Jquery - заставить элемент добавляться непрерывно, а не заменять его
Я хочу составить "список приглашений". Когда мы печатаем электронную почту других людей и нажимаем кнопку добавления, электронная почта, которую мы вводим, отображается внизу. Код от меня выглядит следующим образом:
HTML
<input type="email" name="invite_people" placeholder="Invite someone">
<a href="#!" class="add_people">Add</a>
<div class="people_invited">
<!--
this element
<div>
<span class="people_added"></span>
</div>
is added by Jquery
-->
</div>
Jquery
$(".add_people").click(function () {
var orang_yg_diinvite = $("input[name='invite_people']").val();
$(".people_invited").append("<div><span class='people_added'></span></div>");
$("span.people_added").text(orang_yg_diinvite);
});
Это просто сработало. Но это сработало только впервые, когда мы добавили людей. Когда мы снова добавляем людей, первый "добавить список людей" заменяется последним, который мы добавили. То, что я хочу, это каждый <span class="people_added"> это иметь другой текст внутри него. Что-то вроде битбакета
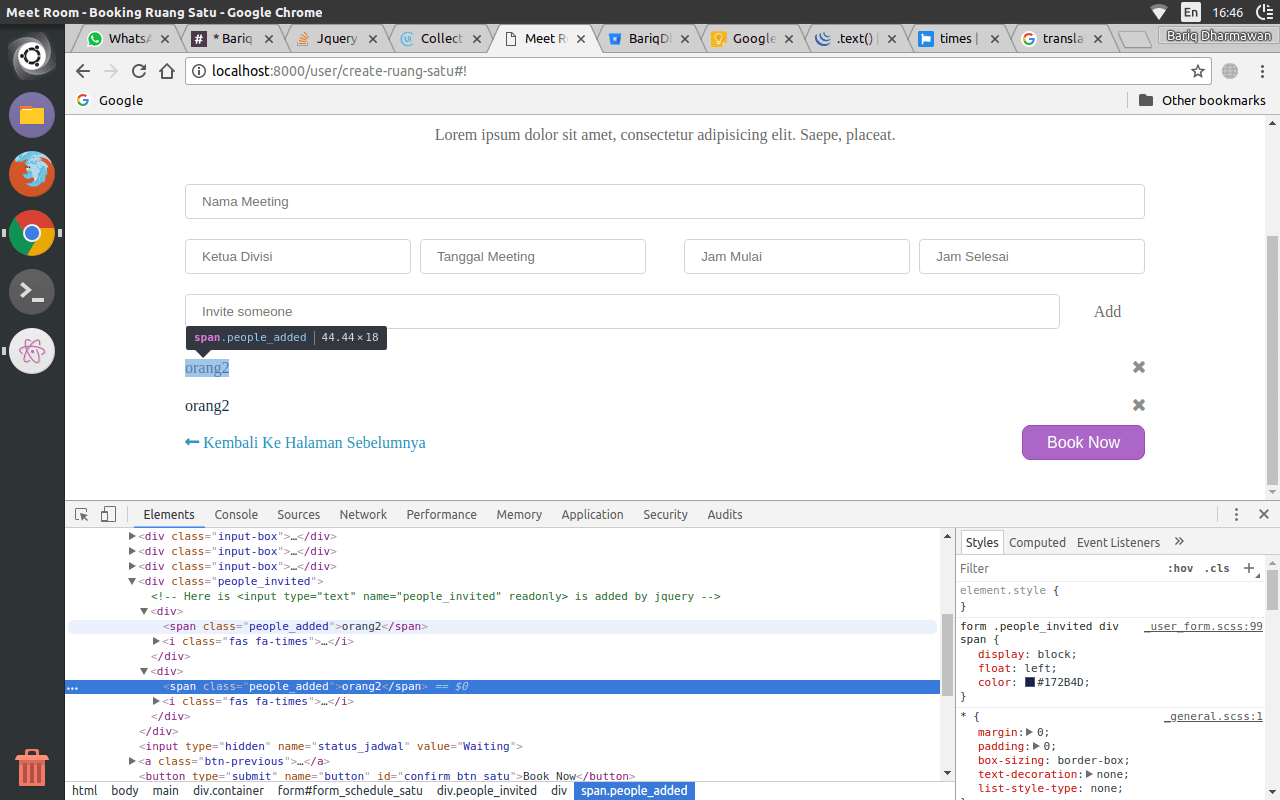
не так (мой результат)
Пожалуйста, помогите мне:)
2 ответа
Проблема вашего кода в этой строке:
$("span.people_added").text(orang_yg_diinvite);
Этот селектор уникален только в первый раз. Позже у вас есть больше пролетов с people_added класс - так что вы назначаете новый текст для всех этих промежутков.
Вы можете добавить текст для нового элемента во время его создания, например:
var divInnerText = "myText";
var newDiv = $("<div>" + divInnerText + "</div>");
Будет произведен следующий элемент: <div>myText</div>
Вы можете решить свою проблему, используя этот подход:
$(".add_people").click(function () {
var orang_yg_diinvite = $("input[name='invite_people']").val();
$(".people_invited").append("<div><span class='people_added'>" + orang_yg_diinvite + "</span></div>");
});
Проблема была в этой строке
$("span.people_added").text(orang_yg_diinvite);
Что он делает, так это перезаписывает все элементы span новым значением, вместо этого вы добавляете его в функцию добавления, как это
$(".add_people").click(function () {
var orang_yg_diinvite = $("input[name='invite_people']").val();
$(".people_invited").append("<div><span class='people_added'>"+orang_yg_diinvite+ "</span></div>");
});
ссылка здесь на jsfiddle