Sweet Alerts отображает UTF-8 символов неправильно
Я не знаю, что не так, у меня есть эта функция JavaScript:
<script charset="utf-8" type="text/javascript">
$(document).ready(function(){
//initialize the javascript
App.init();
@if(Session::has('message'))
var msg = '{{ Session::get('message') }}';
console.log(msg);
swal({
title: "",
text: 'compañia',
type: "warning",
confirmButtonText: "Ok!",
closeOnConfirm: false
});
$(window).bind("load", function() {
$.gritter.add({
title: 'Atencion',
text: 'compañia',
image: '{{ asset('images/clipboard_icon.png') }}',
class_name: 'danger',
time: ''
});
return false;
});
@endif
});
</script>
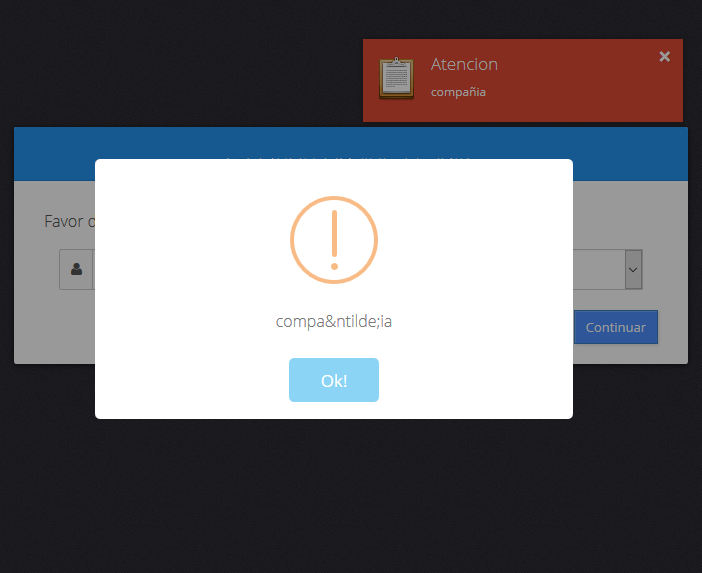
Проблема в том, что сладкие оповещения не отображаются: 'compañia' это отображает 'compañia' но сообщение gritter правильно отображает слово. (Смотри картинку) 
Как вы можете видеть, красный блеск правильно отображает слово, а сладкое предупреждение - нет,
Файл имеет кодировку UTF-8, так же как и мета и сценарий на всякий случай, и прежде чем вы спросите, почему я поставил 'compañia' это часть более крупного сообщения, которое отправляет Laravel в сеансе и получает представление в этом формате.
В любом случае, мой настоящий вопрос - почему слово "мелкий" показывает слово "отлично", и как я могу это исправить, чтобы оно работало и при сладкой тревоге.
1 ответ
Я просто исправил это, добавив html: true к функции:
swal({
title: "",
text: 'compañia',
type: "warning",
confirmButtonText: "Ok!",
closeOnConfirm: false,
html: true
});
Я исправил это, установив HTML в текст.
swal({
title: "",
text: 'compañia',
type: "warning",
confirmButtonText: "Ok!",
closeOnConfirm: false,
html: 'compañia'
});