Как заставить реагировать родную сеть на полную высоту?
Я использую встроенную веб-библиотеку реагирования, но я не могу сделать полную высоту в сети
Код:
import React from 'react';
import {StyleSheet, View, Text, TouchableOpacity} from 'react-native';
class index extends React.Component {
render() {
return (
<View style={styles.container}>
<TouchableOpacity
style={{
backgroundColor: 'blue'
}}>
<Text style={{
color: 'green'
}}>Learning</Text>
</TouchableOpacity>
</View>
);
}
}
const styles = StyleSheet.create({
container: {
width: '100%',
height: '100%',
margin: 0,
padding: 0,
justifyContent: 'center',
alignItems: 'center',
backgroundColor: 'red'
}
})
export default index;
8 ответов
React native не поддерживает единицы просмотра. Мы можем использоватьPlatform API, предоставляемый react-native.
Если вам нужна полная высота для мобильных устройств, а также для Интернета при использовании react-native-web, попробуйте этот метод.
<View style={styles.fullHeight}>
<Text>Hey there</Text>
</View>
CSS код
const styles = StyleSheet.create({
fullHeight: {
height: Platform.OS === 'web' ? '100vh' : '100%'
}
})
Что решает мою проблему, так это свойство позиции
position:'absolute' или же position:'fixed'
родственник не работает position:'relative'
flex: 1 а также height: "100%" отлично работает для мобильной версии реакции-нативной сети, но не для сети. Dimensions.get("window").height - хорошо работает для обеих версий.
Когда используешь
react-native-web, вы должны обернуть дерево корневого уровня прокладкой области просмотра:
<View
style={{
height: Dimensions.get('window').height,
width: Dimensions.get('window').width,
}}
>
...
</View>
Это нормализует абстрактные единицы на платформе и позволит всем детям правильно реагировать на измеренный изгиб (включая правильные измерения от
onLayout событие)
Совет: подписывайтесь на размеры макетов на
Dimensions.addEventListener('change',...) фиксировать переориентации.
Добавление этого стиля в контейнер моего файла приложения работает для меня Acctully:
const styles = StyleSheet.create({
root: {
flex:1,
...Platform.select({web: {height: '100vh'}}),
},
});
App.js выглядит так:
...
return(<View style={styles.root}>
...
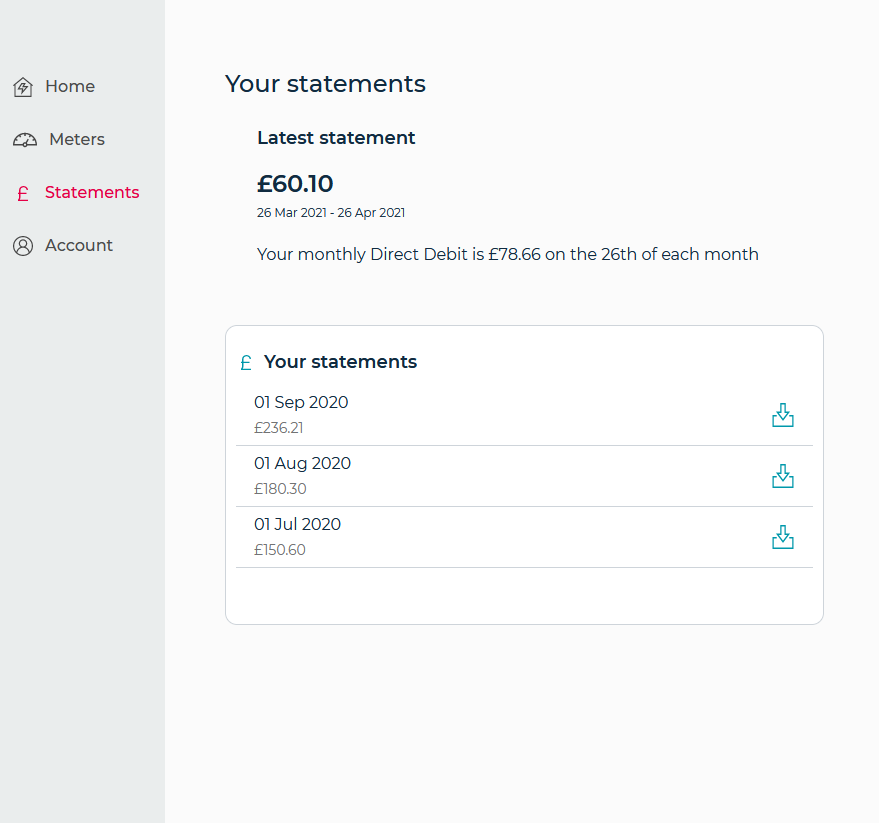
Я использую собственный веб-сайт для веб-приложения. Он имеет левую постоянную боковую панель, а содержимое справа можно прокручивать.
Я добился этого, добавив контейнер ScrollView к каждому компоненту в Drawer.Screen.
Затем я добавил контейнер View в Drawer и добавил Dimensions.get ("window"). Height в качестве высоты к нему.
Боковая панель навигации создается с помощью панели навигации .
Надеюсь, это кому-то поможет, мне потребовалось время, чтобы правильно его настроить.
Добавление скриншота из реального интерфейса
import {Dimensions, ScrollView, Text, View} from 'react-native';
import { createDrawerNavigator } from '@react-navigation/drawer';
// Get window height to make screens scrollable
const windowHeight = Dimensions.get('window').height;
function Feed() {
return (
<ScrollView>
<Text>Feed Screen</Text>
</ScrollView>
);
}
function Notifications() {
return (
<ScrollView>
<Text>Notifications Screen</Text>
</ScrollView>
);
}
const Drawer = createDrawerNavigator();
function MyDrawer() {
return (
<Drawer.Navigator initialRouteName="Feed" drawerType="permanent">
<Drawer.Screen
name="Feed"
component={Feed}
options={{ drawerLabel: 'Home' }}
/>
<Drawer.Screen
name="Notifications"
component={Notifications}
options={{ drawerLabel: 'Updates' }}
/>
</Drawer.Navigator>
);
}
<View style={{height: windowHeight}}>
<MyDrawer />
</View>
Попробуйте следующее
container: {
flex: 1
width: '100%',
height: '100%',
margin: 0,
padding: 0,
justifyContent: 'center',
alignItems: 'center',
backgroundColor: 'red'
}
Вы можете использовать Viewports Units для этого. Если вы хотите, чтобы они реагировали на родную систему, вам необходимо:
npm install react-native-viewport-units --save
https://www.npmjs.com/package/react-native-viewport-units
С этим вы можете сделать.
var {vw, vh, vmin, vmax} = require('react-native-viewport-units');
<View style={{width:100*vw}}/>