Панель с кнопками не отображается на плагине trumbowyg
Я использую плагин для JavaScript, чтобы иметь редактор HTML (WYSIWYG), который называется Trumbowyg. при создании этого элемента с этим плагином ошибок не возникает, но по какой-то причине, которую я хочу обнаружить, панель с кнопками / параметрами не отображается.
Мой код:
var editorHtmlElement = document.createElement('textarea');
editorHtmlElement.className = "col-md-6";
editorHtmlElement.setAttribute('placeholder', 'placeholder...');
var OptionsTrumbowyg = {};
OptionsTrumbowyg.btns = [
['undo', 'redo'],
['justifyLeft', 'justifyCenter', 'justifyRight', 'justifyFull'],
['formatting'],
['strong', 'em', 'del'],
['link'],
['insertImage'],
['unorderedList', 'orderedList'],
['horizontalRule'],
['removeformat'],
];
OptionsTrumbowyg.autogrow = true;
var editorHtmljQuery = $(editorHtmlElement);
editorHtmljQuery.trumbowyg(OptionsTrumbowyg);
После этого я добавляю editorHtmlElement в div или что-то еще.
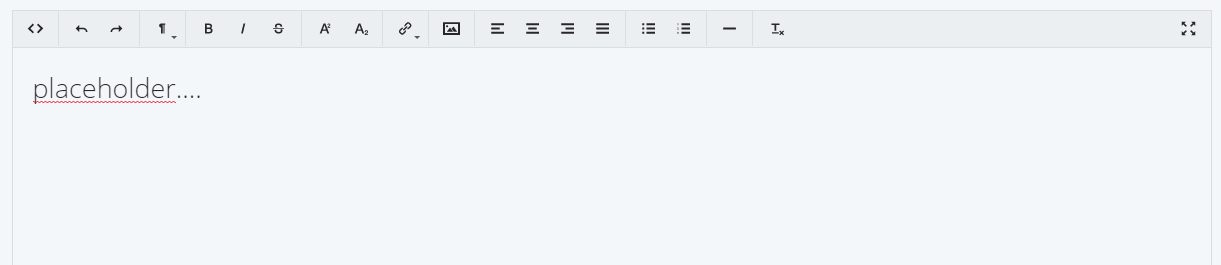
ОЖИДАЕТСЯ:

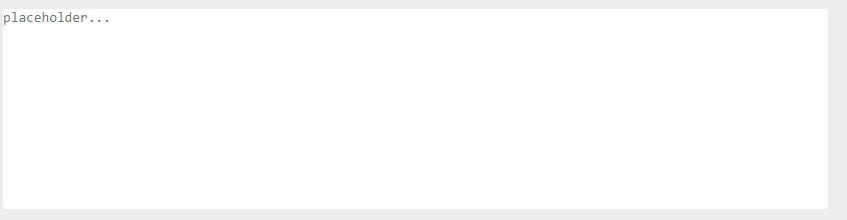
ЧТО Я ПОЛУЧАЮ

Как видите, панель с кнопками не появляется, даже если я пытаюсь без пользовательских настроек, просто по умолчанию... Кто-нибудь знает почему?
(Ошибок не появляется)
1 ответ
Мне удалось заставить его работать, добавив Trumbowyg после всех добавлений и включений CSS, и изменив var editorHtmlElement = document.createElement('textarea');
вvar editorHtmlElement = document.createElement('div');
Просто переместил editorHtmljQuery.trumbowyg(OptionsTrumbowyg);
для конца всех скриптов при загрузке страницы, то работало хорошо