Как реализовать пользовательский вид вкладки в Android ViewPager?
Могу я спросить, как мы могли бы реализовать следующий макет, используя Viewpager в Android:
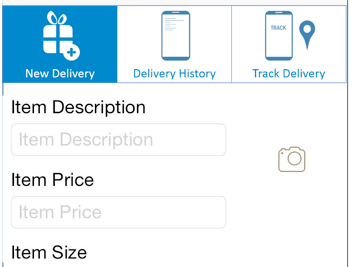
1) Желаемый вид

2) Используемые методы / методы:
Существует Activity с Viewpager и FragmentPagerAdapter для возврата соответствующего фрагмента для каждой вкладки. Я пробовал следующие ответы / библиотека:
Пользовательские вкладки ViewPager с пользовательским видом, несколькими фрагментами и макетами
Viewpager в Android с фиксированными вкладками внизу с иконкой и текстом на каждой вкладке
http://viewpagerindicator.com/
Я также пытаюсь установить ActionbarStyle в теме приложения, но все правила применяются к ActionBar, а не к вкладке представления пейджера.
<style name="MyTheme" parent="android:Theme.Holo.Light">
<item name="android:actionBarStyle">@style/MyCustomActionBar</item>
<item name="android:actionBarTabStyle">@style/ActionBarTabStyle</item>
<item name="android:actionBarSize">100dp</item>
</style>
<style name="ActionBarTabStyle" parent="@android:style/Widget.Holo.ActionBar.TabView">
<item name="android:minHeight">200dp</item>
</style>
<style name="MyCustomActionBar" parent="@android:style/Widget.Holo.Light.ActionBar">
<item name="android:background">@color/white</item>
<item name="android:height">100dp</item>
</style>
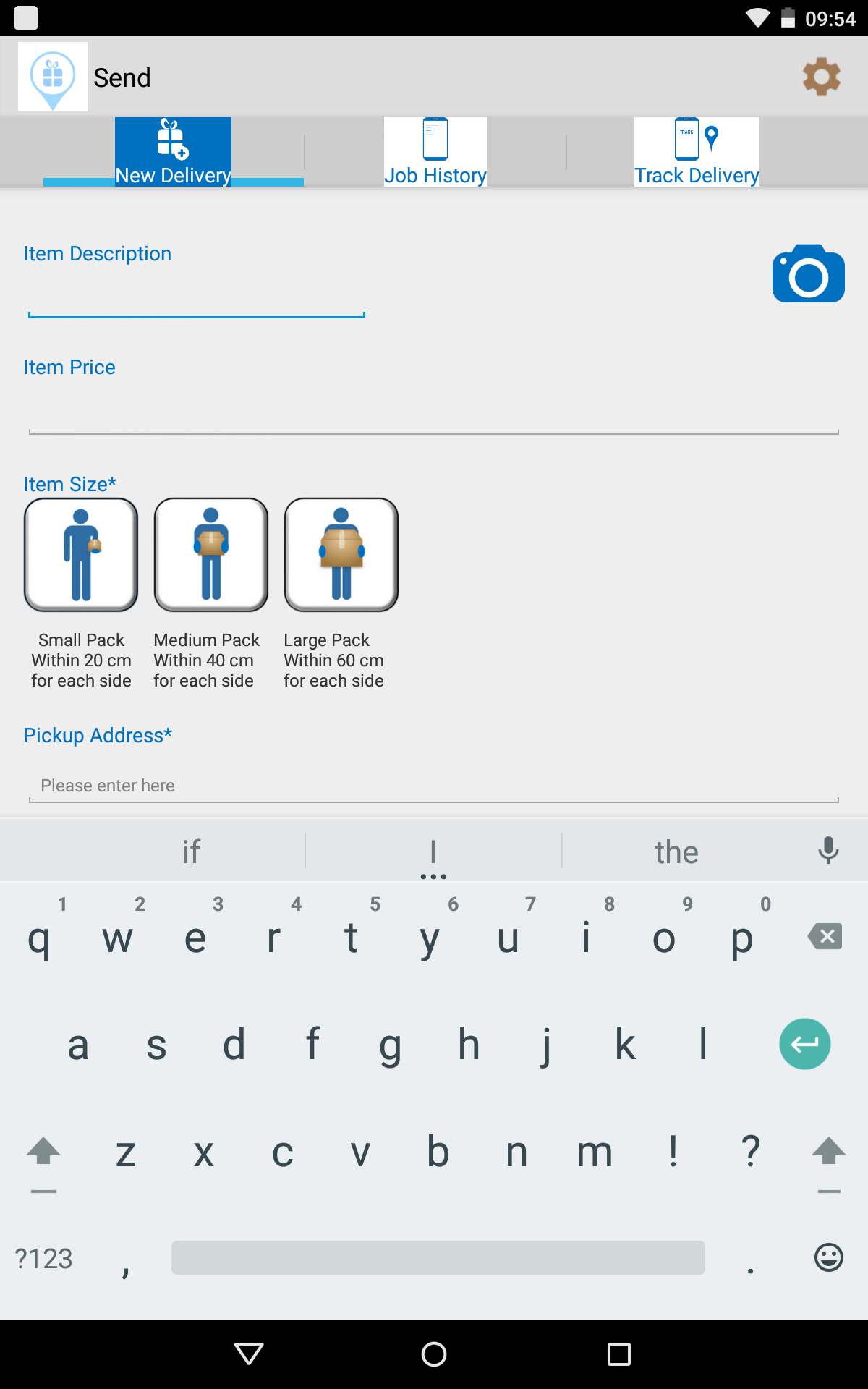
3) Текущий вид:
Это текущая вкладка ViewPager, которая выглядит не очень хорошо:

4) XML-макет:
Макет деятельности:
<android.support.v4.view.ViewPager
xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/pager"
android:layout_width="match_parent"
android:layout_height="match_parent"
/>
Расположение фрагмента Curent:
<ScrollView xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:id="@+id/new_deliver_scroll"
>
<LinearLayout android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:paddingBottom="@dimen/activity_vertical_margin"
android:background="@color/background_material_light"
android:id="@+id/newDeliverMain"
>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:id="@+id/new_deliver_main_linear"
>
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="20dp"
android:orientation="horizontal"
android:id="@+id/relative_layout_item_info"
>
<TextView android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/Item_desc"
android:id="@+id/new_deliver_item_desc_text"
android:textColor="@color/app_blue"
/>
...........
5) Код для создания настраиваемой вкладки в Activity:
viewPagerAdapter = new SenderViewPagerAdapter( getSupportFragmentManager());
viewPager = (ViewPager) findViewById(R.id.pager);
viewPager.setAdapter( viewPagerAdapter);
actionBar = getActionBar();
actionBar.setNavigationMode(ActionBar.NAVIGATION_MODE_TABS);
viewPager.setOnPageChangeListener(
new ViewPager.SimpleOnPageChangeListener() {
@Override
public void onPageSelected(int position) {
actionBar.setSelectedNavigationItem(position);
}
@Override
public void onPageScrolled(int arg0, float arg1, int arg2) {
}
@Override
public void onPageScrollStateChanged(int arg0) {
}
});
for (int i = 0; i < viewPagerAdapter.getCount(); i++) {
ActionBar.Tab newTab = actionBar.newTab();
newTab.setCustomView(R.layout.custom_actionbar);
newTab.setTabListener(this);
TextView title = (TextView) newTab.getCustomView().findViewById(R.id.tab_title);
ImageView icon = (ImageView)newTab.getCustomView().findViewById(R.id.tab_icon);
title.setText(viewPagerAdapter.getPageTitle(i));
icon.setImageResource(ICONS[i]);
actionBar.addTab(newTab);
}
После нескольких испытаний я временно застрял здесь. Любые идеи, предложения о том, как реализовать желаемую точку зрения, будут очень благодарны. Большое спасибо.
6) Обновление
Не работает с:
icon.setLayoutParams (new LinearLayout.LayoutParams (LinearLayout.LayoutParams.MATCH_PARENT, LinearLayout.LayoutParams.MATCH_PARENT));
@ ссылаюсь на @karaokyo ответ: я переключаюсь на использование Radio Button вместо панели действий, все работает нормально, только несколько дополнительных настроек.
Изменить изображение при проверке:
Drawable top = getResources().getDrawable(R.drawable.image);
button.setCompoundDrawablesWithIntrinsicBounds(null, top , null, null);
Для Radio Button очень сложно программно изменить размер верхнего изображения, лучше изменить размер самого изображения> у меня уйдет 2 часа, чтобы разобраться.
1 ответ
Нет никакой причины использовать вкладки панели действий, если вам нужно так много настроек. Это также устарело, так что это так. Если бы я делал это, я бы, вероятно, использовал RadioGroup для вкладок:
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<RadioGroup
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:id="@+id/tabs">
<RadioButton
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:drawableTop="@drawable/new_delivery"
android:button="@null"
android:text="New Delivery"
android:id="@+id/new_delivery"
android:background="@drawable/checked_background_indicator"
android:checked="true"
style="?android:attr/borderlessButtonStyle"/>
<RadioButton
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:drawableTop="@drawable/job_history"
android:button="@null"
android:text="Job History"
android:id="@+id/job_history"
android:background="@drawable/checked_background_indicator"
style="?android:attr/borderlessButtonStyle"/>
<RadioButton
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:drawableTop="@drawable/track_delivery"
android:button="@null"
android:text="Track Delivery"
android:id="@+id/track_delivery"
android:background="@drawable/checked_background_indicator"
style="?android:attr/borderlessButtonStyle"/>
</RadioGroup>
<android.support.v4.view.ViewPager
android:id="@+id/pager"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_below="@+id/tabs"
android:layout_alignParentBottom="true"/>
</RelativeLayout>
checked_background_indicator.xml
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_checked="true" android:drawable="@color/accent" />
</selector>
А потом просто подключите их вместе со слушателями:
mTabs.setOnCheckedChangeListener(new RadioGroup.OnCheckedChangeListener() {
@Override
public void onCheckedChanged(RadioGroup group, int checkedId) {
switch (checkedId) {
case R.id.new_delivery:
mViewPager.setCurrentItem(0);
break;
case R.id.job_history:
mViewPager.setCurrentItem(1);
break;
case R.id.track_delivery:
mViewPager.setCurrentItem(2);
}
}
});
mViewPager.addOnPageChangeListener(new ViewPager.OnPageChangeListener() {
@Override
public void onPageScrolled(int position, float positionOffset, int positionOffsetPixels) {
}
@Override
public void onPageSelected(int position) {
switch(position){
case 0:
mTabs.check(R.id.new_delivery);
break;
case 1:
mTabs.check(R.id.job_history);
break;
case 2:
mTabs.check(R.id.track_delivery);
break;
}
}
@Override
public void onPageScrollStateChanged(int state) {
}
});