Highcharts - yAxis tickInterval для максимальных данных
Я пытаюсь динамически установить максимальное значение наибольшего числа. Я не уверен, где я делаю неправильно...
Любая помощь, пожалуйста?
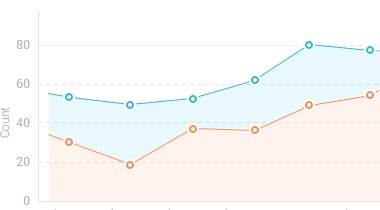
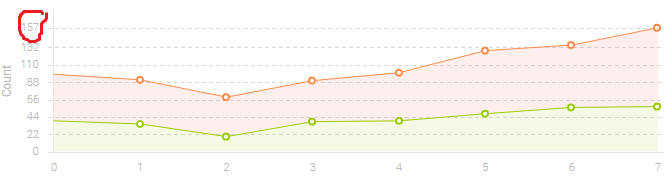
Ожидаемое:
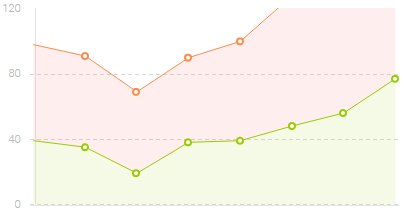
Что я получаю:
PS: я хочу найти максимальное значение (например, 100 в этом примере) и показать, что в качестве первого значения yAxisLabel и следующих значений должно быть минус (-) 20 и т. Д.
Значения диаграммы 1 [39, 35, 19, 38, 39, 48, 56, 57]
Диаграмма 2 значения [39, 35, 19, 38, 39, 48, 56, 57]
Пробовал варианты без удачи:
yAxis: {
min: 0,
max: 100,
tickInterval: 20,
},
а также
yAxis: {
tickInterval: 20,
tickPositioner: function(min,max){
var act = min,
ticks = [];
console.log(this);
while(act <= max){
ticks.push(act);
act+= this.tickInterval;
}
return ticks;
},
min: 0,
max: 100,
},
Спасибо @Kacper Madej, который привел ниже код, который привел 
1 ответ
Решение
Можно использовать tockPositioner и установите галочки там как:
showLastLabel: false,
tickPositioner: function(min, max) {
var ticks = [],
tick = min,
step = Math.round((max - min) / 7);
while (tick < max - step / 2) {
ticks.push(Math.round(tick));
tick += step;
}
ticks.push(Math.round(max));
ticks.push(Math.round(max+step)); //hidden - added for top padding
return ticks;
}
Пример: http://jsfiddle.net/e6har510/