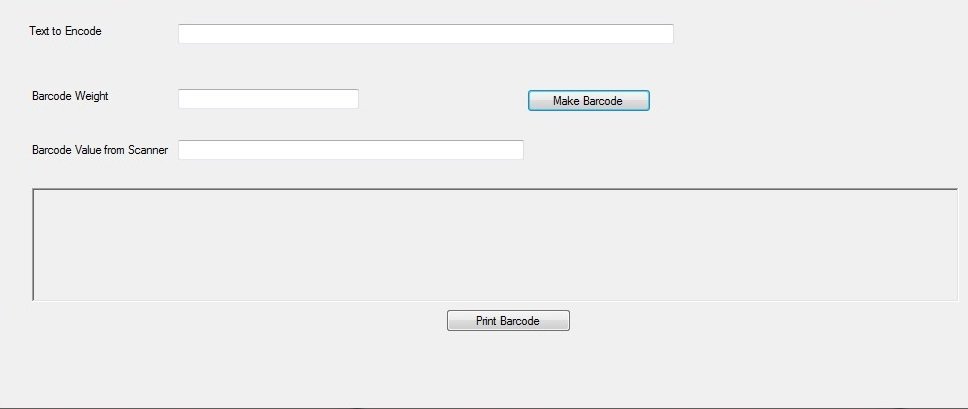
У меня есть рабочий стол Barcode Применение в C# как указано ниже 
Теперь я хочу преобразовать настольное приложение в веб-приложение в C# 2010 ASP.NET,
Interface как указано ниже
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Barcode.aspx.cs"
Inherits="Barcode" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:Table ID="BarcodeTable" runat="server">
<asp:TableRow>
<asp:TableCell>
<asp:Label ID="lblToEncode" runat="server" Text=
"Text To Encode"></asp:Label>
</asp:TableCell>
<asp:TableCell>
<asp:TextBox runat="server" ID="textToEncode"></asp:TextBox>
</asp:TableCell>
</asp:TableRow>
<asp:TableRow>
<asp:TableCell>
<asp:Label ID="lblBarcodeWeight" runat="server" Text="Barcode Weight"></asp:Label>
</asp:TableCell>
<asp:TableCell>
<asp:TextBox ID="textBarcodeWeight" runat="server"></asp:TextBox>
</asp:TableCell>
</asp:TableRow>
<asp:TableRow>
<asp:TableCell>
<asp:Label ID="lblEncodedText" runat="server" Text="Encoded Text"></asp:Label>
</asp:TableCell>
<asp:TableCell>
<asp:TextBox ID="encodedText" runat="server"></asp:TextBox>
</asp:TableCell>
</asp:TableRow>
<asp:TableRow>
<asp:TableCell>
<asp:Button ID="btnMakeBarcode" runat="server" Text="Make Barcode" />
</asp:TableCell>
<asp:TableCell>
<asp:Image ID="imgBarcode" runat="server" />
</asp:TableCell>
</asp:TableRow>
</asp:Table>
</div>
</form>
Штрих-код.aspx.cs код
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using GenCode128;
using System.Drawing;
public partial class Barcode : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
}
private void btnMakeBarcode_Click(object sender, EventArgs e)
{
try
{
Image myimg =
Code128Rendering.MakeBarcodeImage(textToEncode.Text,
int.Parse(textBarcodeWeight.Text), true);
imgBarcode.ImageUrl = myimg;
}
catch (Exception ex)
{
String errMsg = ex.Message;
System.Web.HttpContext.Current.Response.Write("<script
language='javascript'>alert(" +errMsg+")</script>");
//MessageBox.Show(this, ex.Message, this.Text);
}
}
Image строка myimg выдаёт мне ошибку:
Ошибка 19 Не удается неявно преобразовать тип "System.Web.UI.WebControls.Image" в "строку"
2 ответа
Решение
System.Web.UI.WebControls.Image - это просто HTML-контейнер для URL изображения. Создайте изображение, используя "MakeBarcodeImage", который является System.Drawing.Image, и установите для URL-адреса изображения значение "imgBarcode".
string barcodeImageName = "~/images/barcode.jpg";
string savePath =Server.MapPath(@"images\barcode.jpg");
myimg.Save(savePath, System.Drawing.Imaging.ImageFormat.Jpeg);
imgBarcode.ImageUrl = barcodeImageName;
Вы можете конвертировать изображение в base64 string и назначьте HTML-тег из кода, как показано ниже.